图标设计,用Photoshop绘制索尼PhotoshopP图标

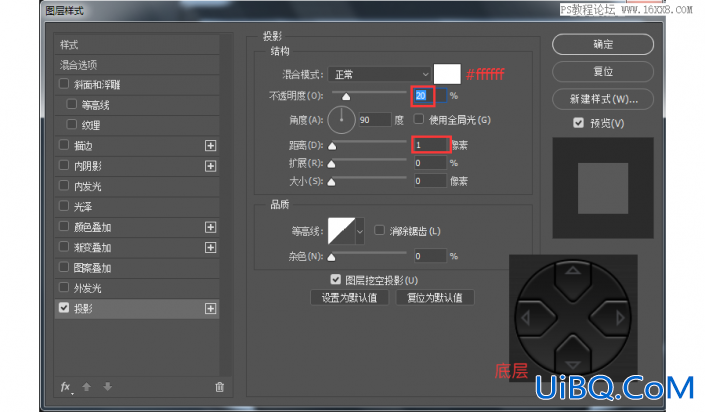
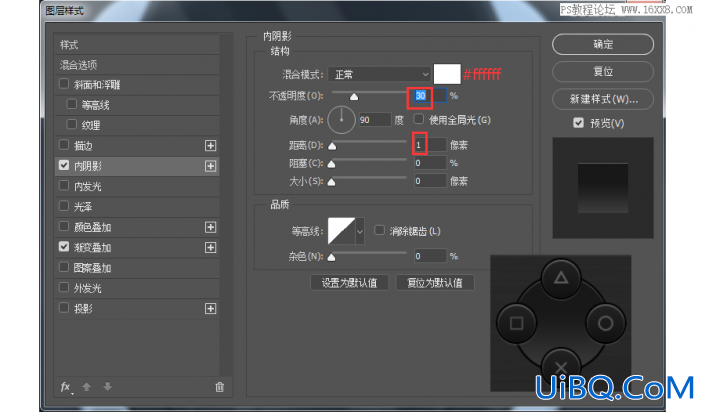
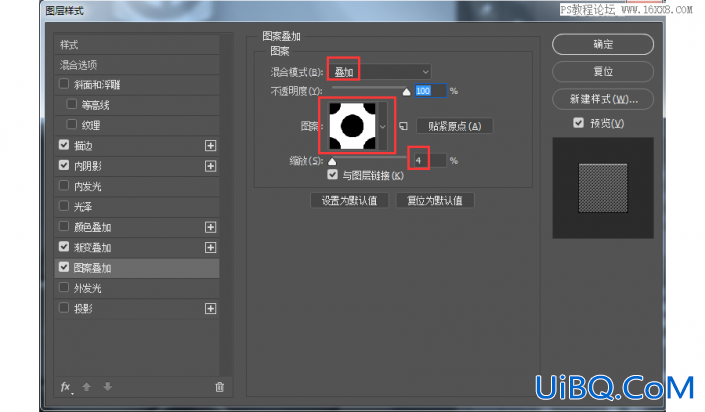
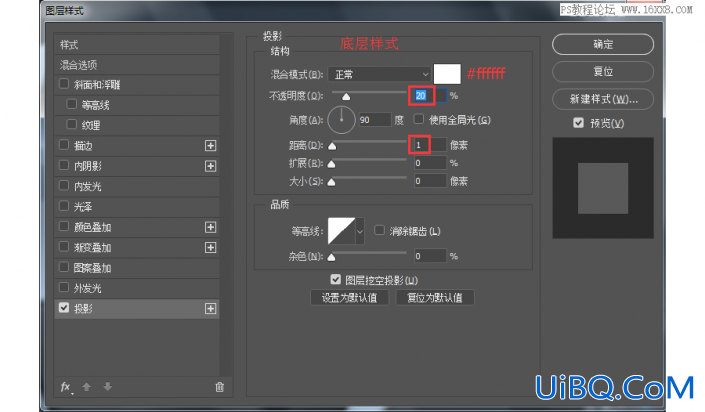
步骤19:给功能键添加图层样式,设置如下。






