ps网页布局设计实例教程
今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开PS跟着做哟。

开始设置的文件
打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
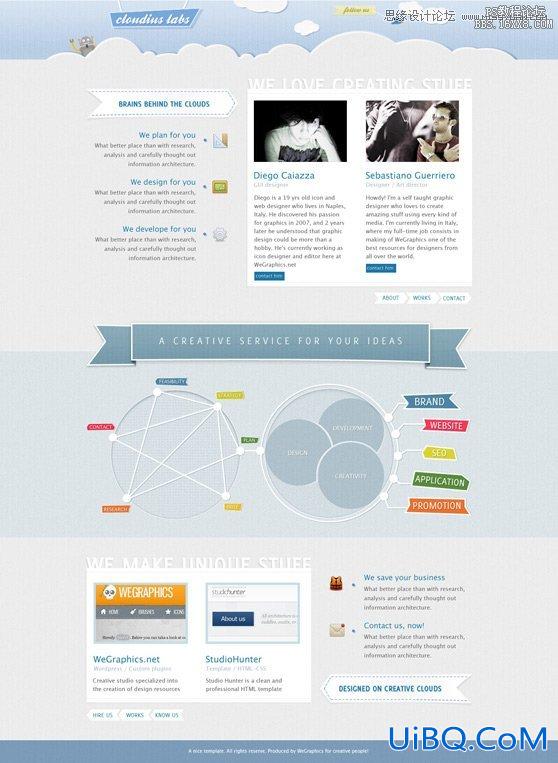
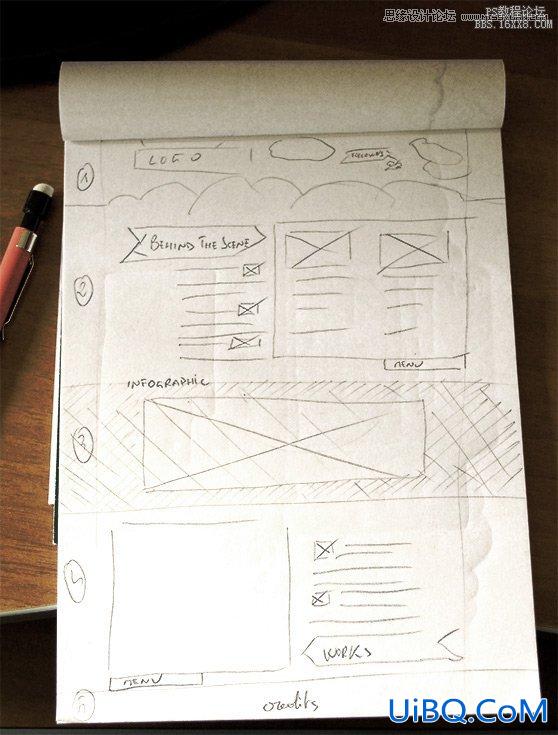
我们要创建基本的背景层。简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过
在设计过程中,我们可能会添加新的元素。

草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
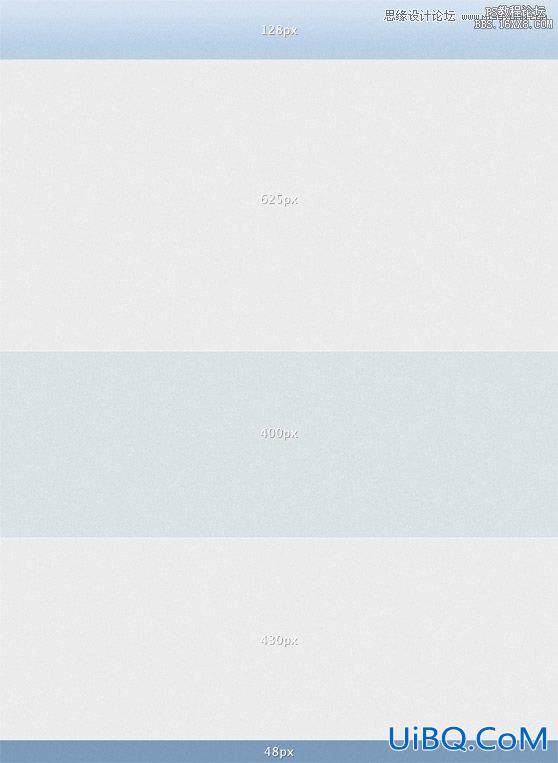
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜>杂色>添加杂色0.5 – 0.8;高斯分布和单色)。再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜>杂色>添加杂色0.5 – 0.8;高斯分布和单色)。添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。

