PS制作简洁干净的网页效果图

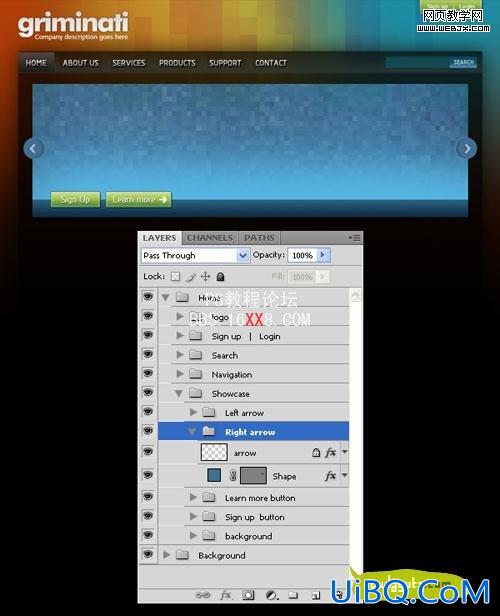
创建一个新群组,命名为”left arrow”。用椭圆工具l (U),创建一个圆形,填充颜色#406f94。双击图层打开图层样式面板,按照上图设置。
Step 32: 在蓝色圆圈中创建一个箭头

新建图层,用用户自定义图形,创建白色箭头。双击打开图层样式面板,按照上图进行设置。设置图层透明度为50%。
Step 33: 在右边创建另一个箭头。

重复以上步骤,在矩形的右边创建对称的圆圈和箭头。
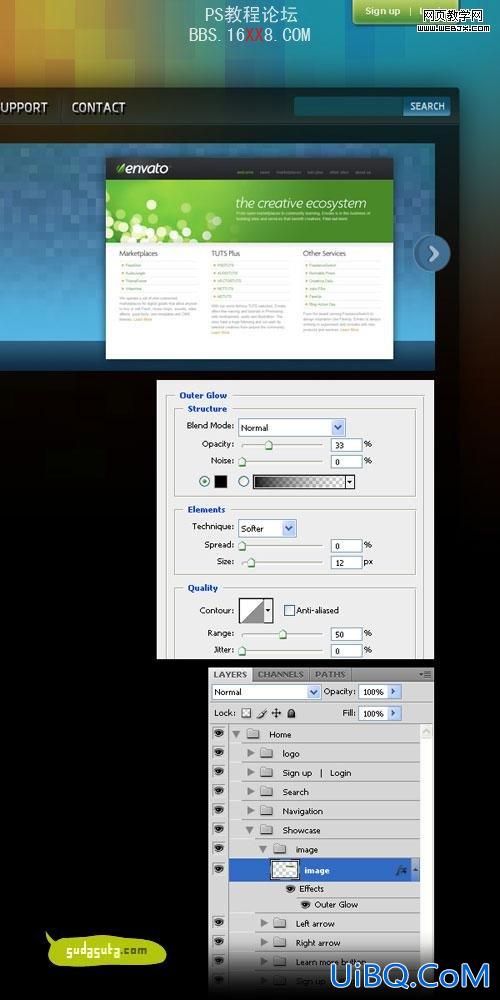
Step 34: 创建特色图片

新建群组。命名为 “image” 。在这个群组中放置一个小的图片,命名这个图层为”image” 。双击打开图层样式面板。按照上图设置。
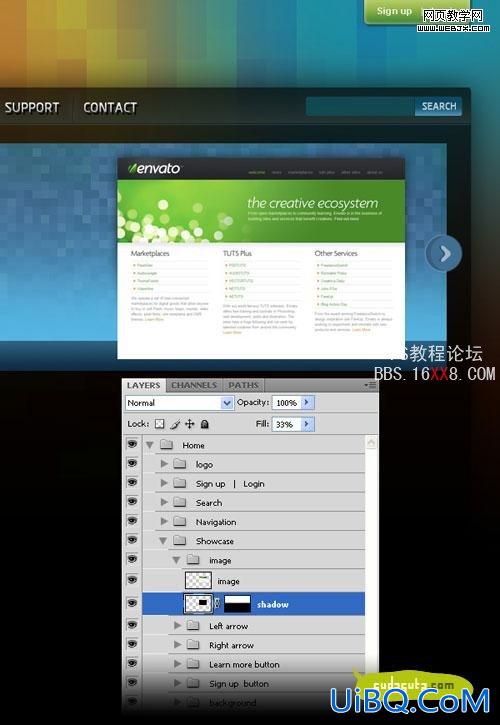
Step 35: 给你的图片添加阴影

