文字设计,在Photoshop中设计一款钢铁质感的文字
9、选中金属素材图层,然后在图层样式上单击,在弹出的快捷菜单中选择“拷贝图层样式”命令,再回到文字层,单击右键,在弹出的快捷菜单中选择“粘贴图层样式”命令,可以看到底部较小的文字也出现了相同的图层样式(这一步也可以鼠标点住金属素材图层上的“fx”小图标,左手同时按住Alt键往上移动到文字图层,这种是复制图层样式的快捷方法):

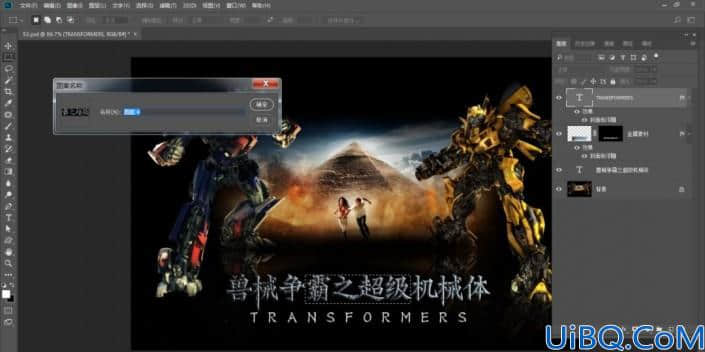
10、选择矩形选框工具,在金属字母图层上框选一部分,执行编辑,定义图案命令,打开图案名称对话框,定义一个图案:

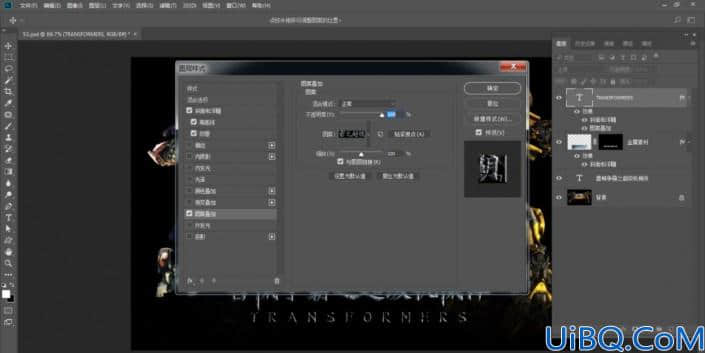
11、选择底部较小的文字图层,双击该图层,打开图层样式对话框,选中图案叠加样式,选择新定义的图案,然后设置混合模式为正常,不透明度为100%:

12、在图层面板中单击右键底部文字图层样式“fx”的位置,在弹出的快捷菜单中选择“缩放效果”命令,打开缩放图层效果对话框,设置缩放为40%:

完成:

制作文字的时候会经常用到图层样式,所以一定要好好的研究一下图层样式,它究竟是如何制作的,它会给文字带来怎样的效果。一起通过教程来学习一下,相信同学们可以设计出更有创意的文字。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论