步骤2 – 背景
给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。(仔细看下图顶部有条白线)

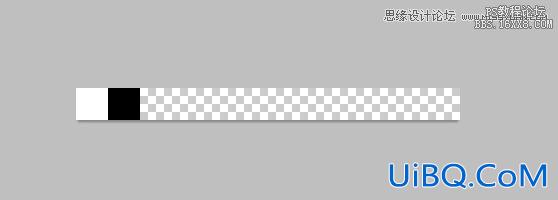
现在打开一个新的文档12×1像素,背景层解锁并隐藏它。放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF和其他#000,如下图所示。然后选择菜单>编辑>定义图案。

我们制作了一个新的图案效果即将使用(这也是一个制作样式图案方法哦)
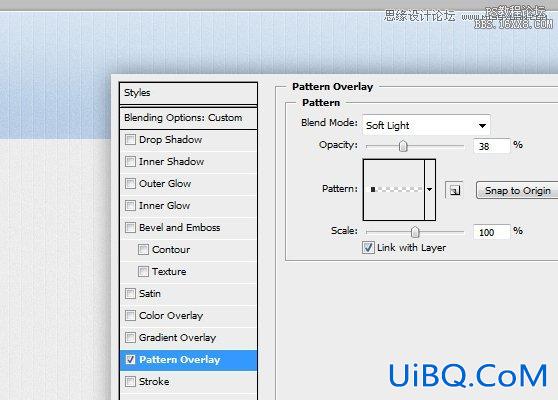
回到我们的主要文件。创建一个新的图层,用矩形选框工具绘制一个整个画布那么大的选区,填充前景色,设置填充为0%,然后添加图层样式里的图案叠加。

现在是时候绘制云了!
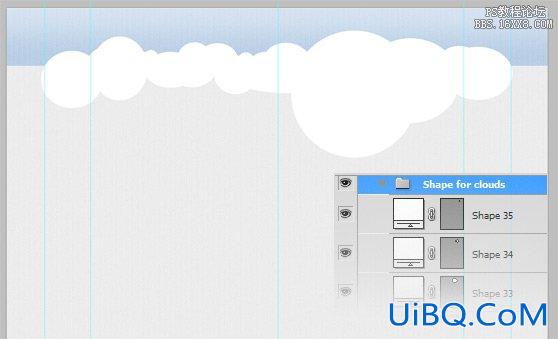
您可以拉出5条辅助线(如图,方法,菜单>视图>新建参考线分别输入位置84px – 186px – 600px的- 1014px – 1118px),以划分工作区,然后使用椭圆工具添加一些形状(如图),然后把这几个形状图层都选中并编组。

复制这个组
并将复制出来的组转化为智能对象(点组然后右键即可看到),添加杂色。
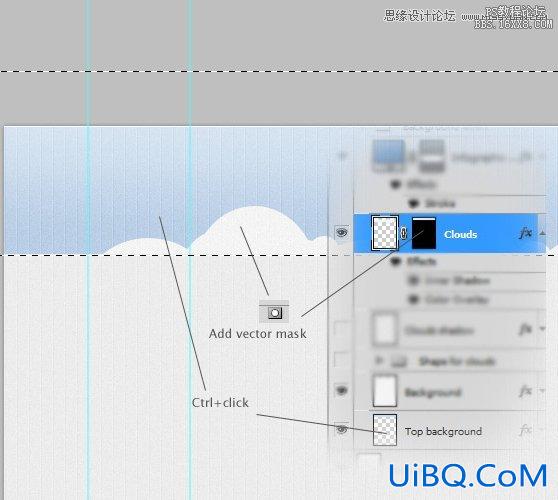
现在,你必须使用一个图层蒙版隐藏超出部分的云(认真看下面的方法):Ctrl +单击“图层top1”那个图层缩览图(在“图层”面板中),出现选区,然后单击选择已经添加杂色那个云的图层,关键的一步,单击添加矢量蒙版。
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administr优艾设计网_Photoshopator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]