点开图层>图层样式>新建图层,在原始图层上面新建了一个图层。打开图层>图层梦般>显示全部,设置渐变,画一个黑色到透明的渐变,从小图片的底部到中间的位置。给这个图层命名为 “shadow”。
Step 36: 添加文字

新建群组。用文字工具添加一些文字,命名这个群组为 “text”。
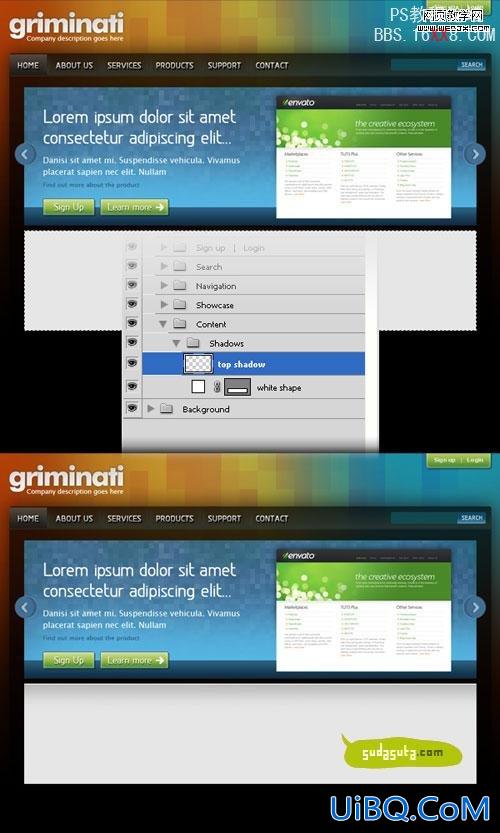
Step 37: 创建白色矩形

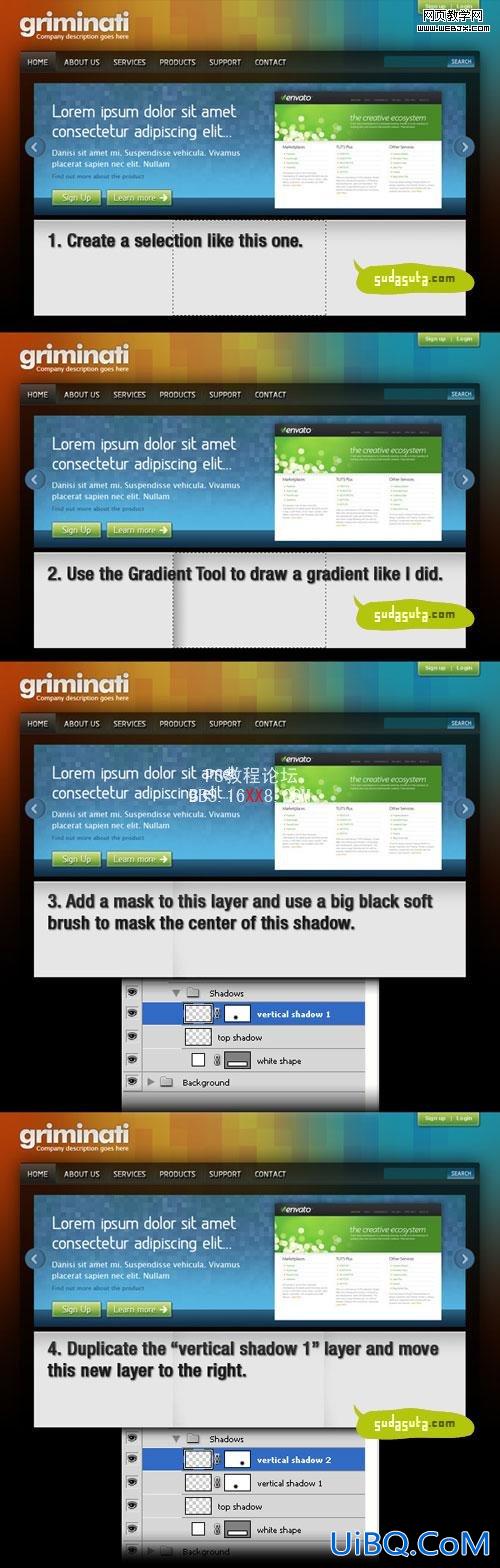
新建群组,命名为 “content”,在其中再新建一个群组,命名为 “shadows” 。用矩形工具,新建一个矩形,填充白色,向上图一样。命名这个图层为”white shape” ,设置图层透明度为90%。
Step 38: 添加顶部阴影