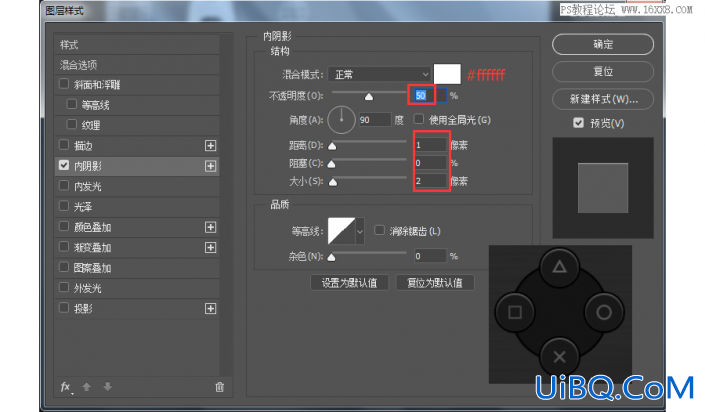
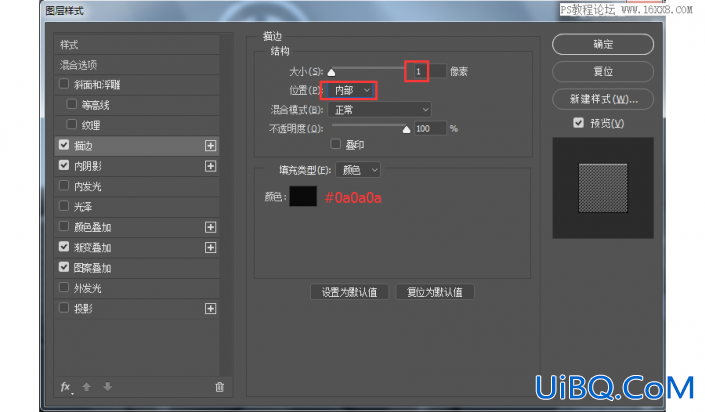
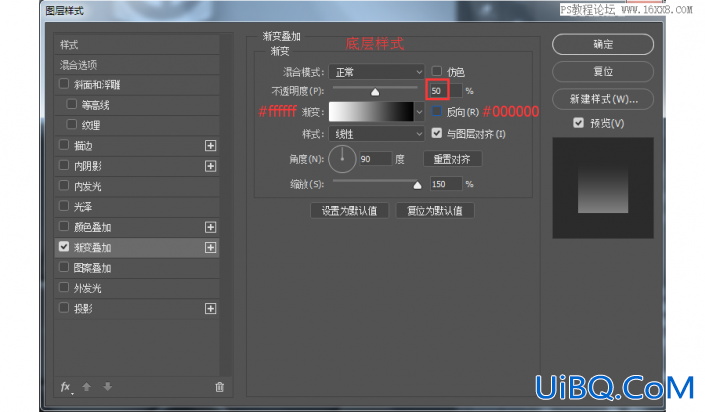
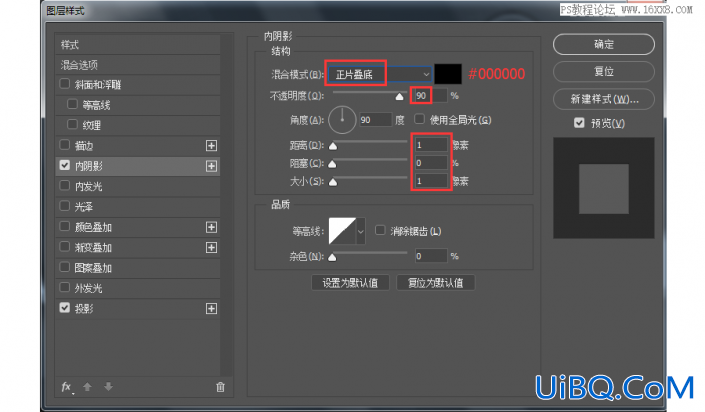
步骤20:给某功能键加图层样式,设置如下。






