ps制作立体效果的网站导航教程
学好Photoshop最好的方法之一是解构、再现设计,以此来激发自己的灵感。怀着这样的心情,让我们走近 LittleLines.com 导航,去看一下,从他们最初是如何设计出这么精致的导航栏中,我们能学到什么。
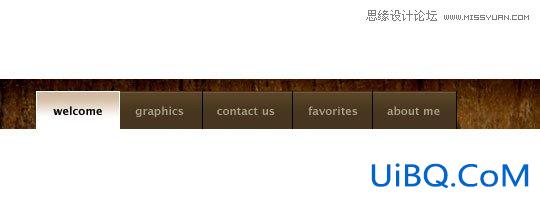
最终效果图:

步骤一
注意下面放大图像中所有的细节,边框、渐变、尺寸、颜色。在这种情况下,放大镜将是你最好的朋友。

步骤二
新建一个Photoshop文件,出于图解的目的,我将文件大小设置为540*200像素,分辨率72像素,但如果你要设计一个网页,你就要将文件大小设置得足够大,而不是现在的尺寸。
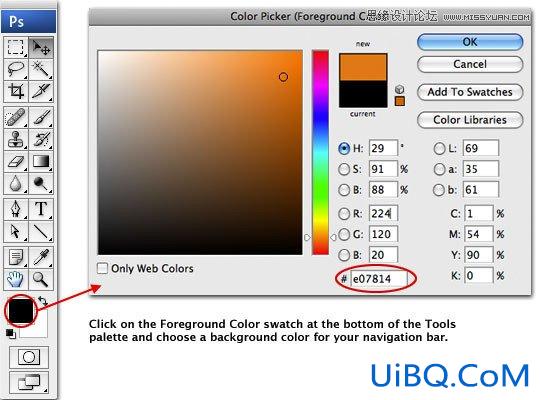
我们暂且忽视木质纹理背景,为导航栏设计一个纯色背景。点击工具栏底部的调色板的前景色,打开拾色器,然后为背景选择一个比较好的颜色。我选择橙色#e07814。

步骤三
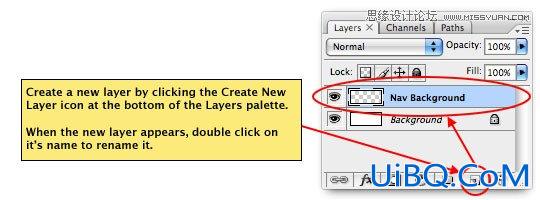
点击图层面板底部的“创建新图层”图标新建一个图层。在新图层名称上双击,将图层重命名为“Nav Background”。
从现在起,当我告诉你新建一个图层,给它命名时,这就是你要做的。
(注意:如果你的图层面板不可见,执行主菜单中的“窗口—>图层”将它打开。)

步骤四
现在点击M键选择矩形选框工具进行选择。我们在步骤一中知道,导航栏背景高50像素。我习惯将信息面板打开,方便查看选区的详细信息(“窗口—>信息”),这样,当我点击或者移动选区时,有一定的标准,可以一次得到选区。
得到选区后,按“Ctrl-Backspace”为选区填充背景色,然后按“Ctrl-D”取消选区。

步骤五
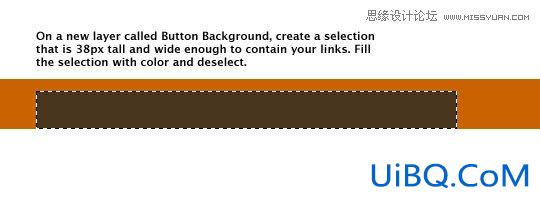
现在为按钮设计背景。新建一个图层,并命名为“Button Background”,设置前景色为#47361f,在Nav Background 图层上新建选区,高38像素,按照自己的需要设置足够的宽度。按“Alt-Delete”为选区填充新的前景色,按“Ctrl-D”取消选区。

步骤六
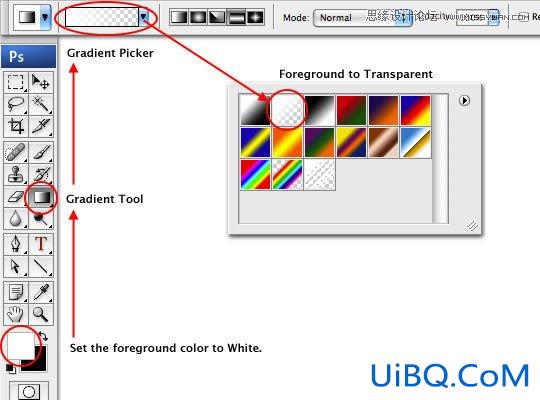
现在为“Button Background”图层增加发光渐变。新建图层并命名为“White Gradient”,根据之前的方法用拾色器设置前景色为白色,或者点击D键重置前景色为黑色、背景色为白色,然后点击X键将前景色转换为白色。

步骤七
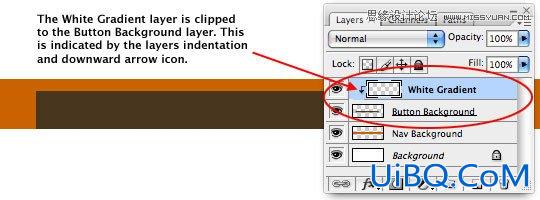
在我们应用渐变之前,在“White Gradient”图层上右击,从菜单中选择“创建剪切蒙版”,从“White Gradient”图层到“Button Background”图层创建剪切蒙版,这样就使得“White Gradient”图层上的像素只有与“Button Background”图层上像素重叠的地方可见。当你看到一个箭头指向所剪掉的图层时,那么剪切蒙版创建成功了。
(注意:有一个创建剪切蒙版的简单方法,按住Alt键,移动光标到图层面板上两个优艾设计网_Photoshop技巧教程图层之间,当光标变为看起来是两个重叠的圆时,单击鼠标左键,创建剪切蒙版。)

步骤八
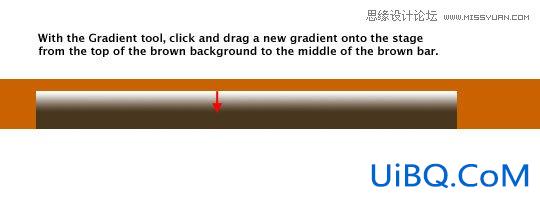
当图层重叠在一起后,我们可以继续往下进行,添加渐变了。 点击并拖动渐变工具,从棕色按钮顶部到大约中间部分。
(注意:当点击并拖动渐变工具时要按住Shift键,这样会保证它是一条垂直线。)











 加载中,请稍侯......
加载中,请稍侯......
精彩评论