PS鼠绘手绘教程:Web2.0按钮图标
作者:佚名 出处:
![]()
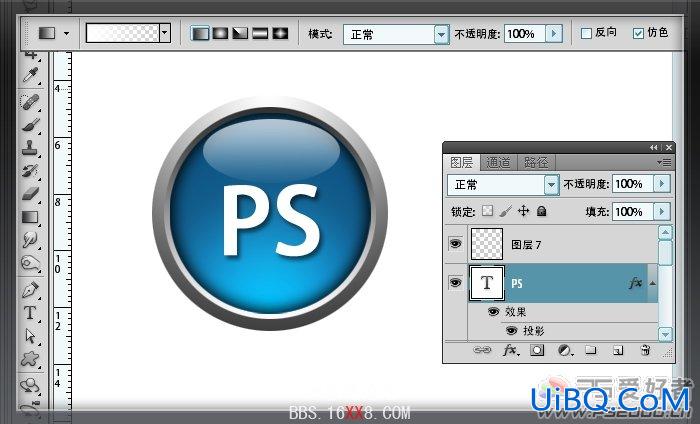
最终效果:

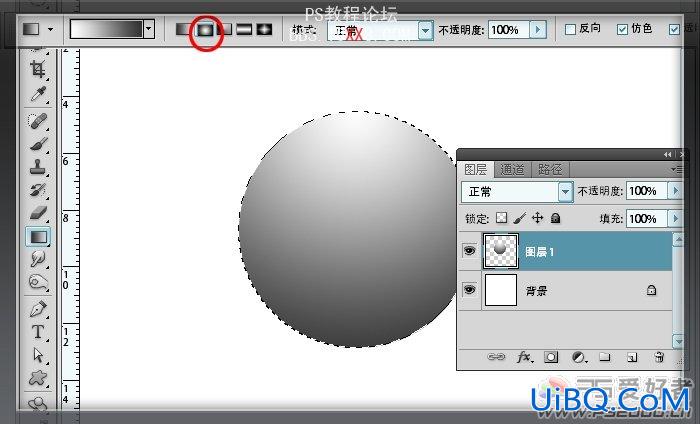
新建图层,使用椭圆选框工具(快捷键M),按住shift键绘制正圆选区,选择渐变工具,白色至深灰渐变,样式为径向模式,在选区中拖出渐变效果。

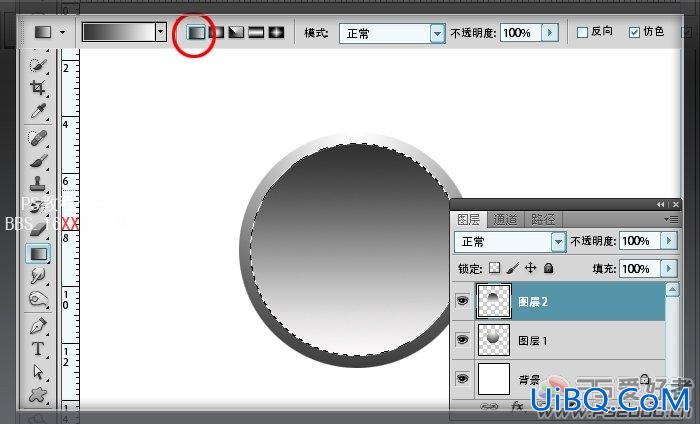
此时不要按ctrl+D,保持选区状态。新建图层,选择椭圆选框工具,在选区上右击鼠标——变换选区

选择渐变工具,样式为线性渐变,颜色仍为深灰至白色,方向与第一步做的相反(如果第一步是从上至下,那么现在就是从下至上)


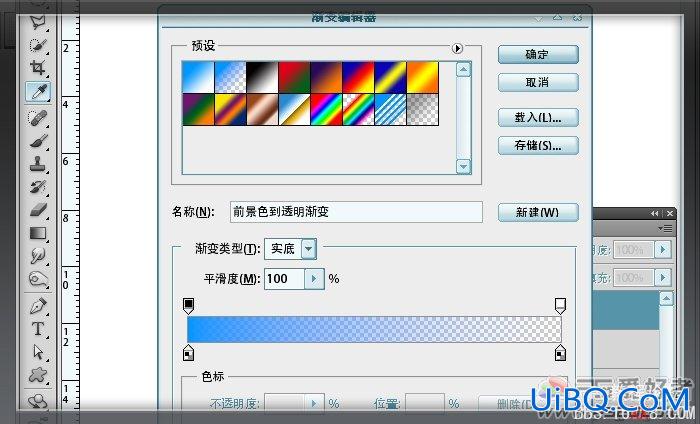
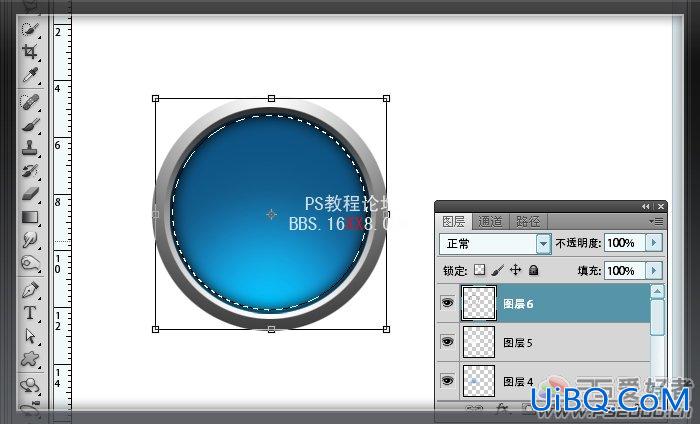
新建图层,保持选区。前景色设为淡青色,选择渐变工具,打开渐变编辑器,样式选第二种前景色至透明。

