PS制作简洁干净的网页效果图
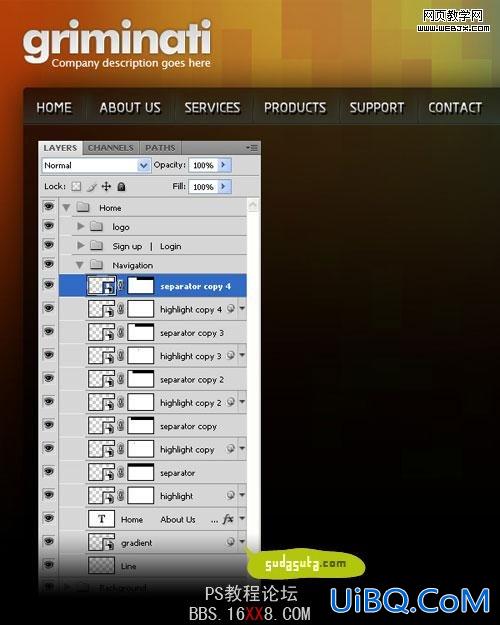
按住 Ctrl键,选中图层 “line 1″ 和”line 2″ 。然后点击右键,选择转换成智能对象图层。设置这个智能图层为 “separator”。
Step 16: 创建蓝色高光

在图层”separator”下创建一个新图层。用矩形选区工具创建一个选取(按照上图设置),然后填充颜色为#35423e。右键单击该图层,把 这个图层转换成智能对象图层。点击滤镜>模糊>高斯模糊,按照图中设置。点击滤镜>杂色>添加杂色,按照图中设置。设置该图层透 明度为60% ,命名该图层为 “highlight”。
Step 17:给图层”separator”创建蒙版

在图层面板中单击图层 “separator” ,点击图层>图层蒙版>显示全部。选择渐变工具,在蒙版中,从顶部到分割线的中间部分,画一个从黑色到透明的渐变。
Step 18: 复制分割线

按住Ctrl键,在图层面板中,点击图层”separator”和 “highlight” 。 然后用移动工具,按住 Alt 和 Shift键拖拽。这时候的效果就是复制移动了这两个图层。向右移动到合适的位置。重复以上操作。
Step 19:群组所有的分割线

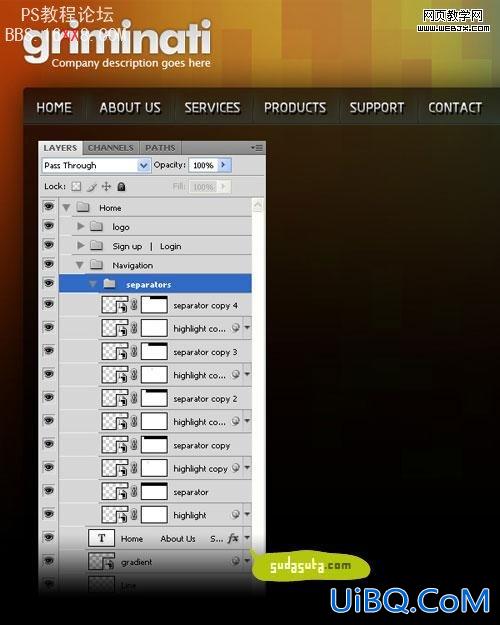
选择所有的 “separator” 和 “highlight”图层,按住Ctrl+G 群组它们。命名这个群组为”separators”。
Step 20: 给活动页添加按钮效果