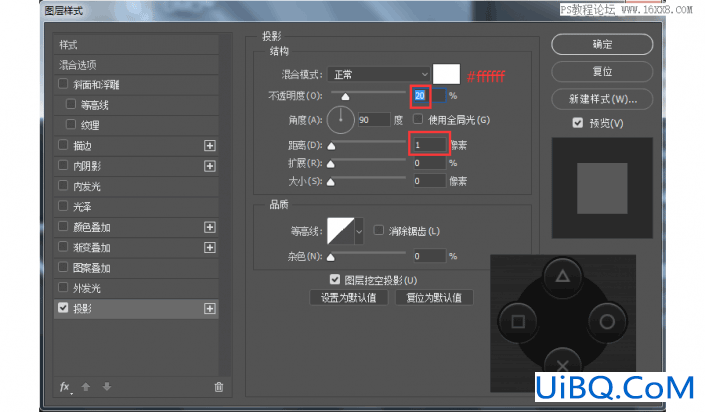
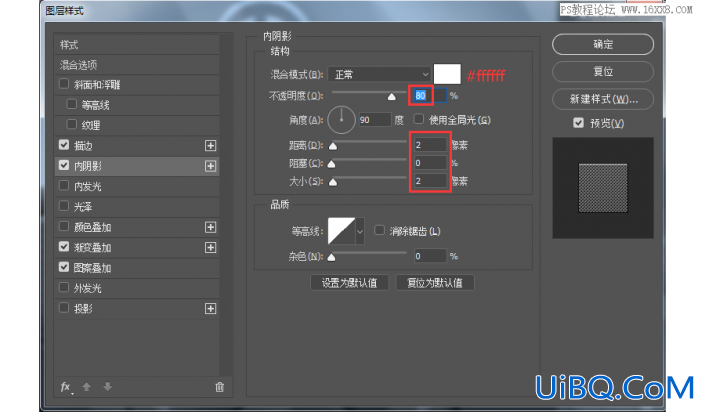
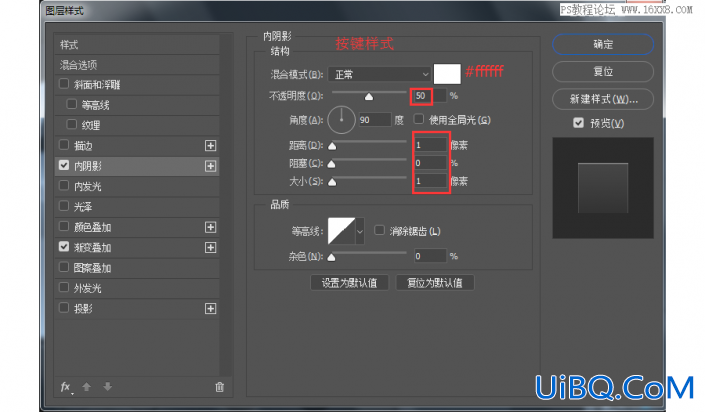
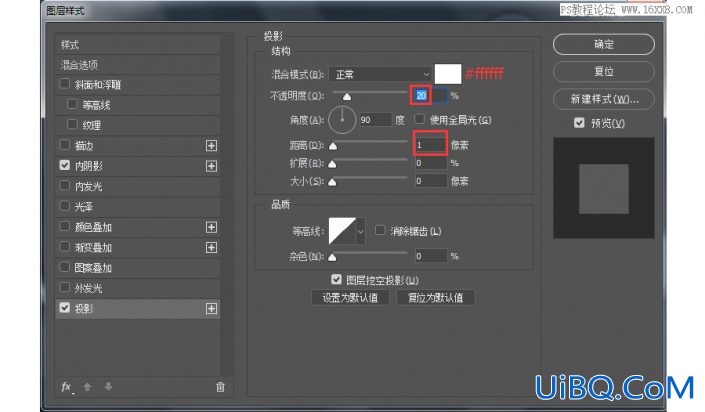
步骤21:给下排按钮添加图层样式,设置如下。