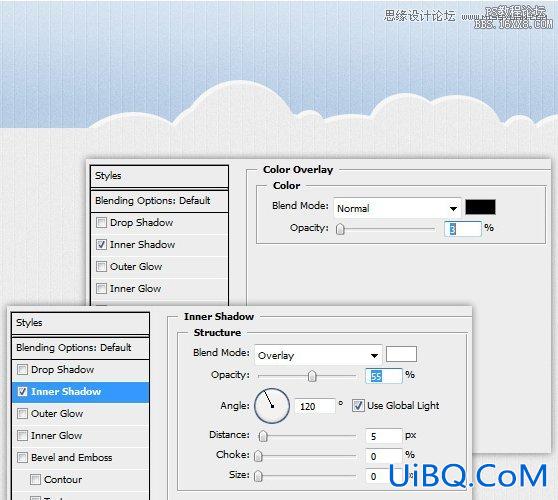
然后应用下面的样式。内阴影:混合模式选择叠加,白色,透明度55%,全局光角度120°,距离5大小0。
出现云的白色投影。

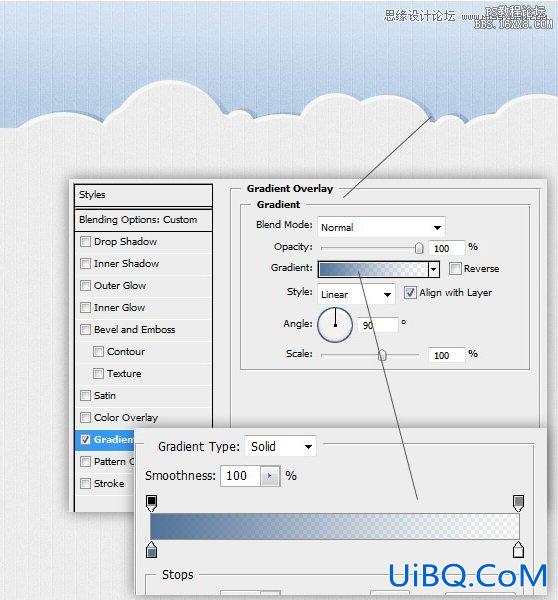
现在,我们画个漂亮的云彩阴影。复制云那图层,先清除图层样式,调整位置向右侧下移低于原来的层,设置填充为0%,再添加下面的样式。
渐变叠加,线性,混合模式正常,角度90°。

如果成功出现了,那么使用相同的方式来绘制他的云。

第3步 – 顶部配饰绘制
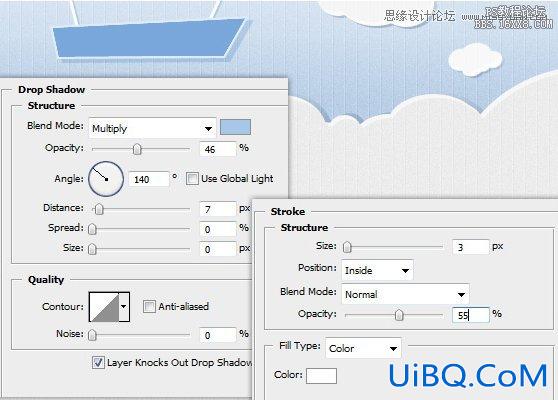
添加logo。使用钢笔工具(颜色#79a7db),勾画出下面的图形,使用直线工具绘制两个白色线段。然后添加图层样式。
投影,混合模式为正片叠底,透明度46%,取消全局光,调整角度为140°,距离7px大小0。描边,白色大小3px,位置内部,透明度55%,混合模式正常。确定

然后为两条白线也应用相同的阴影。
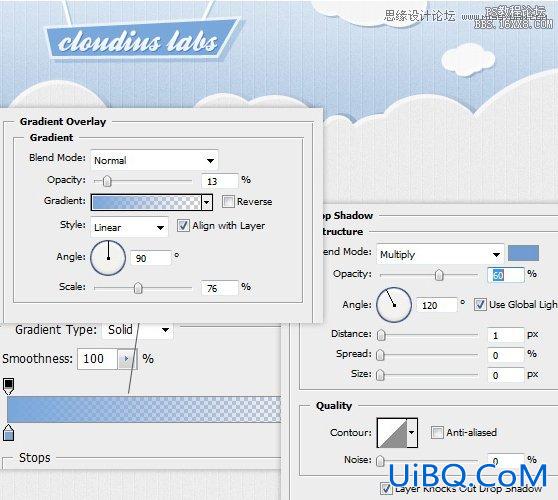
添加文字(找个类似的字体吧)图中使用 Ballpark 字体,然后添加阴影和渐变叠加。图层样式如下图。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论