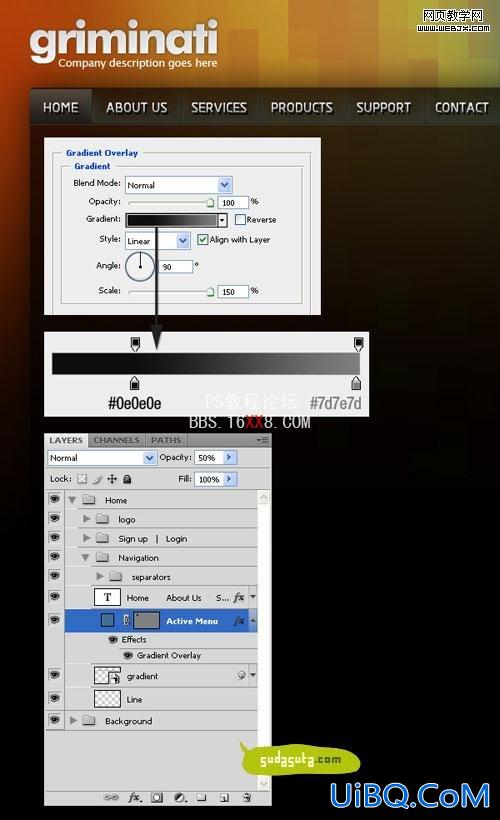
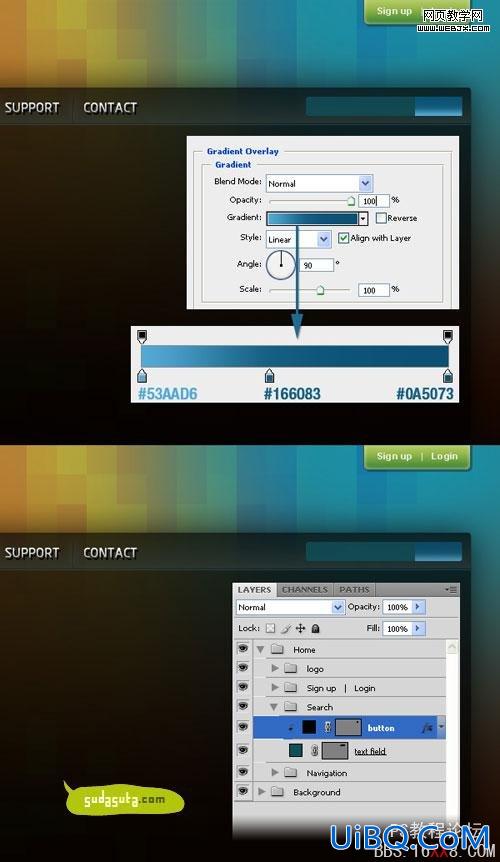
现在,我们要给当前(活动的)页面的导航文字,添加一个不同的背景,要和其他页面的导航文字作以区分。用选区工具创建一个和我一样的矩形选取。把这 个图层放在文字图层的下面。双击该图层打开图层面板,按照上图进行设置,添加一个渐变叠加。命名这个图层为”active menu”,设置图层透明度为 50%。
Step 21: 创建搜索条

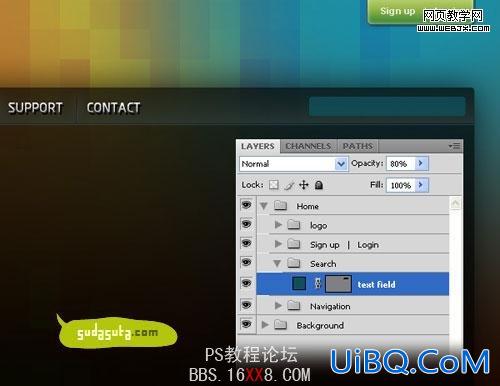
新建群组 (图层> 新建 >群组),命名为 “search” 。把它放在群组”navigation”的上面。用圆角选区工具,设置圆角为3px,创建一个圆角矩形,设置颜色为 #104f59。命名这个图层为 “text field” ,设置透明度为 80%。
Step 22: 创建搜索按钮

用矩形选取工具创建一个矩形选区,如上图。把它放在搜索条的右边。双击图层打开图层样式面板。添加渐变叠加。然后给这个图层创建一个蒙版。
Step 23: 在按钮上写 “search”

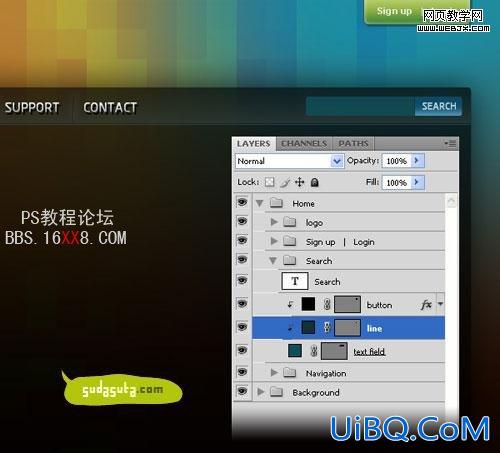
用白色写文字 “search” 。设置该图层透明度为75%。
Step 24: 给搜索栏创建一个1像素宽的细线

