ps制作立体效果的网站导航教程
步骤九
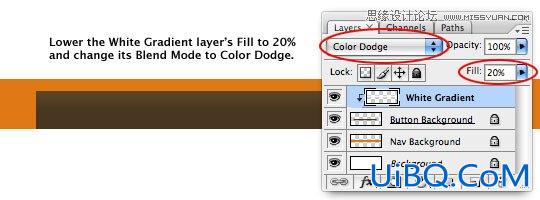
很显然,我们创建的渐变太强,所以设置“White Gradient”图层“填充”20%,“混合模式”为“颜色减淡”。

步骤十
接下来,在棕色按钮顶部创建双边框。新建一个图层,命名为“Double Border”,设置前景色和背景优艾设计网_PS小技巧色分别为#644239和#866d53 。
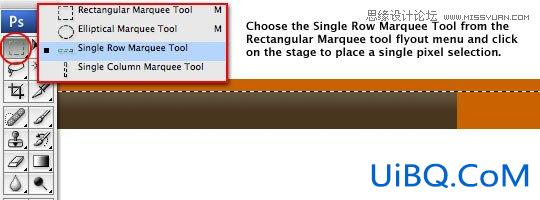
找到工具面板顶部的矩形选框工具,点击并按住使其显示弹出菜单。从列表中选择“单行选框工具”,在棕色按钮背景顶部点击,在画布上新建一个一像素高的水平选区。不要担心定位不准确,你的边框创建后可以上下移动。

步骤十一
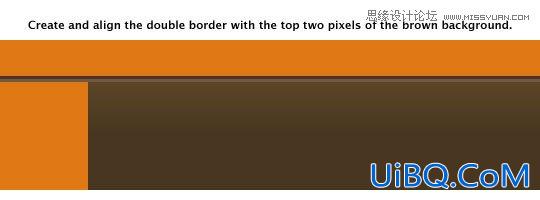
建立单行选区后,点击“ Alt-Backspace”,用上一步设置的前景色为其填充。按键盘上的向下键,使选区向下移动1像素,按Ctrl-Backspace用新的背景色为其填充,然后按“Ctrl-D”取消选区。
如果你的线位置不合适,按V键选择移动工具,用鼠标或者上下键上下移动它,直到它覆盖棕色按钮背景上部2像素。我已将下面的图片放大,以便你看清楚。

步骤十二
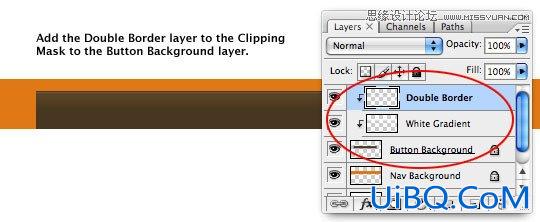
最后我们需要做的是将双边框添加到我们已经在“Button Background”图层上创建的剪切蒙版,像我们之前做的,在图层面板中右击“Double Border”,从菜单中选择“创建剪切蒙版”。

步骤十三
在我们现在完成的背景基础上,按T键选择文字工具,准备好字体和样式。LittleLines用的是Lucida Grande字体,这种字体是从OSX操作系统上找到的一种Apple系统字体,但是Windows Users不用担心,只管往下读。我们可以在字符面板上设置字体样式。(如果字符面板不可见,在主菜单中选择“窗口”—>“字符”打开)。
Lucida Grande是Apple独有的一种字体,直到Safari 浏览器在含有Lucida Grande和Grande Bold字体的PC机上发布。因为这是一种Apple字体,我不能在我的教程里提供下载。如果你需要这种字体,你可以登录到Windows version of the Safari browser from the Apple’s website ,然后浏览Program Files > Safari > Safari.resources folder,在这里你可以找到标准和加粗版本的字体来下载安装。然后将这些文件拖动到控制面板中的字体文件夹中安装。(注意:你需要重启Photoshop更新字体列表。)
在字符面板的左上角的字体下拉菜单中找到Lucida Grande字体并选中它,如果由于某些原因你的Lucida Grande字体没有安装成功,你可以用一种相似的sans-serif字体,比如Verdana, Arial 或者 Helvetica来达到相似的效果。设置字体样式为Bold,字号11像素,颜色为#bcb19b,在字符面板底部选择“平滑”。

