PS教程:绘制逼真的Iphone4界面

今天我们将学习如何在Photoshop中制作Iphone4。我们使用一些基本的绘图工具和图层样式来尽量营造手机的真实感。iPhone 是一款苹果公司出品创新的可触摸宽屏iPod以及具有桌面级电子邮件、网页浏览、搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体的移动电 话。用户界面设计主要包括可多点触控的屏幕、可视化的虚拟键盘并非真实存在。本教程所展示的技巧可以帮助你设计任何设备,比如壁挂电视、掌上电脑等。希望 你能喜欢,我们开始教程吧。
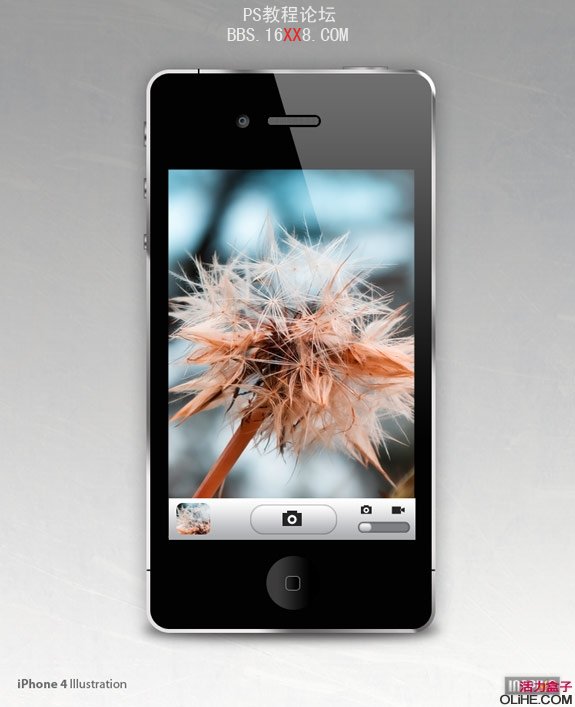
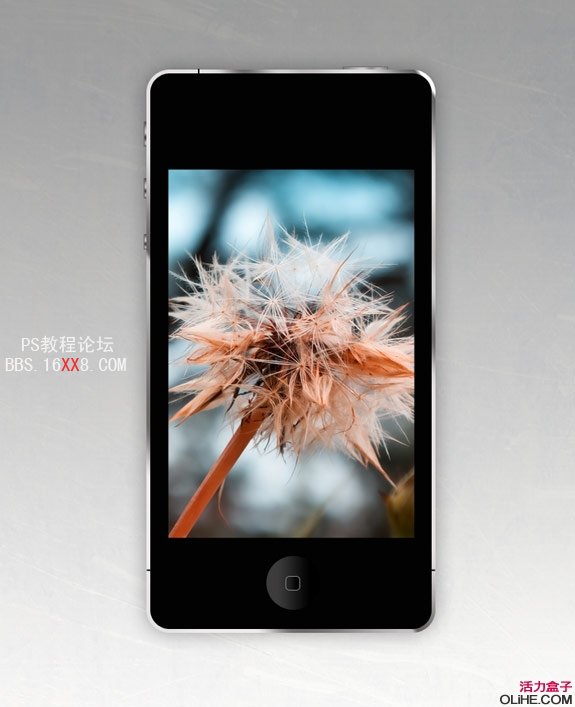
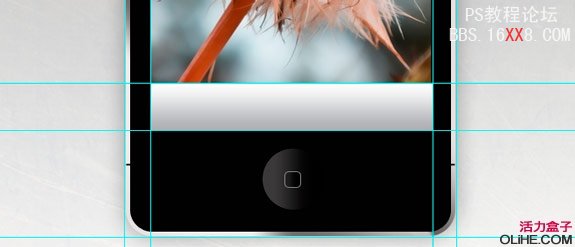
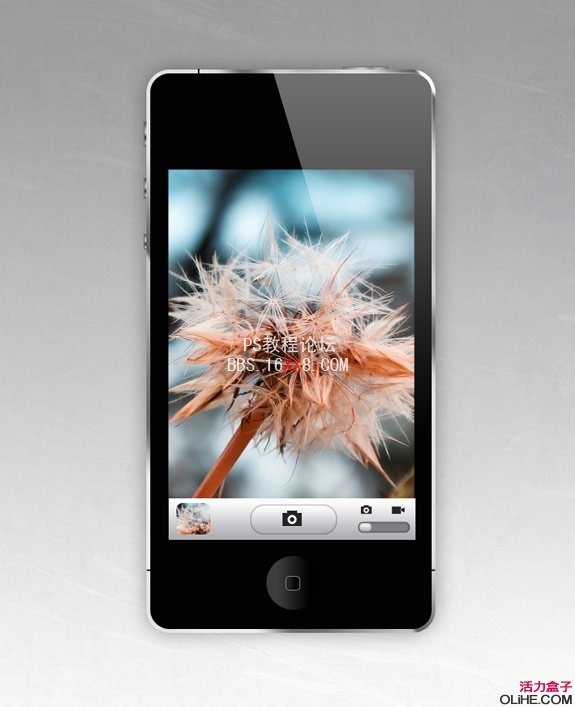
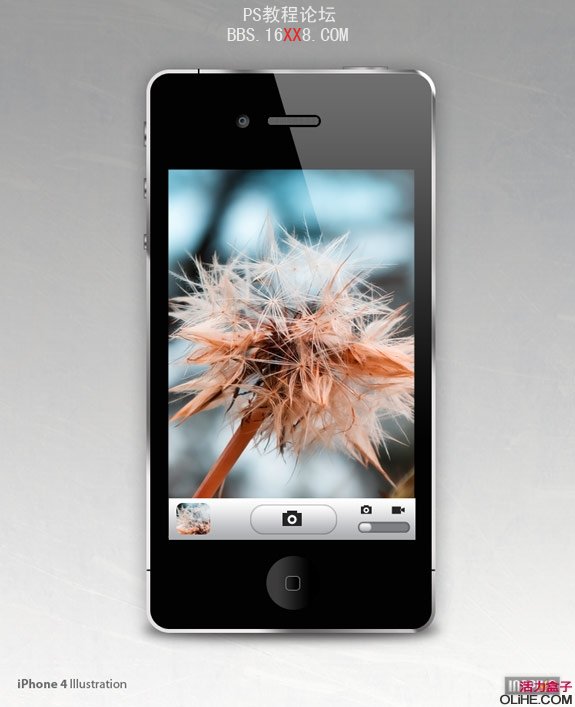
最终效果预览