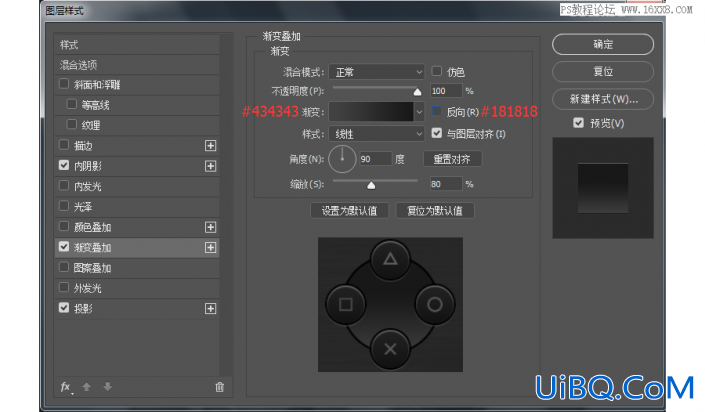
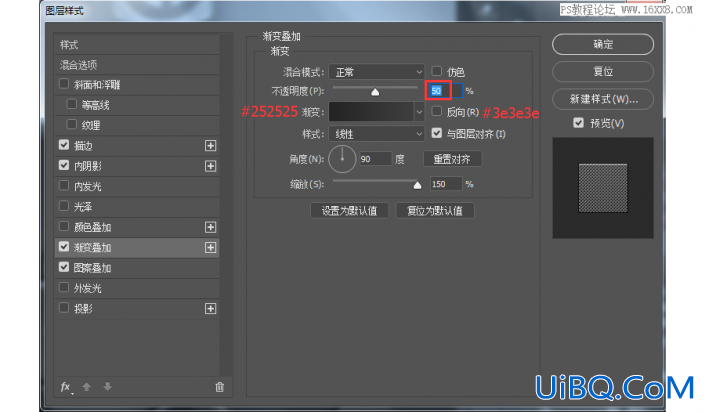
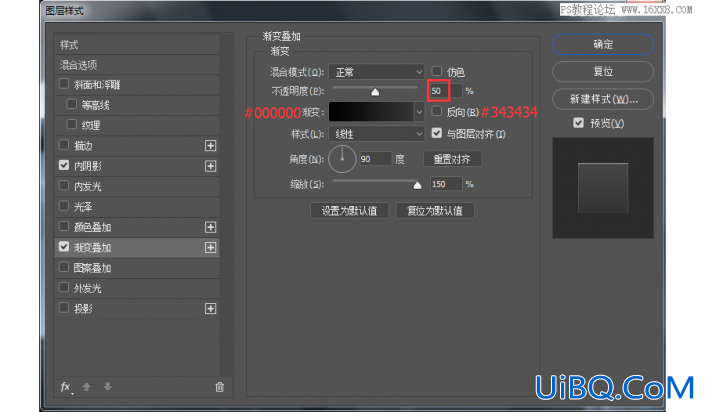
步骤22:给扬声器和话筒添加图层样式,设置如下。



