PS教程:设计制作橙色网页导航条
先看下效果吧 :)

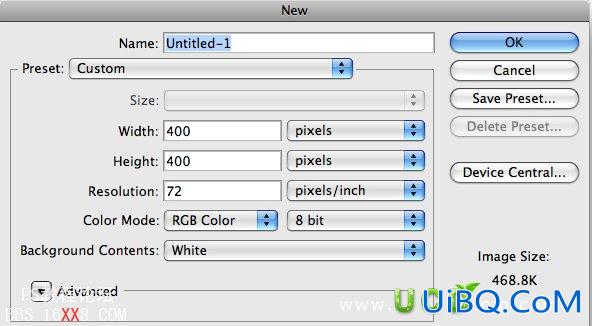
第1步:新建文件,大小400 x 400px,背景为黑色。

第2步:选择圆角矩形工具(U)(半径为10px)




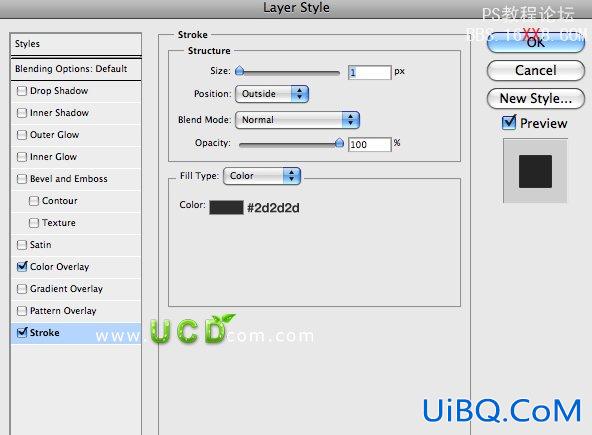
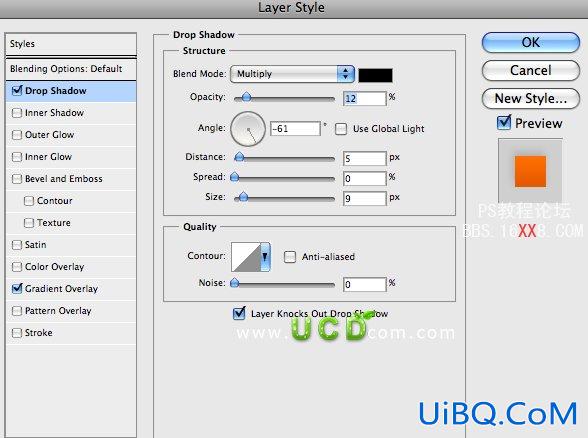
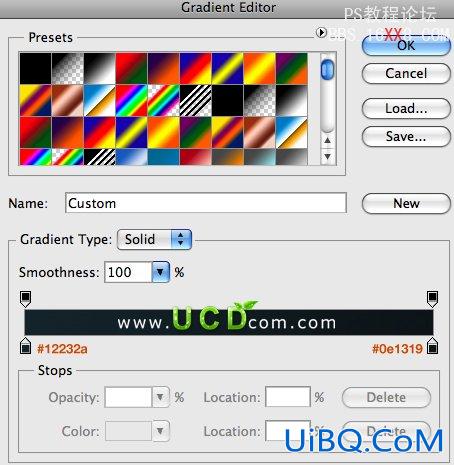
第5步:使用矩形工具(U)创建一个矩形,选择图层样式 >>投影 >>渐变





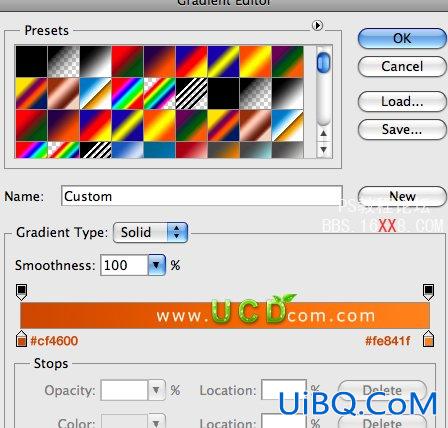
第7步:新建层,选择钢笔工具(P),载入选区(ctrl+Enter)填充颜色,选择图层样式 >>渐变叠加




第8步:选择文本工具(T),输入标题文字,选择图层样式 >>渐变叠加






第9步:选择文本工具(T),输入文字,颜色为白色

小鱼已经完成PsP制作橙色盒子导航,您呢(*^__^*) 嘻嘻&hell优艾设计网_Photoshopip;…










 加载中,请稍侯......
加载中,请稍侯......
精彩评论