步骤十四
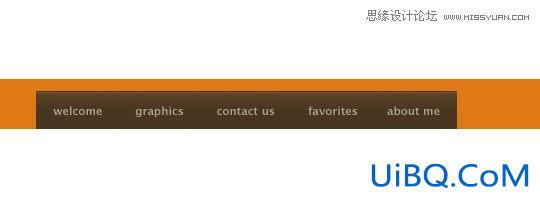
在画布上点击,新建一个新的文本实例,输入你的文字链接。像这样来模拟一个网站,我利用空白来将链接分开,现在,我在链接项之间用了9处空白。当输入完文本之后,点击Photoshop顶部字体文字工具选项卡上的复选标记图标。你会看到,在你的图层面板中新生成了一个文字图层。

步骤十五
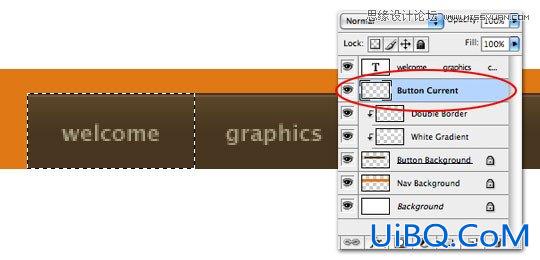
在文字图层仍在选中状态下,按住Ctrl键,点击图层面板底部的“创建新图层”图标,这样会在当前图层下面新建一个图层,将新图层命名为“Button Current”。
按M键选择矩形选框工具(如果之前我们用来创建水平线的单行选框工具仍在当前,要确保从弹出菜单中返回到矩形选框工具),如下所示,从左上角到前两个按钮中间创建一个矩形选区。

步骤十六
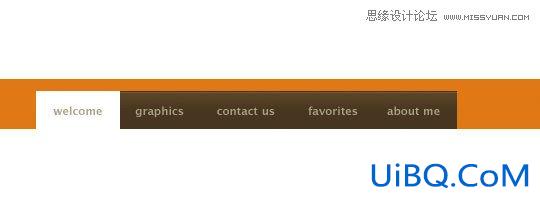
按D键重置你的前景色和背景色分别为黑、白,按“Ctrl-Backspace”键用白色填充选区。先不要按“Ctrl-D”键取消选区。

步骤十七
下面我们要用“图层样式”为“Button Current”图层添加渐变和描边,但是,首先,点击工具面板中的前景色板,将前景色设置为#c8a282。
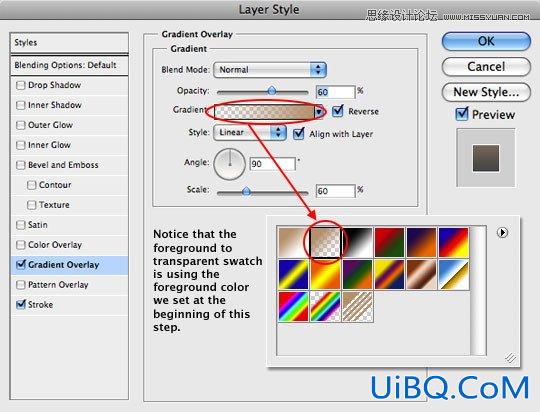
在“Button Current”图层上右击,从菜单中选择“混合选项”,打开“图层样式”对话窗口,然后设置如下图层样式,根据下面仔细检查你的设置。我们可以注意到,在“渐变叠加”选项区中,当我们点击“渐变选择器”时,到透明色板的前景色用了你刚才设置的前景色。用这种方法,我们避免了用当前颜色创建自定义渐变。
(注意:如果你的渐变定位不合适,可以在画布上点击并拖动它到合适的位置。)












 加载中,请稍侯......
加载中,请稍侯......
精彩评论