用单列选框工具,创建需要的选取。然后填充颜色 #123036。命名这个图层为 “line”,把它放在图层 “button” 下面。
Step 25: 创建一个蓝色矩形

创建一个新群组,命名为”Showcase”。在里面再创建一个群组,命名为”background”。用矩形选择工具,创建一个新矩形,填充颜 色#219aad。我的矩形是983 px宽 273 px 高 (在创建举行之前你可以打开信息面板 – 窗口> 信息,这样你就可以看到具体的尺寸)。设置图层透明度为 55% 命名它为 “bg4″。
Step 26: 优艾设计网_PS技巧教程给这个蓝色矩形添加纹理效果

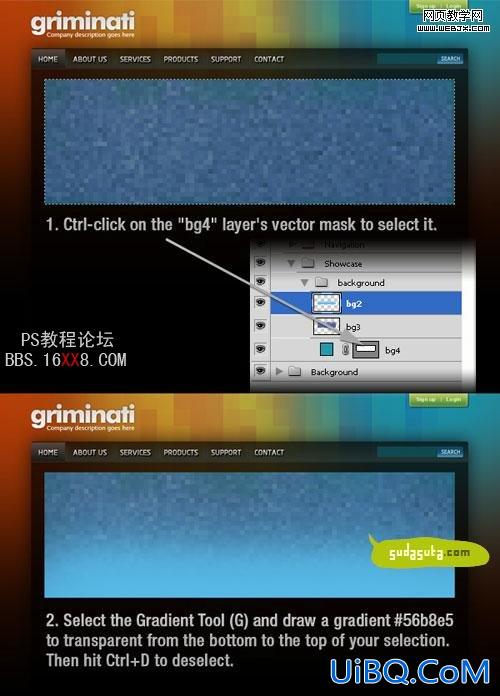
打开素材文件”像素化蓝色矩形” ,把素材移动到我们的文件中。放在蓝色矩形的上面。设置该图层透明度 55% ,然后命名这个图层为 “bg3″。
Step 27: 给蓝色矩形添加渐变

按住Ctrl点击图层 “bg4″的蒙版,这时创建了一个选取。 新建图层,用渐变工具,从选取的底部到顶部画一个从 #56b8e5 到透明的渐变。然后 Ctrl+D 删除选区。
Step 28:创建一个小的蓝色矩形