能力等级:中级
第一步.
首先我们在Photoshop中新建文件,宽6.33cm、高7.79cm,分辨率300dpi。双击背景层解锁,然后应用渐变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下:

第三步.
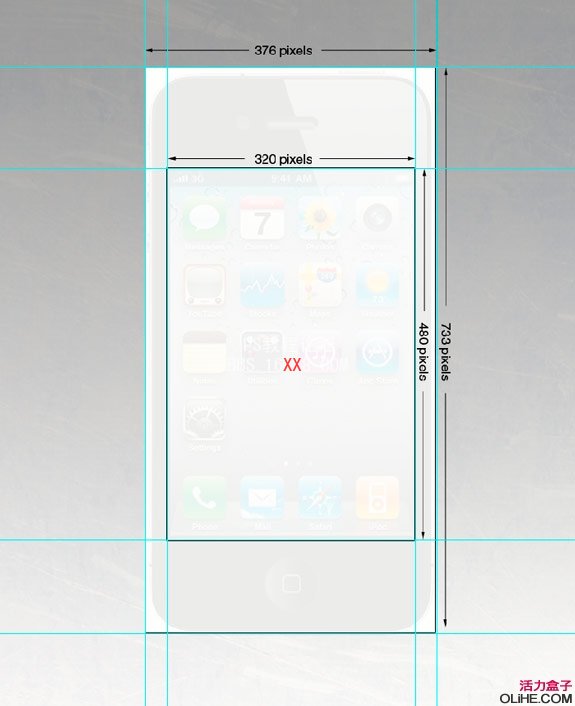
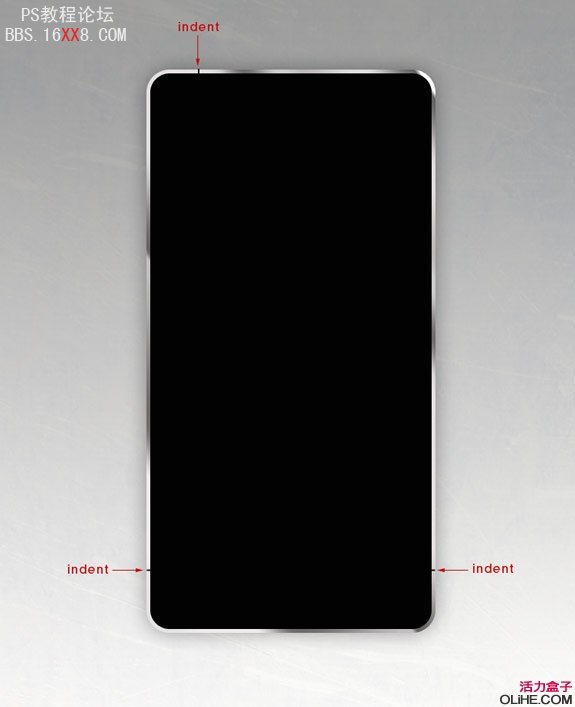
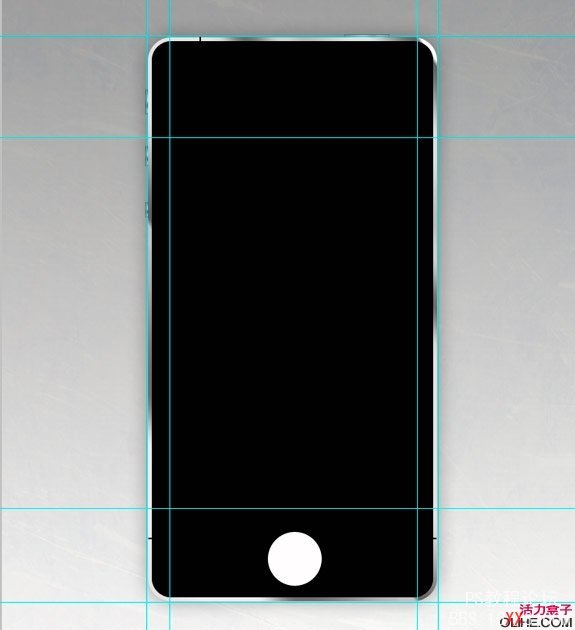
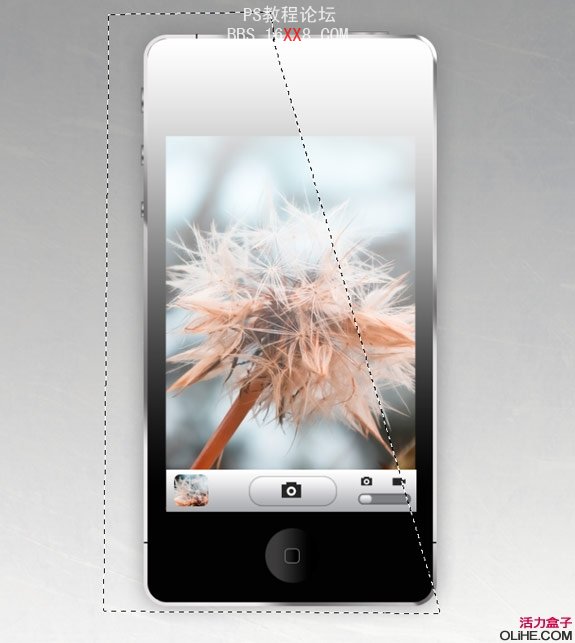
