后期合成,用Photoshop合成一个童话森林场景
本篇教程通过PS营造一种童话森林场景,每个人还是孩子甚至是成人时,都有过一个童话的梦想,做自己的公主,自己置身于童话的场景,我们今天就来用PS绘制一个这样的梦幻场景,同学们一起来学习一下吧。
效果图:

操作步骤:
素材
在这篇教程中,我们将会用到以下图片:
女孩、树、仙子房、仙子1、花、背景、树2、门、树枝、葡萄藤、小路、女巫房、鸟/蝴蝶
I 怎么去构建森林的前景
Step 1首先创建一个宽1500像素,高1000像素的新文档(Ctrl+N)

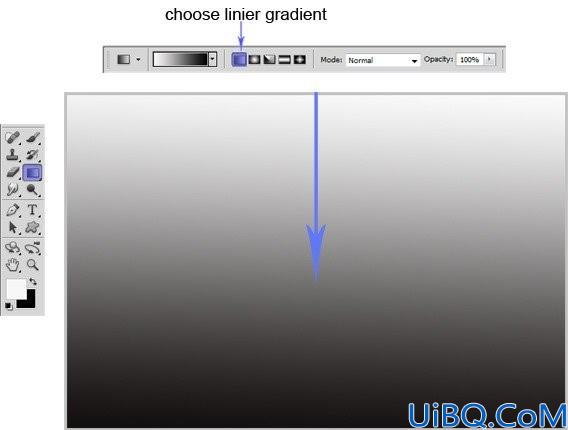
按下键盘上的G以激活渐变工具,将前景色设置为白色,背景色设置为黑色。选择线性渐变,单击背景图层顶部并拖动到底部,这样就能用渐变填充整个白色画布。

打开图片树,按Ctrl+G将图层放到一个组中,将该组命名为前景1,然后选择树图层,点击左上方图层→智能对象→转换为智能对象,这将会把图层设置为智能对象图层。

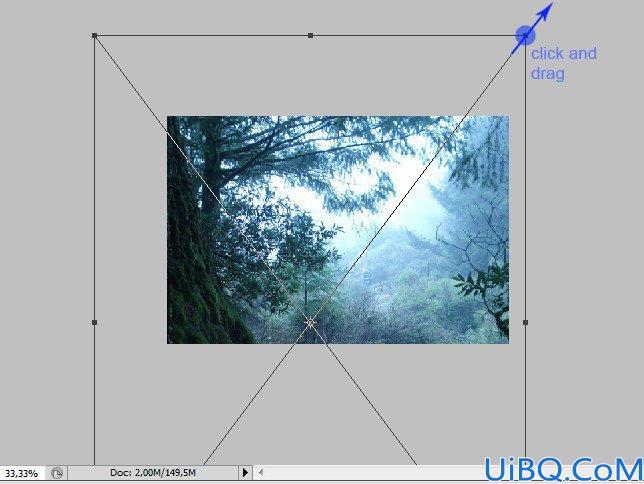
现在我们需要使用自由变换工具调整图片大小,让图片覆盖整个画布。按住Shift键并拖动下图中被标蓝的点,像这样,合理地调整位置与大小,使得树的树干占满前景的左边部分。