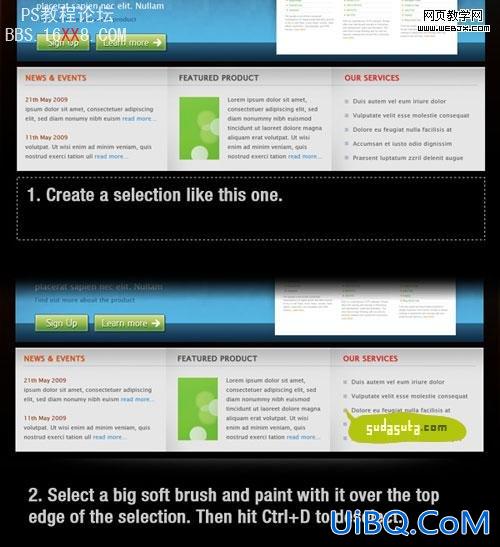
按住Ctrl单击图层面板上图层”white shape”的小缩略图,创建选取。创建一个新图层,用渐变工具,画一个从 #8f8f8f 到透明的渐变,参照上图。设置该图层透明度为 50% ,命名这个图层为”top shadow” 。然后用移动工具,向下移动2个像素。
Step 39:创建横向的阴影

新建图层,,用矩形工具,创建一个选区,如上图。用渐变工具画一个从 #8f8f8f 到透明的渐变。给这个图层创建蒙版,用一个直径较大的软笔刷,创建阴影。设置该图层透明度为 30% ,命名该图层为 “vertical shadow 1″ 。复制这个图层优艾设计网_PS海报制作教程 (Ctrl+J),命名这个新图层为 “vertical shadow 2″ ,并且把它移动到右边。
Step 40: 创建横向线条

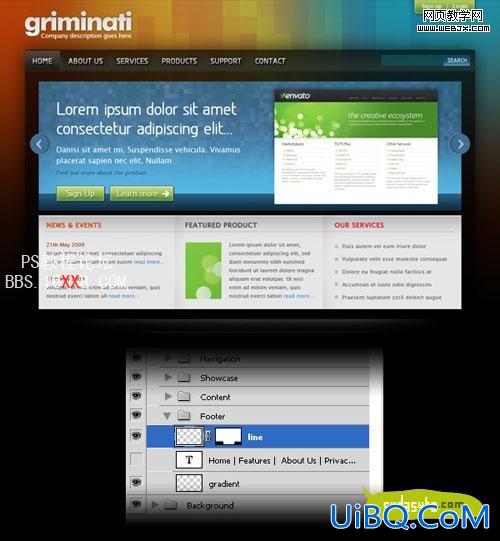
用直线工具 (U)创建一个横向线条,如上图,高为1px,颜色#aebcc7。命名为 “line”。
Step 41: 添加文字

选择文字工具,添加一些文字。你也可以添加一些图片。
Step 42: 给底部创建渐变

新建群组,命名为 “footer”。在里面新建一个图层,用选区工具(M) 创建一个选区,如上图。设置前景色为#555555,用一个直径比较大的软笔刷,在选取顶部的位置涂抹。设置该图层透明度为 50% ,命名该图层为”gradient”。
Step 43: 在底部,添加一个1个像素高的线条

新建图层。按照以前的做法,创建一个1px高的线条,填充颜色黑色,设置图层透明度为15% ,命名该图层为 “line”。
Step 44: 给底部区域添加文字

在底部添加一些文字
Final Result











 加载中,请稍侯......
加载中,请稍侯......
精彩评论