导入从苹果官网apple.com下载的iphone照片,然后给手机的边缘和屏幕绘制参考线。
第四步.
把前景色设为黑色,沿着外圈参考线,使用圆角矩形工具(圆角半径:27px)绘制手机外形,把该图层重命名为“body”.
第五步.
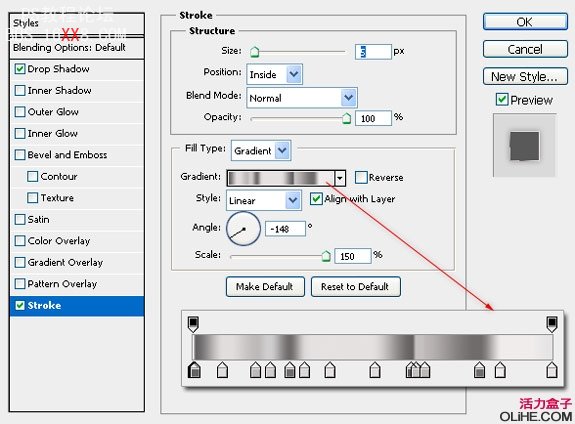
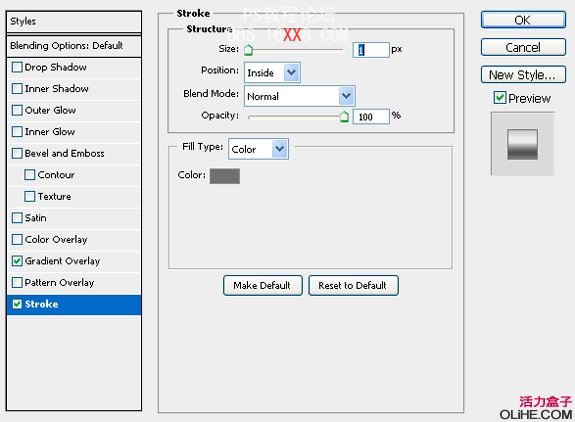
给“body”图层添加渐变描边,参数设置如下:
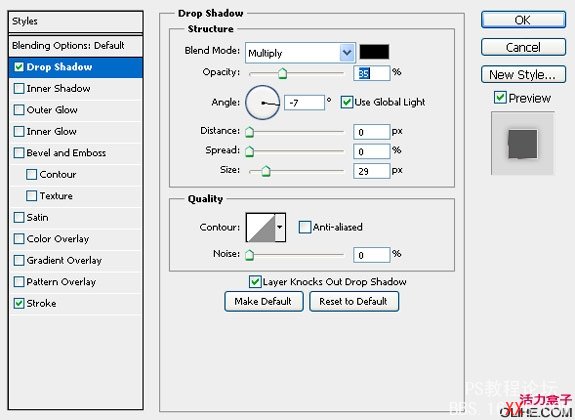
给“body”图层添加投影,参数设置如下:



第七步.
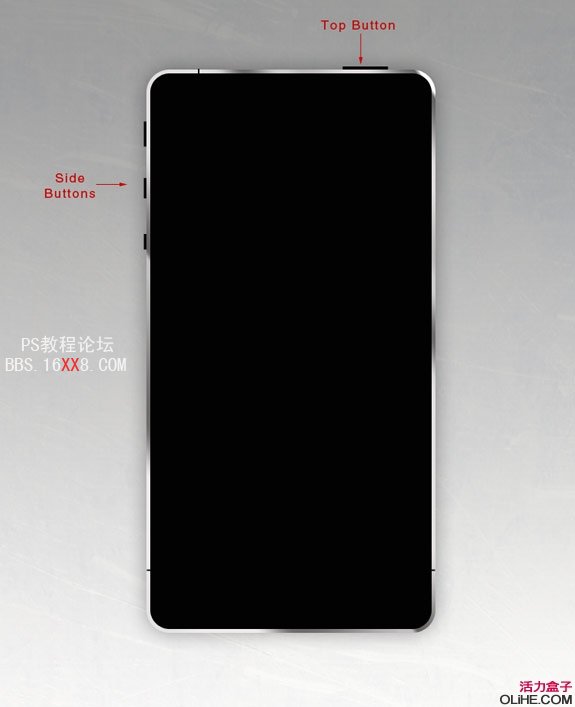
在“body”图层下方,绘制四个矩形作为手机的按钮。
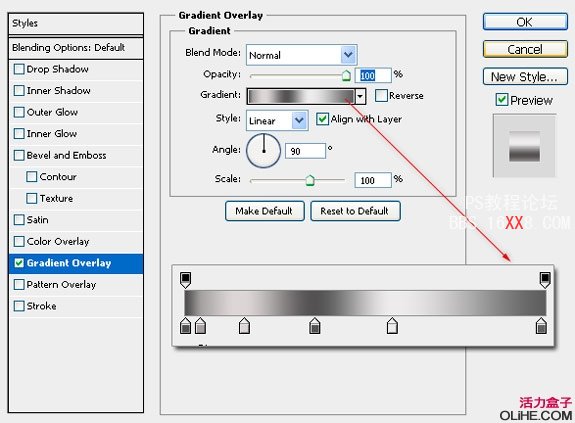
对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353-#ecebeb-#5f5f5f)
参数设置如下:
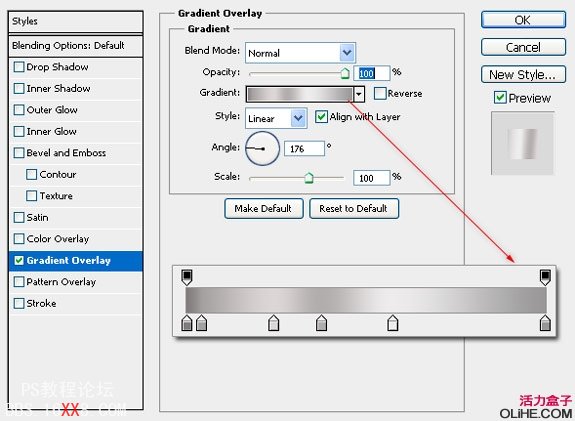
对顶端按钮应用渐变叠加(渐变色从左到右依次设置为#7f7b7b-#a29f9f优艾设计网_鼠绘教程实例-#d9d5d5-#aeabab-#ecebeb-#979696)
参数设置如下:

对全部4个按钮应用1px的内描边,描边颜色#716f6f。


第八步.
新建Home按钮,使用椭圆工具按住Shift键绘制正圆。
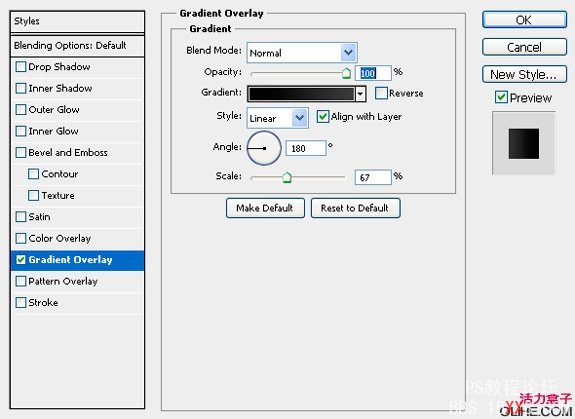
对圆应用渐变叠加,选择“线性渐变”,颜色设为#000000到#3d3c3c的渐变,参数设置如下:

在圆形按钮上方新建小的圆角矩形并且添加1px的白色描边。

第九步.
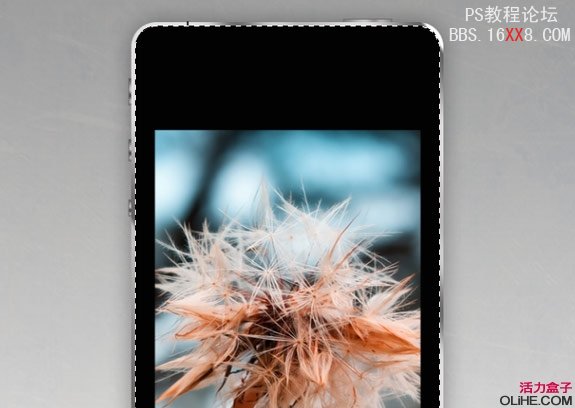
新建图层重命名为”wallpaper”,使用矩形工具新建iphone屏幕。