就像这样

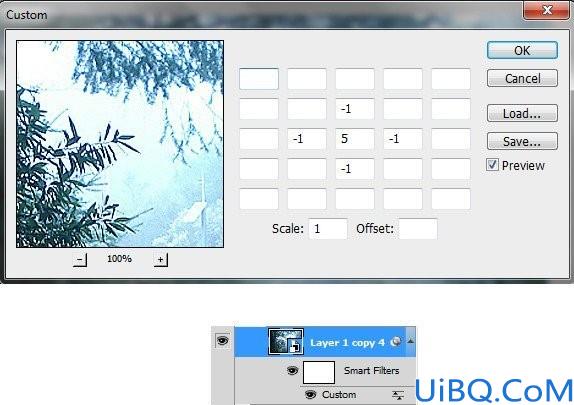
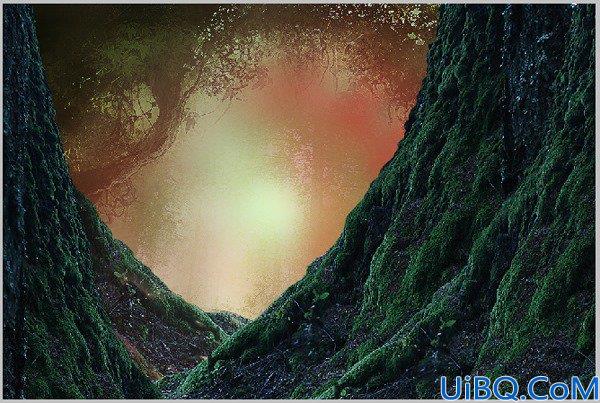
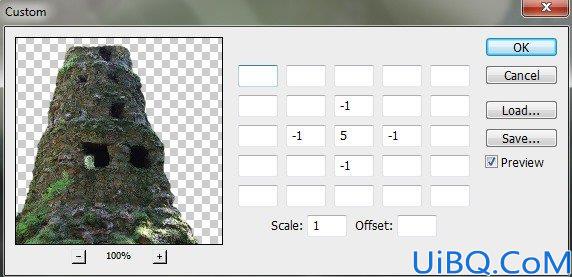
现在,我们需要为此图层增加一个自定义滤镜。点击滤镜→其他→自定义。自定义滤镜的设置你可以从下图中得知:

设置完后的效果

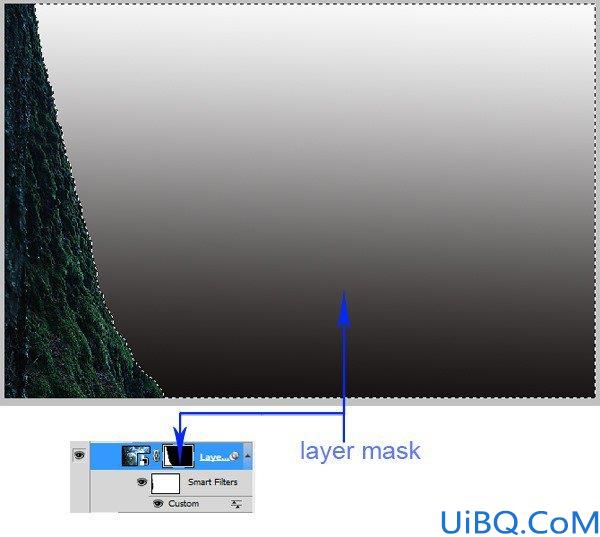
在前景中,我们只需要树干,所以我们将会隐藏除去树干外的其余部分。为此,我们需要用到蒙版。点击图层→图层蒙版,图层旁边就会出现一个白色的图层蒙版缩略图。使用套索工具,选中需要隐藏的部分,右键填充(Shift+F5),在弹出的设置框内选择使用为颜色,用黑色进行填充,就会隐藏我们选区内的东西。

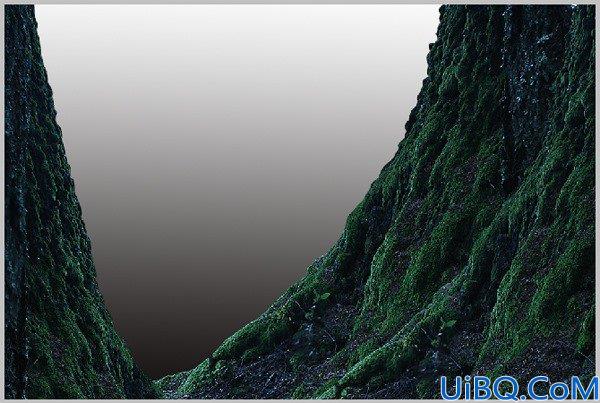
复制(Ctrl+J)前一个前景树图层,将此图层建组并命名为前景2。使用此复制图层,我们将会在画布的另一边同样添加一个树干,这与前一个步骤的过程几乎一样,不过有一件事要记住,要改变树干的形状、位置和大小,使其看起来和之前的不太一样。

