PS制作可爱的打孔倒影字教程
本教程主要使用Photoshop制作可爱的打孔倒影字教程,下面让我们一起继续来探讨CS5的魅力,下面一起来学习吧。
最终效果

新建黑色文档,输入文字,建议选用圆头字体。

新建图层,ctrl+R打开标尺,从标尺栏拖出输入线。使用矩形选框工具框出选区。

菜单栏“选择——修改——平滑”,10像素

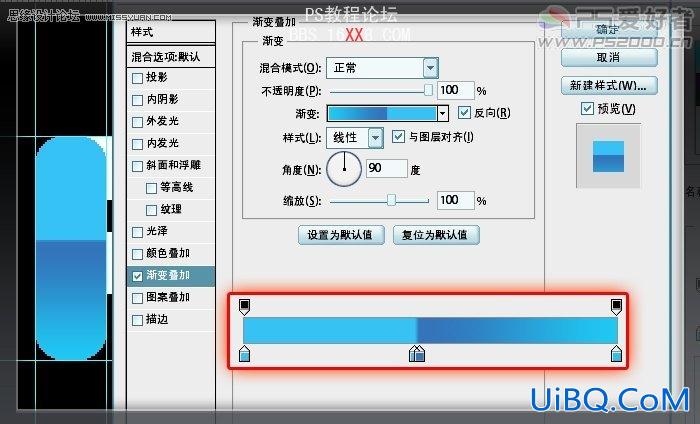
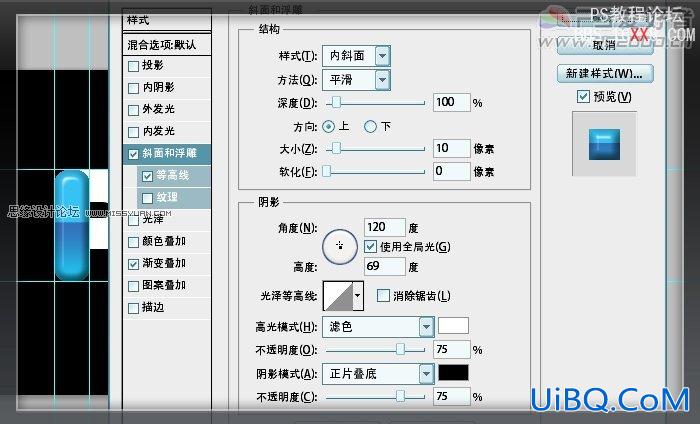
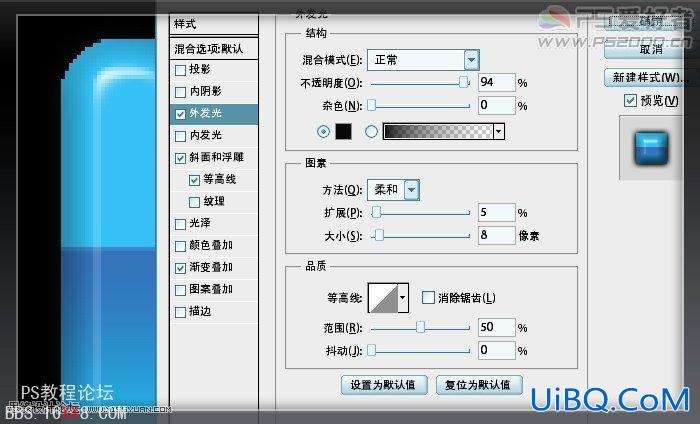
为此图层添加图层样式。



