图标设计,用Photoshop绘制索尼PhotoshopP图标
本篇教程通过PS绘制一个写实游戏机的教程,非常逼真的索尼PSP图标,绘制的过程很详细,主要用到PS的图层样式来完成,说到PSP,手机盛行的现在,很少有人玩PSP,记得以前拿PSP打游戏、看电影,很是怀念啊,这一次通过PS制作我们青春时玩的PSP游戏机图标吧,同学们一起来学习一下吧。
PART1:首先是展示效果图

PART2:首先绘制扁平的效果
步骤1:新建一个800*600的画布,填充颜色#373738,再画一个512*512px,圆角为90px的圆角矩形,填充颜色#f1f0f0,居中于画布,并命名为外框。

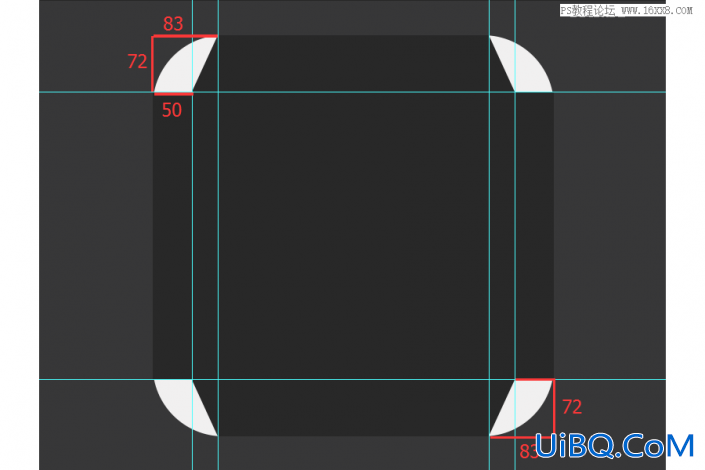
步骤2:绘制一个512*512的矩形,填充颜色#282828,命名为表壳,然后按照下图所示建立铺助线,根据对角建立铺助线并利用钢笔工具添加锚点,这一步比较繁琐,给点耐心哈!

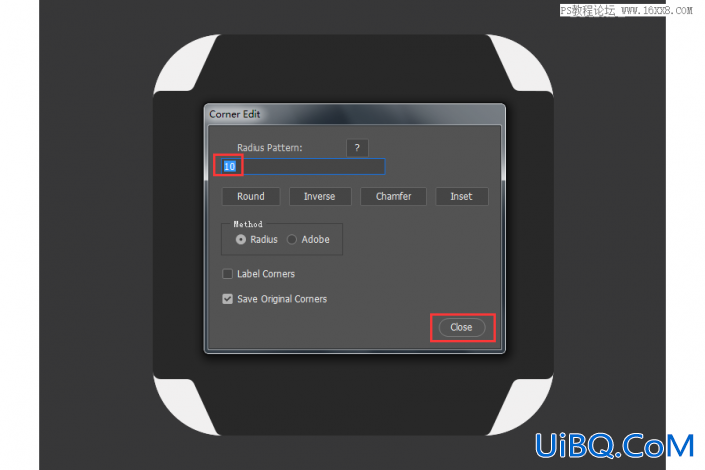
步骤3:接下来用到一个圆角插件神器Corner Editor,这个插件可在学UI网-学习导航-新手必看-ps常用插件里自行下载,用法也有介绍,当然,不嫌麻烦的话可以用布尔运算做,哈哈。

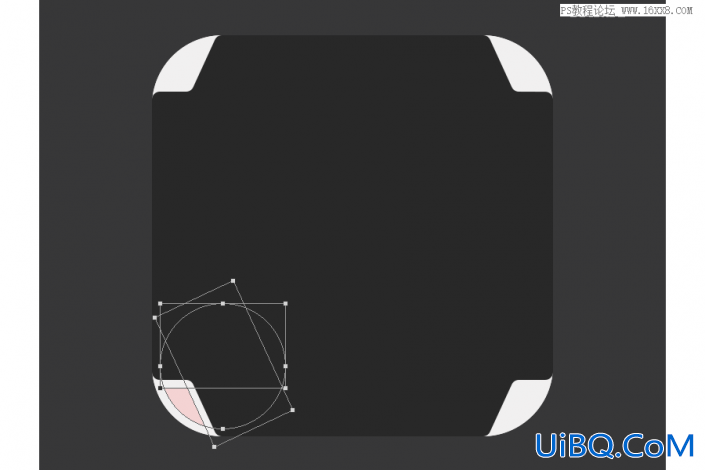
步骤4:给外壳左下角处挖空,画一个180*180的铺助圆,对齐到左下角,再画一个160*160的圆,居中大圆,删除铺助圆。再画两个矩形,边缘离表壳各10px,然后进行布尔运算,得出以下图形。