渐变样式选择径向,从选区底部向上拖出。

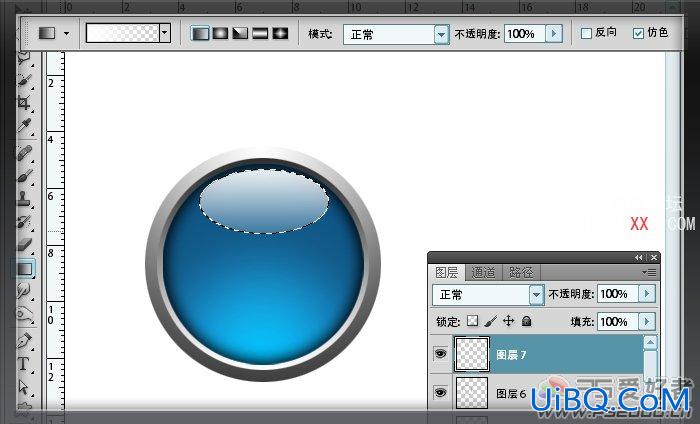
保持选区,新建图层,选择柔性画笔(硬度为0),前景色设为白色,在选区中下方点一下鼠标

将此图层混合模式设为柔光

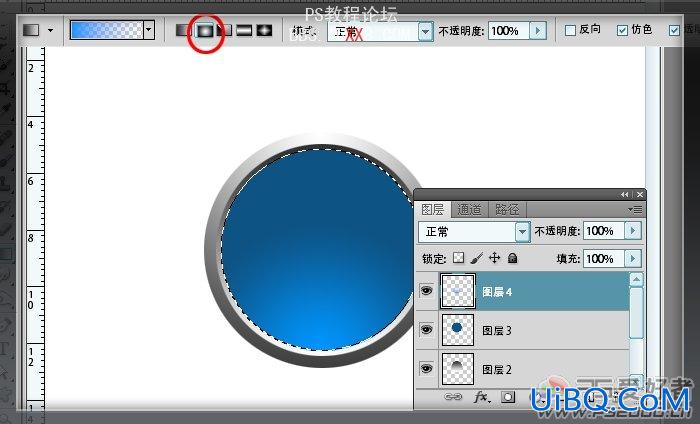
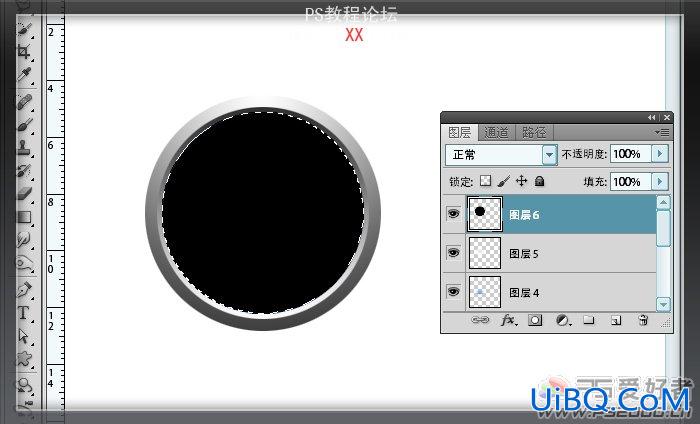
新建图层。按优艾设计网_Photoshop住ctrl键,鼠标点击深蓝色图层,出现深蓝色图层选区,填充黑色。

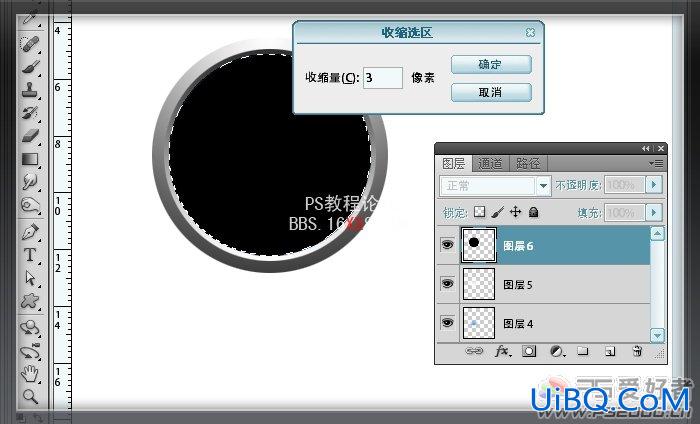
选择——修改——收缩

羽化5像素左右。

按delete键删除。制作出内阴影效果。

新建图层,选择渐变工具,前景色设为白色,打开渐变编辑器,前景色至透明。渐变样式为径向,拖出下图的渐变效果。

将此图层不透明度设为70%

输入文字,添加投影样式。

最终效果:











 加载中,请稍侯......
加载中,请稍侯......
精彩评论