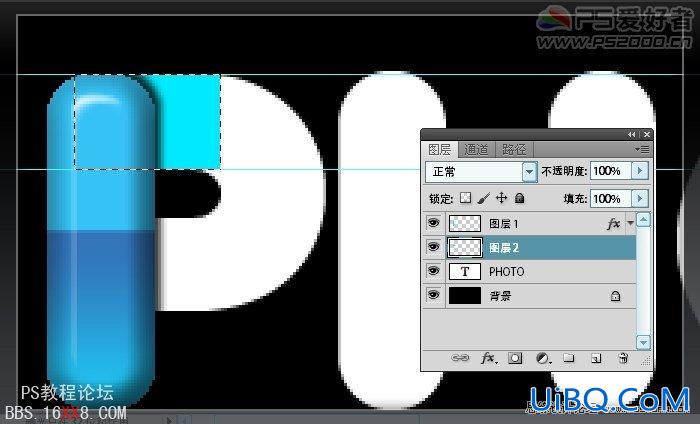
新建图层,放到图层1的下一层。绘制出矩形选区,填充颜色。

在图层1上右击鼠标,拷贝刚刚设置的图层样式

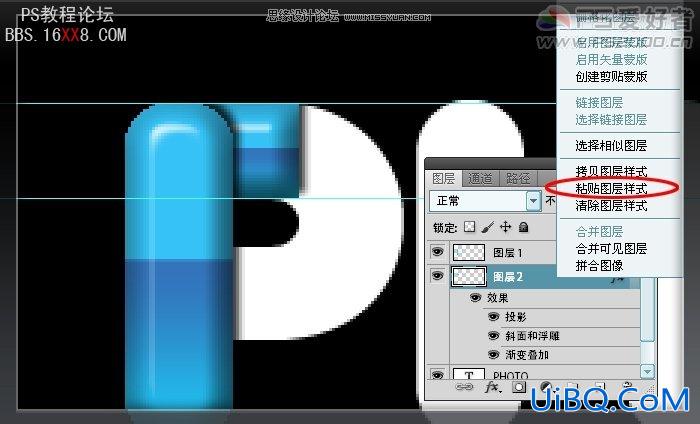
到图层2上右击鼠标,粘贴图层样式。

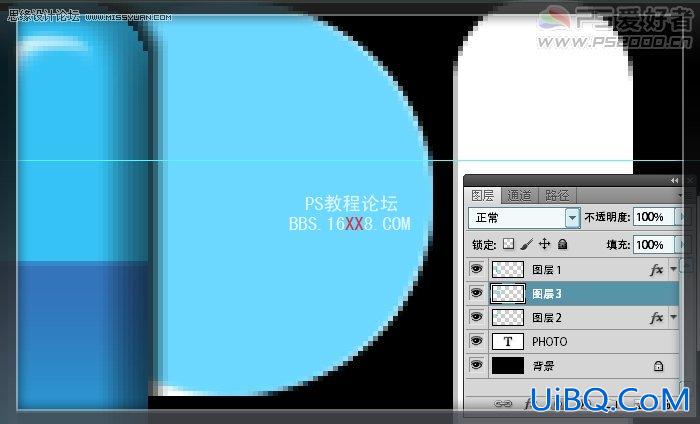
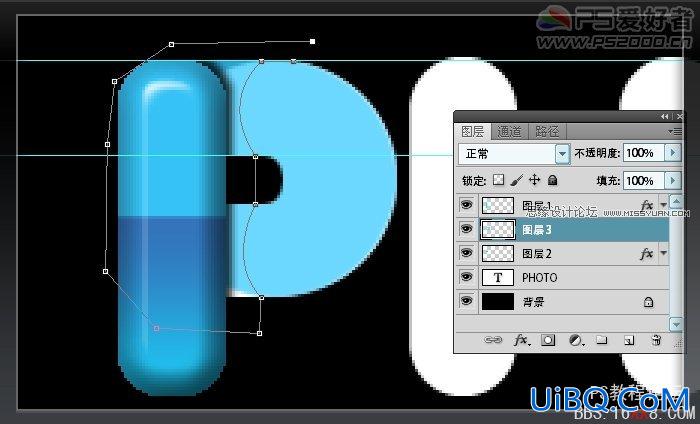
新建图层3,放到图层1和图层2之间。用椭圆选区工具绘制一椭圆,右击鼠标,变换选区,调整到与文字边缘一致。