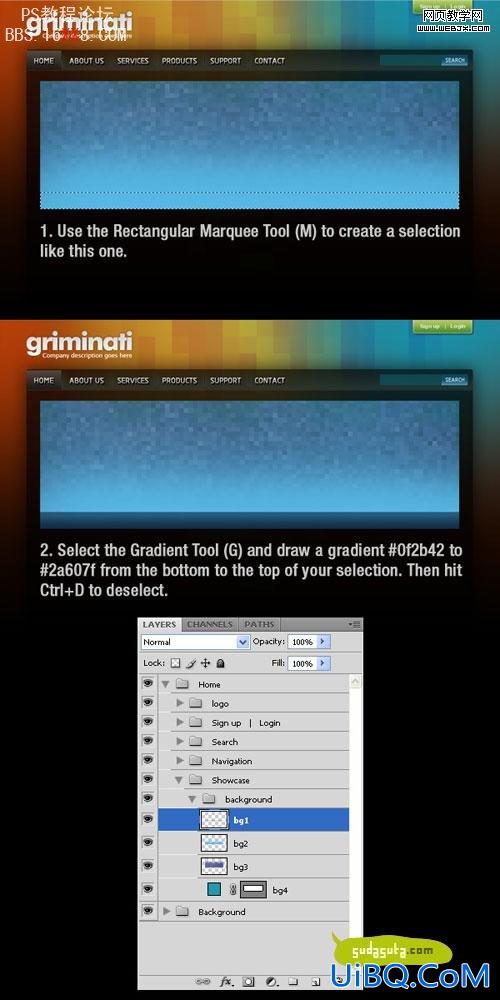
新建图层。用矩形选区工具,创建一个选区(如上图)。用渐变工具,从选区的底部到头部,拖拽从#0f2b42 到#2a607f的渐变。Ctrl+D 删除选区。命名该图层为 “bg1″。
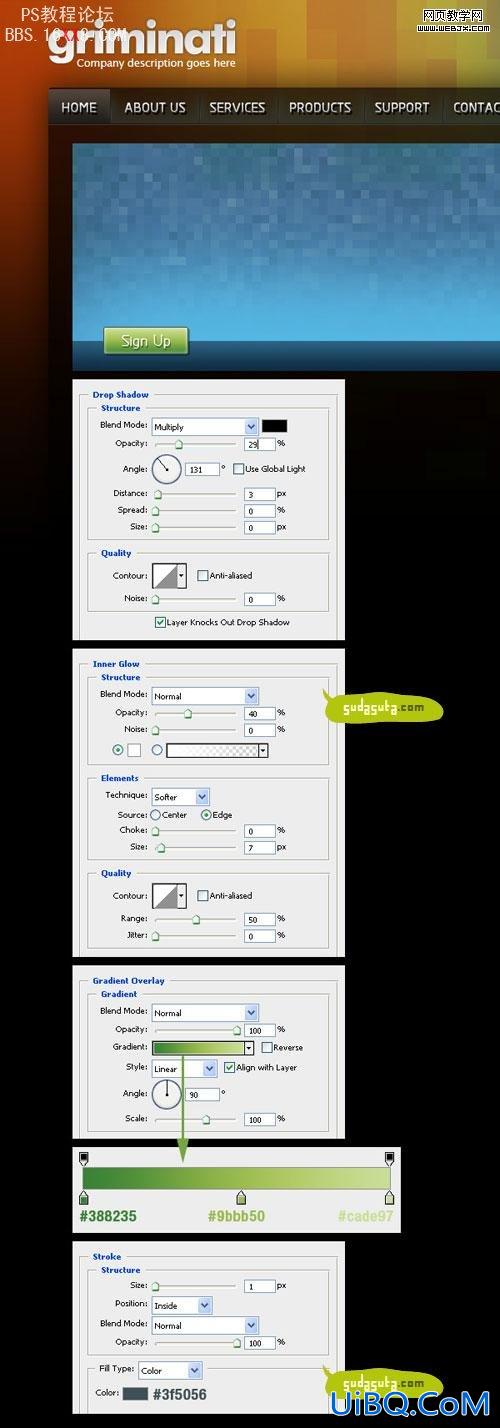
Step 29: “Sign up” 按钮

创建新群组命名为 “sign up button”。用圆角矩形工具,设置圆角为2 px ,创建一个圆角矩形(如上图)。双击图层打开图层样式面板。如上图设置,添加效果。然后用文字工具写上 “sign up” ,设置文字白色。
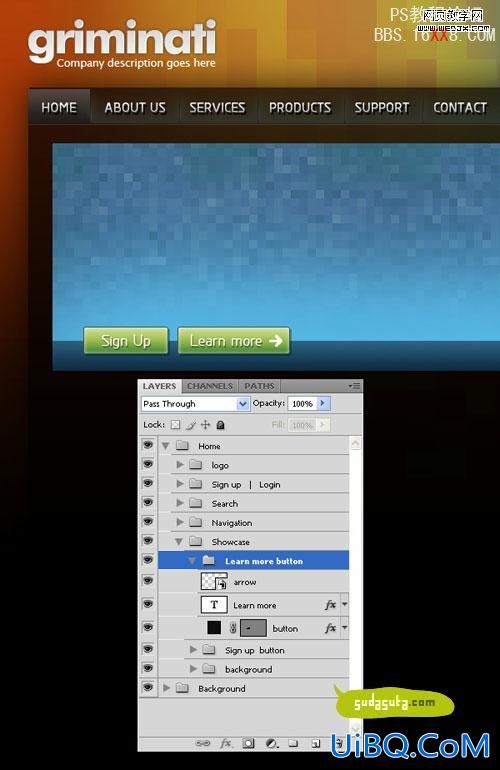
Step 30: “Learn more” 按钮

重复上面的操作,建立另一个按钮。但是这一次白色的文字是 “learn more” 。然后创建一个新图层,用用户自定义形状,选择一个白色的箭头。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论