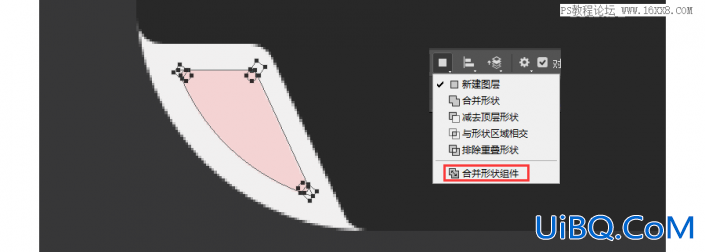
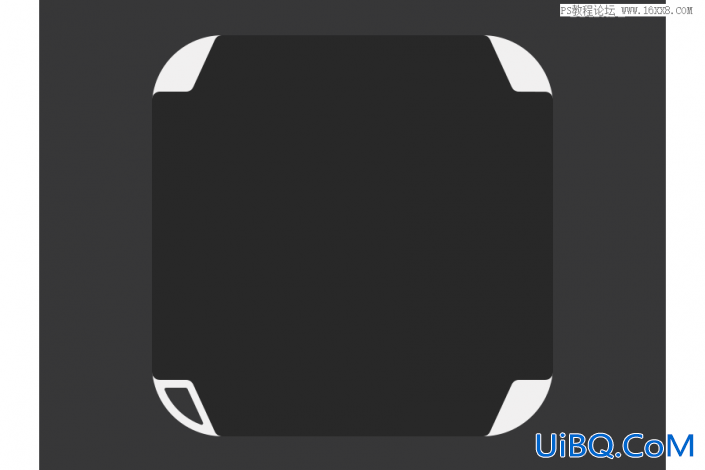
步骤5:将它们合并形状组件,再用布尔运算添加4px的圆角。最后再合并形状组件,与外壳合并图层并减去。如下图。(小技巧:在添加圆角的时候,遇到贴不到边缘,可在ctrl+k首选项里的工具,把将矢量工具和变化与像素网格对齐的勾去掉,再利用键盘方向键可以进行微小的移动,记得用完后再勾选上,灵活运用。)


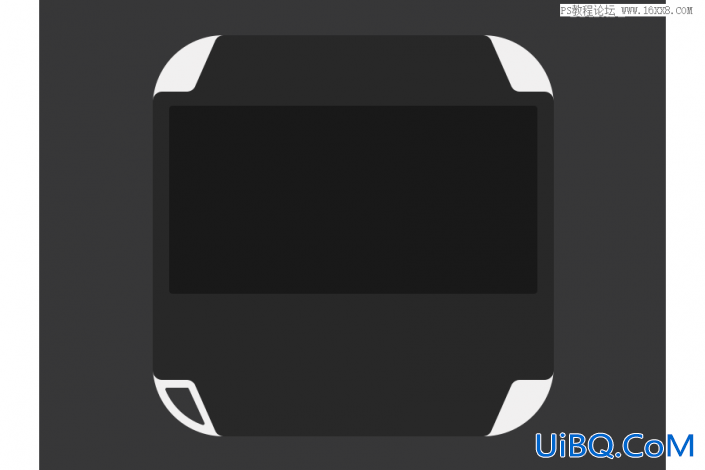
步骤6:绘制一个470*240px,圆角为4px的矩形,填充颜色#191919,居中于画布,离外壳上边缘90px。

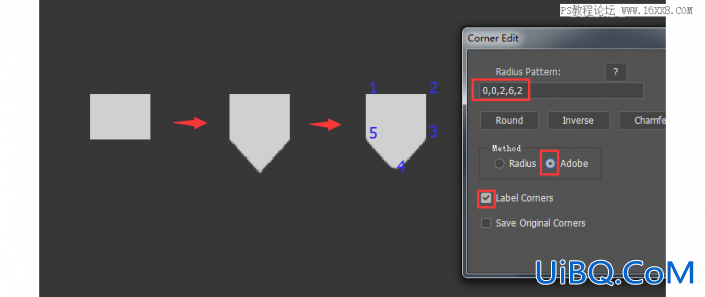
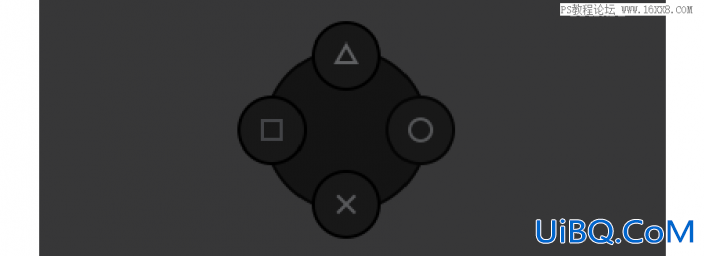
步骤7:现在让我们画方向键的按钮,画一个36*25的矩形,在下边添加锚点,然后用直接选择工具向下移动20px,按住shift键可以整十地移动,然后用上圆角插件,设置如下。