现在我们来创建照相机的工作界面。新建图层,重命名为“Camera Button”,沿着参考线绘制矩形,添加渐变叠加,颜色设置为#abacb0到#FFFFFF。

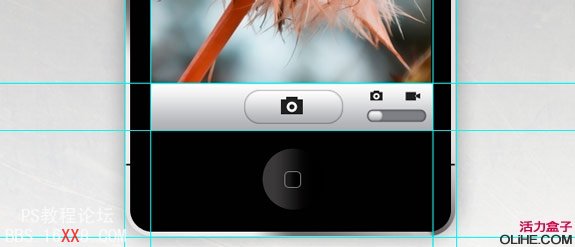
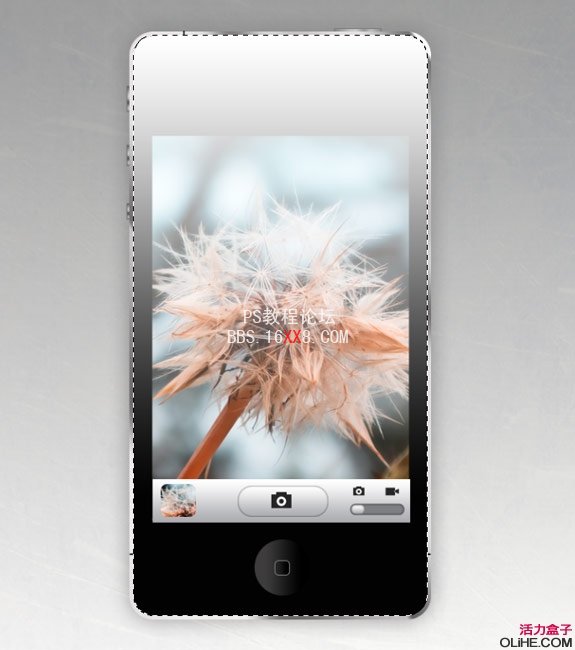
第十一步.
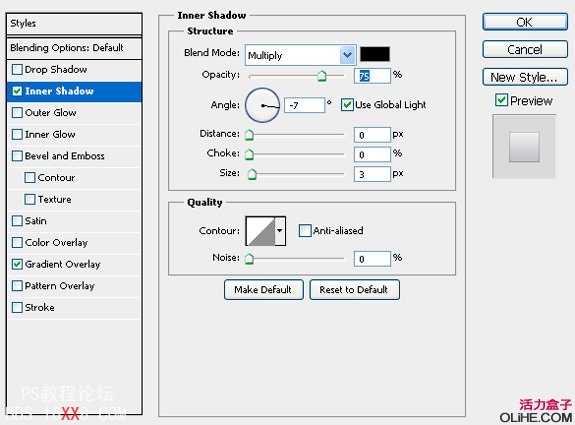
接下来创建照相机按钮。使用圆角矩形工具,圆角半径设置为20px,绘制按钮。对按钮应用渐变叠加(设置同第十步),添加内阴影效果,设置如下:


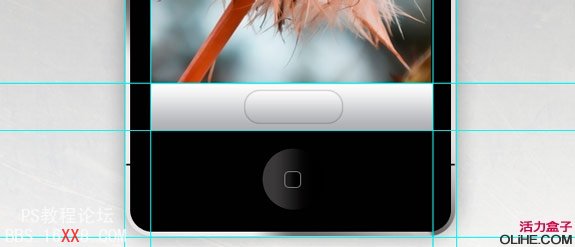
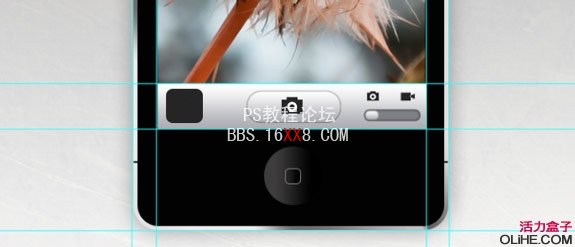
接下来制作照相机滑动按钮。首先绘制半径为20px的圆角矩形,添加颜色叠加样式(颜色#7e7f84),添加内阴影。

