PS教程:设计有创意的多媒体网站布局

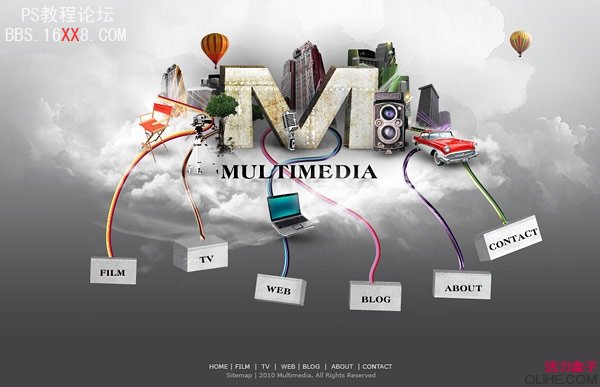
第一印象很重要!令人惊叹的具有优艾设计网_Photoshop技巧教程视觉吸引力的作品是每个设计者为之追求的。今天,我们将演示如何在Photoshop中使用照片,画笔。纹理和3D物体来 设计一个有创意的多媒体网站布局。让我们开始吧!
教程细节
方案: Adobe Photoshop, Illustrator CS3+ 难度:中级 预计完成时间:2小时以上在本教程中我们将使用到下面的资源:
Classical camera Director’s chair TV camera Laptop Microphone Hotair baloon 1 Hotair baloon 2 Small Tree Cityscape Brushes by Terf Clouds brushes by JavierZhx Abstract glow brushes by Ro-stock Rust Textures by Princess of Shadows Armored Metal Textures by Wen Jr Render Pack Textures 1 by Angelus Hellion Render Pack Textures 2 by Xcellcior步骤1
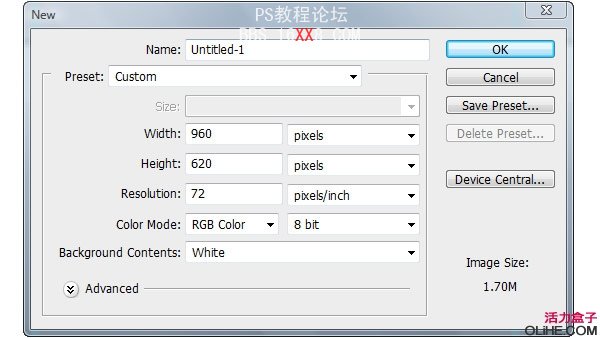
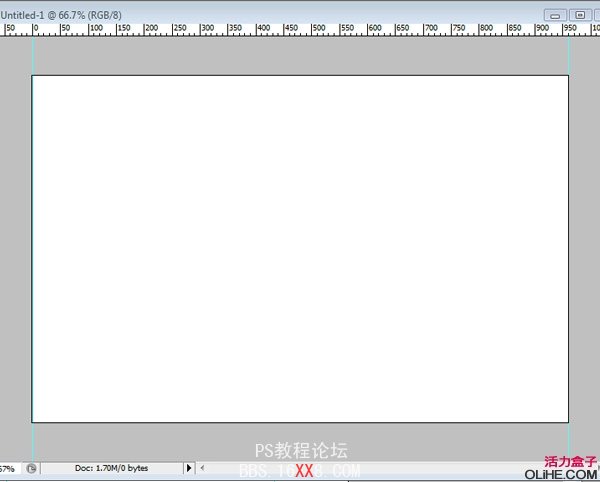
在Photoshop中创建一个960 px * 620 px的画布。这个尺寸适用于大部分的网站屏幕。
按CMD + R来添加标尺,画出一些指导线,标明主要内容区域的界限。 这将益于定位你的设计。