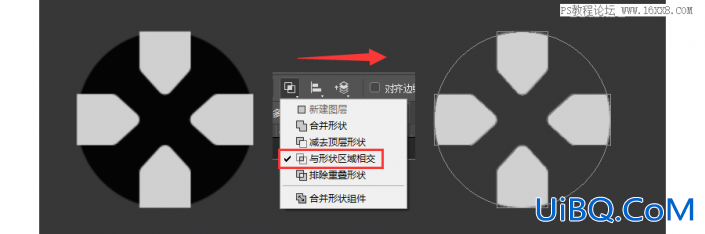
a:画一个120*120的圆,复制上一步的图形,贴合在圆的四周,然后把它们合并图层,让圆的图层置顶,选择与形状区域相交,得出下图形状。

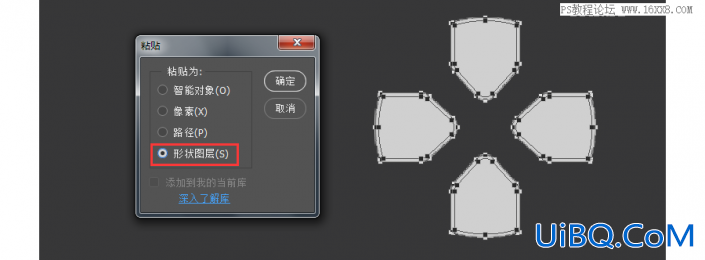
b:把上一步的图形复制到AI中,对象-路径-偏移路径,偏移2px,得到的图形再复制回PS,选择形状图层即可。没有下载AI的朋友,也可以在ps做出来,没有AI那样快速就是了。

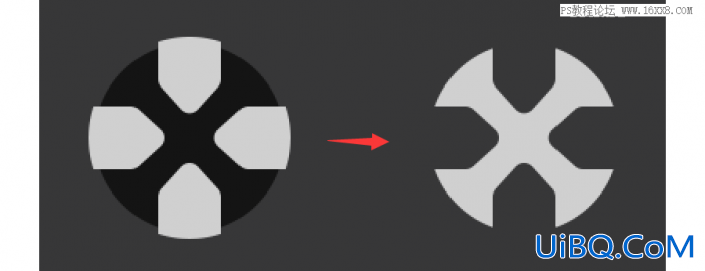
c:画一个120*120的圆,利用上一步得到的图形减去圆,得到新的图形。

d:画一个124*124的圆作为底层,填充颜色#040404,整合以上得到的图形,并重新填充颜色,再画一个18*9的三角形,设置内描边2px,色值为#424346,分布在以下位置。

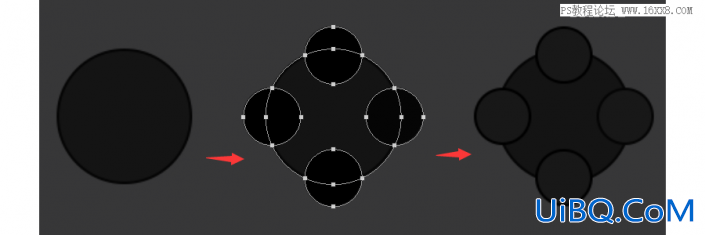
步骤8:接下来绘制功能键,画一个104*104的圆为底层,填充颜色#050505,再画一个100*100的圆,填充颜色#141414。画4个44*44的圆为按钮的底层,填充颜色#050505,其两端锚点贴合在大圆上,看图,再画4个40*40的圆,填充颜色#181818。

a:再依次画出14*14的矩形、16*14的三角形、16*16的圆形、14*2的差号,都是2px的内描边,色值为#515254,居中于各个按钮间。

步骤9:画一个52*52的圆为底层,填充颜色#050505,再画一个50*50的圆,填充颜色#242424。然后把以上几个步骤做出来的东西如下图排列。

步优艾设计网_PS小技巧骤10:现在做其他的按键,画一个42*20px,圆角为10px的圆角矩形为底层,填充颜色#050505,再画一个40*18px,圆角为9px的圆角矩形,填充颜色#181818,然后写个字号为10px的HOME,字体随意设置个,色值为#b1b1b1,居中于按键。

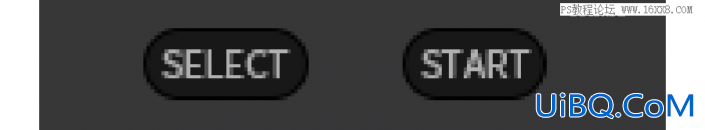
a:复制上一步,更改大小为46*20和44*18,文字改为SELECT;再复制一回,更改大小40*20和38*18,文字改为START。

b:再复制步骤10,更改大小28*20和26*18,多复制出3个,画出相应的图形,如下图。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论