填充颜色

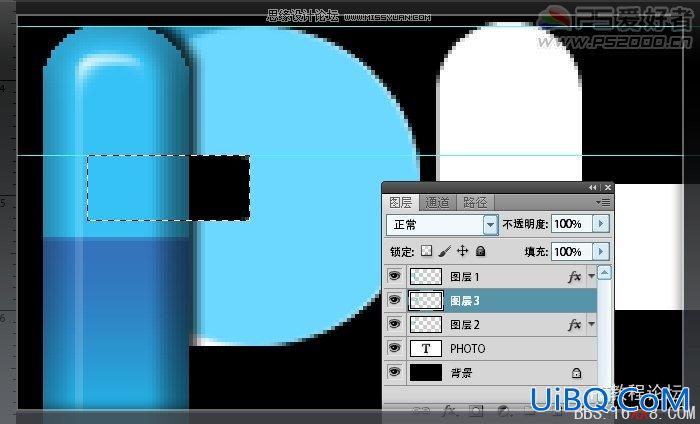
隐藏显示图层3,用矩形选框工具绘制出矩形选区

恢复显示图层3,按delete键删除。

绘制椭圆选区,delete删除。

用钢笔工具绘制出下图中优艾设计网_Photoshop进阶教程圆弧边缘效果。

ctrl+回车将路径转换为选区,按delete键删除。

粘贴图层样式。回到图层1,按住shift键绘制正圆选区,delete删除。

在图层3同样制作出这些小洞。

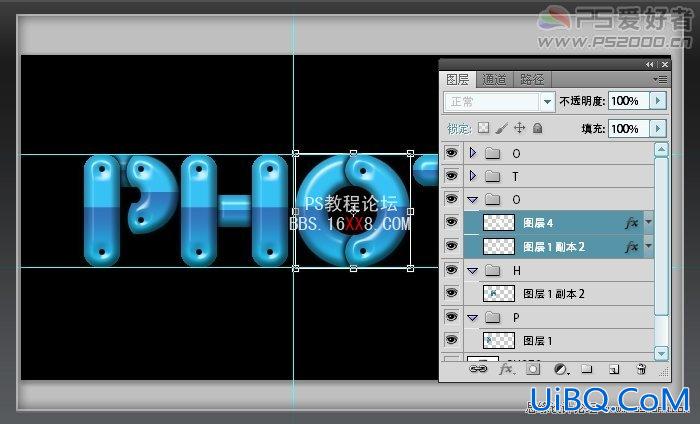
同时选中图层1、图层2、图层3,ctrl+G编组

将组命名为“P”。

同样方法制作出另外的字母效果(相同的形状可以直接复制)

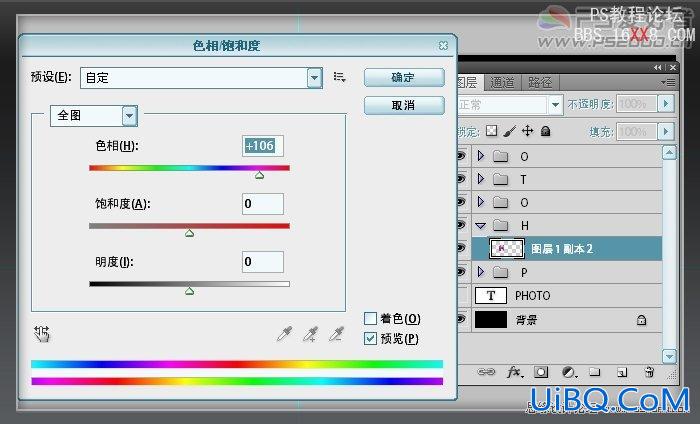
将各组的图层合并,目的是为了下一步进行调色。

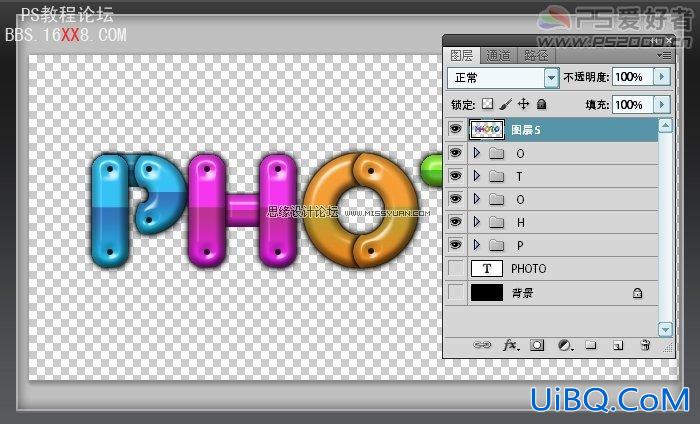
将字母分别着自己喜欢的颜色。

着色后的效果:

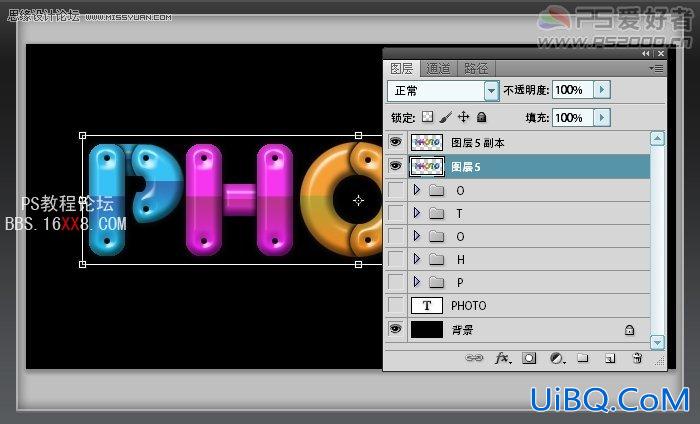
隐藏背景层和文字图层,在最顶层按ctrl+shft+alt+E盖印图层(图层5)

显示背景层,复制图层5(图层5副本)

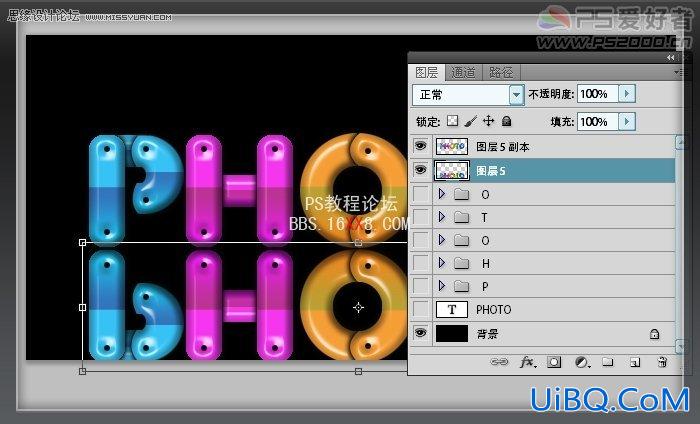
将图层5垂直翻转,操作方法:菜单栏——编辑——变换选区——垂直翻转,放至下方

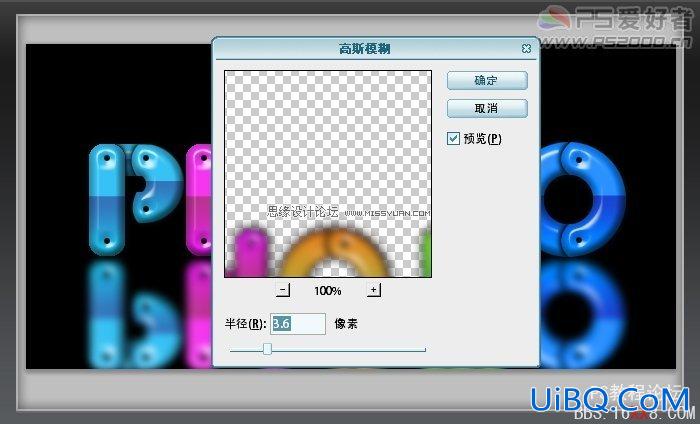
滤镜——模糊——高斯模糊

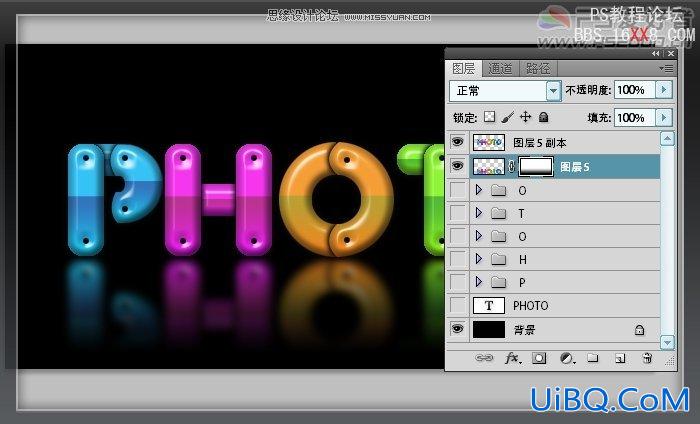
添加图层蒙版,用渐变拖出倒影效果

找一些蜂鸟素材装饰一下:











 加载中,请稍侯......
加载中,请稍侯......
精彩评论