步骤2
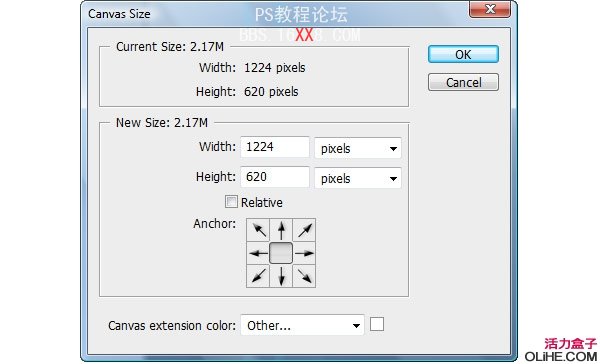
现在主要区域被适当的限定,让我们调整画布为1224 px * 620 px(图像>画布大小)创建一个更大的背景。这个溢出的区域将有益于大屏幕,创建一个’无边界’的视觉效果。
步骤3
编写文档的最后一步是在中心添加指导线。指导线将方便你定位中间的设计元素。一个快速找到该中心的方法是创建一个新层,然后按快捷键CMD + T激活“自由变换”。
步骤4
让我们在云彩背景平台上放置主要元素吧。先制作一个灰色的渐变背景。去图层>图层样式>渐变叠加。渐变颜色为#434344到#EAECEC。其他设置为默认。

步骤5
创建一个新层“云”。载入云彩笔刷Clouds brushes,用白色涂抹出一些形状,大小和透明度各不相同的云,直到你得到类似下图的效果:
步骤6
创建第二个图层“云2”,在中心添加一些云。
步骤7
创建第三个图层“云3”。这一次使用抽象光晕笔刷Abstract glow brushes,使用第二个笔刷,大小为420px。翻转它,按CMD + T>水平翻转。这使云彩看起来更加虚无缥缈。
步骤8
现在,我们将创建一个大的“M”。你也可以把你公司(或者你喜欢的)的首字母放在这里。打开Illustrator,创建一个新层粘贴云作为背景。用它作为指导来设计3D的“M”。输入英文字母“M”:字体为Handel Gothic Ex,,大小181pt,白色,你可以使用其他厚宽的字体代替。为了让文本体现出三维效果,去效果>三维>拉伸与斜角。参考下图的设置。

步骤9
复制3D的“M”,返回到Photoshop把它粘贴在你的文档里。重命名图层为“M”。现在我们将应用一些效果和纹理使之更加切合实际更有趣。首先对图层“M”应用下面的图层样式。
步骤10
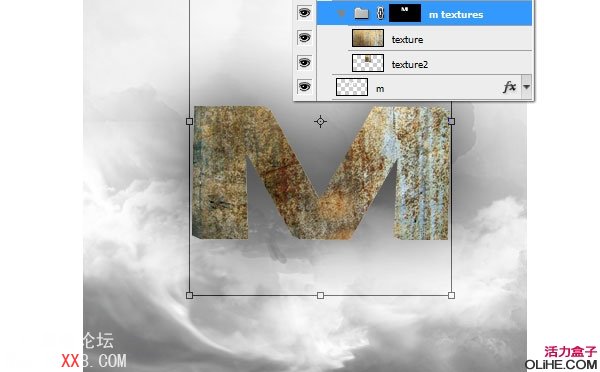
创建一个新文件夹为“m 纹理”。使用魔术棒工具选择字母“M”创建选区,并给文件夹添加一个图层蒙版。在这个文件夹里我们将放入所有的3D“M”的纹理。
从Rust Textures包里使用“纹理4.jpg”。复制,粘贴,并重命名图层为“纹理”。复制它,缩小副本图层“纹理2”到12.5%。

步骤11
调整图层的不透明度为40%,并改变这两个纹理图层的混合模式为颜色加深。
步骤12
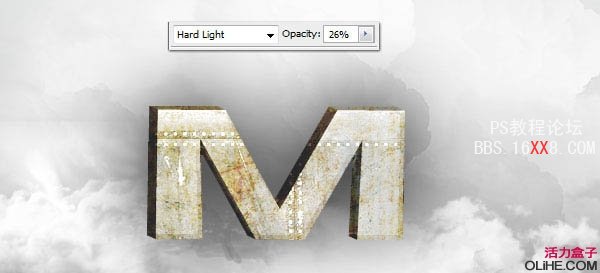
使用Armored Metal Textures里的“metal_plaque_bump_seam.jpg”添加另一个纹理层“纹理3”。调整图层的不透明度为26%,改变其混合模式为强光。调整图层直到你得到满意的纹理。
第二部份.










 加载中,请稍侯......
加载中,请稍侯......
精彩评论