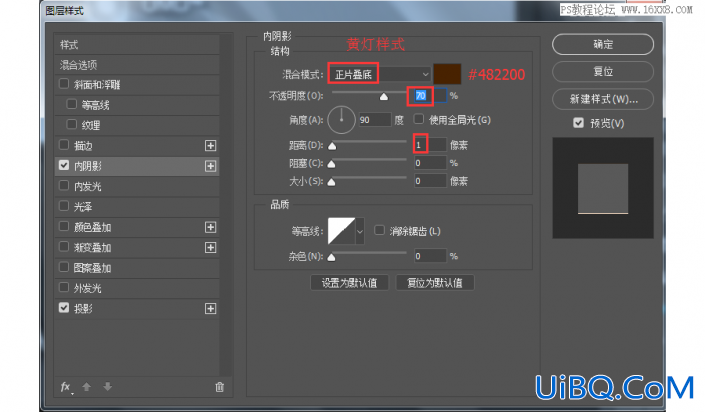
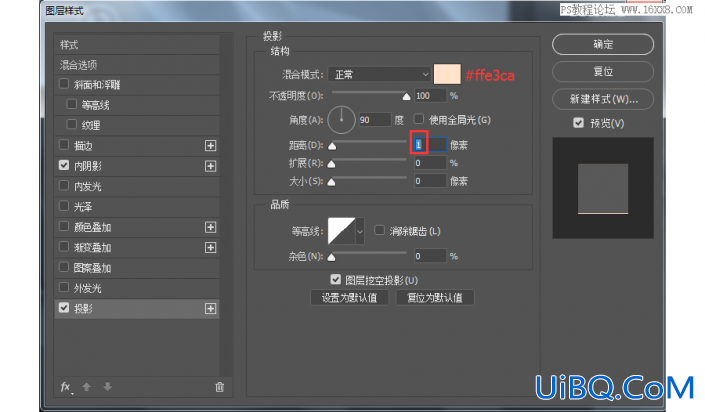
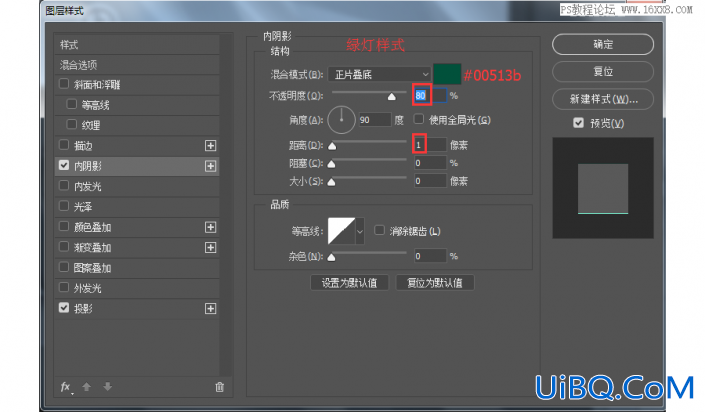
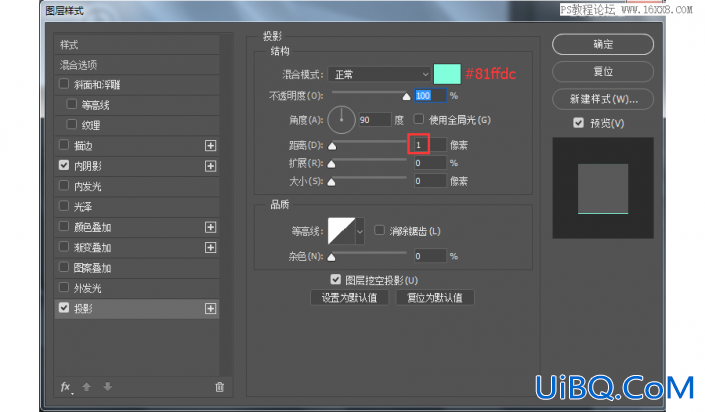
步骤23:给显示灯添加图层样式,设置如下。




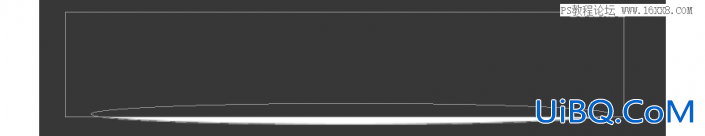
步骤24:最后一步了,坚持就是胜利!给表壳制作高光和反光,增加层次感,画一个340*14的椭圆,填充白色,再画一个矩形减去一截,如图。

a:羽化1px,降低不透明度为60%,居中在表壳顶部偏下点的位置。

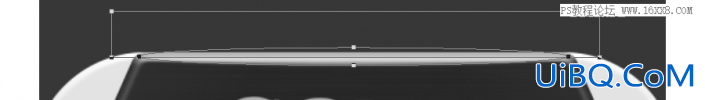
b:画一个340*4px的椭圆,填充白色,羽化2px,降低不透明度为30%,作为底部反光,剪贴进表壳,如图。


PART4:总结
通过这次的练习,对于各种图层样式的操作应该更加得心应手,希望大家通过观察和思考也能原创一些作品。
同学们在做的时候也需要记下来,一步步进阶,最到最好,相信同学们都是棒棒的。
优艾设计网_PS自学技巧









 加载中,请稍侯......
加载中,请稍侯......
精彩评论