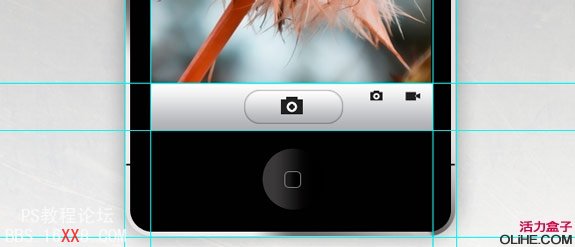
画一个小一些的圆角矩形作为滑动按钮如下图,复制“Camera Button”图层样式,粘贴到当前图层。


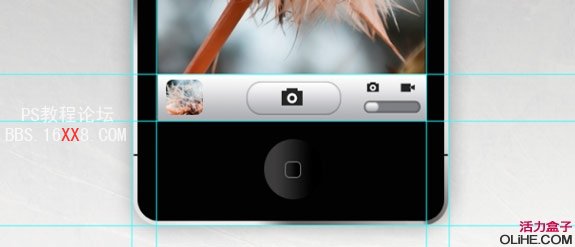
复制屏幕壁纸图层置于最顶层,按Ctrl+Alt+G创建剪切蒙版,然后Ctrl+T调整壁纸尺寸以符合预览窗口大小。

第十四步.
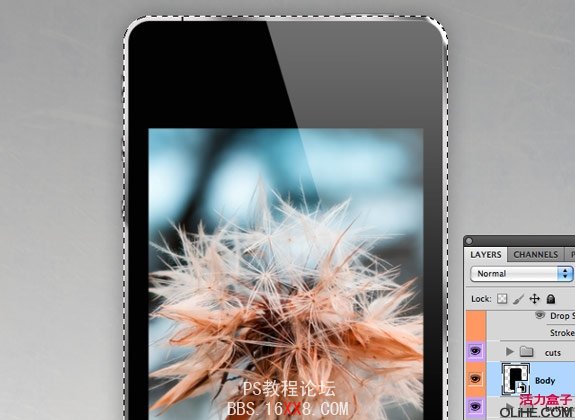
现在创建手机的高反光效果。按Ctrl键单击“Body Layer”图层取得选区.
执行“选择-编辑-收缩”,收缩半径5px。

新建图层,置于图层最顶端,创建白色到透明的渐变叠加如下图:

使用多边形索讨工具取得如下选区。

按Delete 删除,然后降低图层不透明度为43%。

第十五步.
在手机的顶部创建听筒。画一个小的圆角矩形如下图:
按Ctrl键单击图层缩略图取得圆角矩形选区,执行“选择-编辑-收缩”,收缩半径3px。新建图层,随意填充一种颜色。

添加图层样式如下:
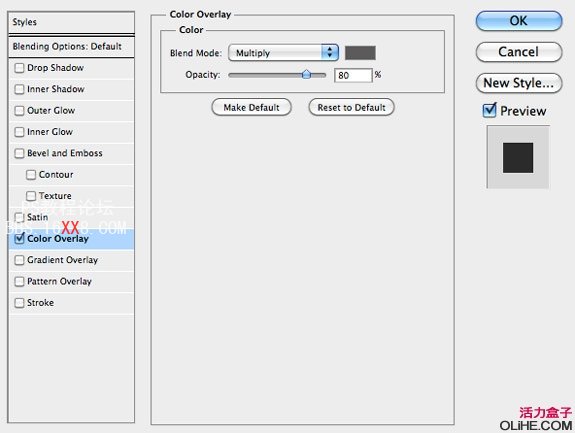
颜色叠加

图案叠加


第十六步.
现在我们来画摄像头。使用椭圆工具画一个正圆,添加线性渐变叠加(颜色设置:#3d3c3c-#000000)如下:
复制正圆并按Shift等比例缩放,添加外发光,颜色#566771。

最终效果,教程结束。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论