为另一组前景创建另一个组,新的图层组命名为更多前景。将现在的图层组放在之前的前景之下,不过步骤基本一样的。

再一次,为了最后一次前景创建新的组,命名为另一前景。

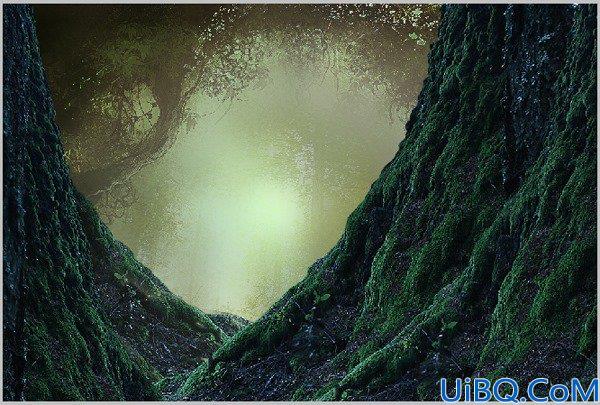
打开图片背景,将图片转换为智能对象,并将其置于图层面板中的前景组之下。利用自由变换工具,调整图片大小及位置,可以参考下图:

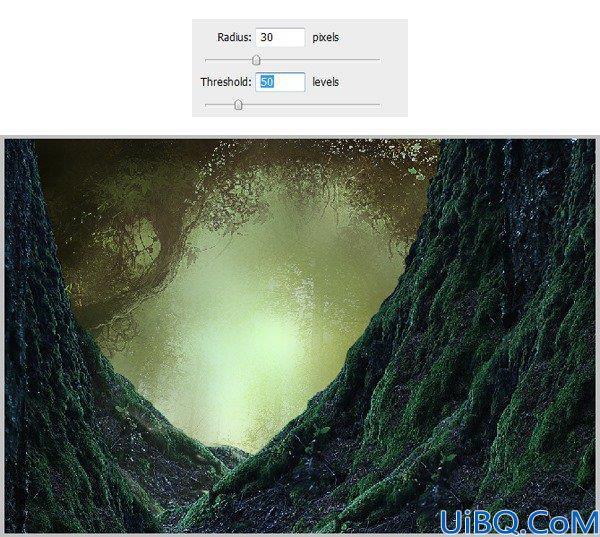
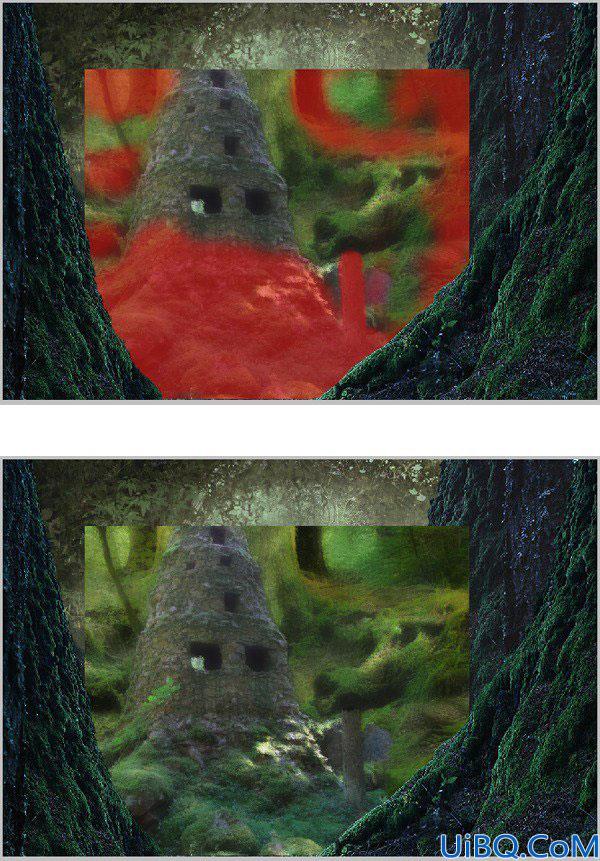
为智能对象设置一个自定义的智能滤镜。自定义滤镜的步骤和Step2一样的。效果就是这样的:

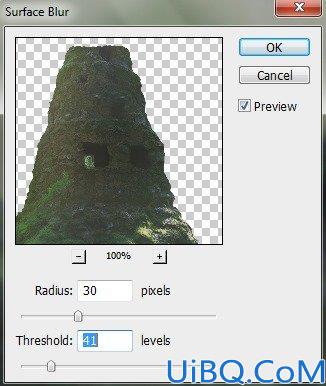
接下来,再设一次表面模糊的智能滤镜。点击滤镜→模糊→表面模糊。

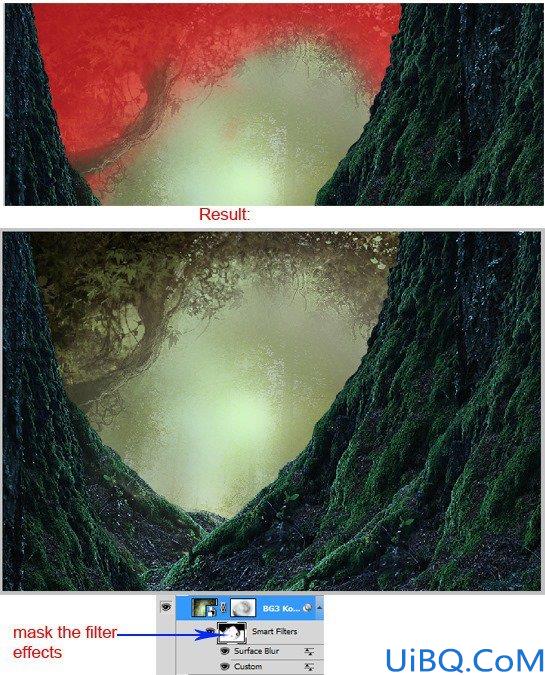
为此背景图层建立一个蒙版,并模糊掉下图中被红色标记的区域。请使用非常柔软的圆刷,透明度设置为10-20%。需要模糊的区域如下:

效果应该是

点击滤镜蒙版缩略图,并用 非常柔软的圆形笔刷来涂抹下图红色区域。

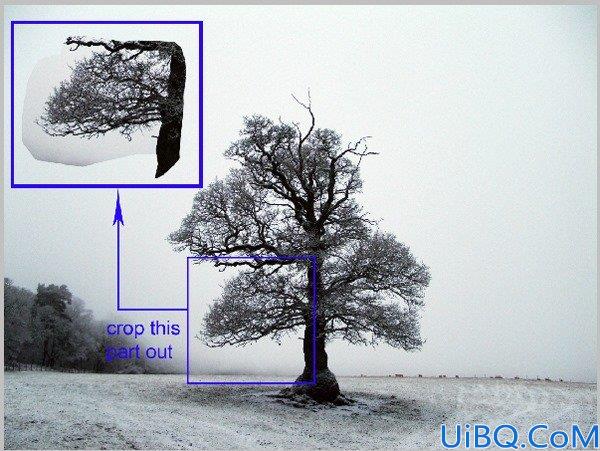
在这一步中,我们会利用树枝丰富前景。打开图片树2,剪裁下一部分树。使用套索工具选取树的一些枝节裁剪下来,单独作为一个图层。

将裁剪下来的部分添加到主画布中,将其放置在图层面板中背景图层的上方,遮盖掉一些不需要的部分。

在这一步中,我们将会创建前景后的地面。打开图片仙子房,将之转换为智能对象,并调整其位置及大小,将此图层放在四个前景组中间

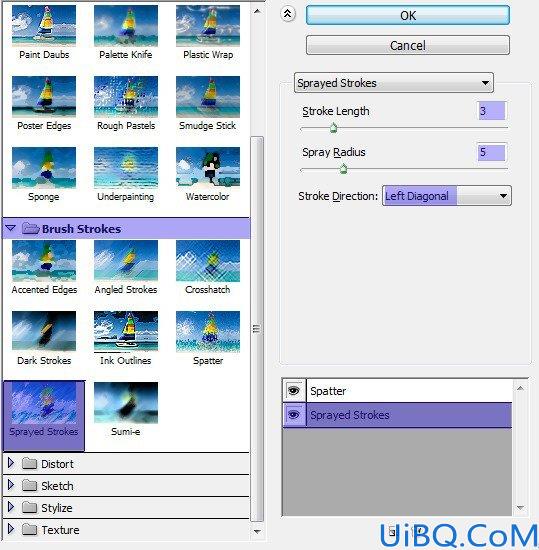
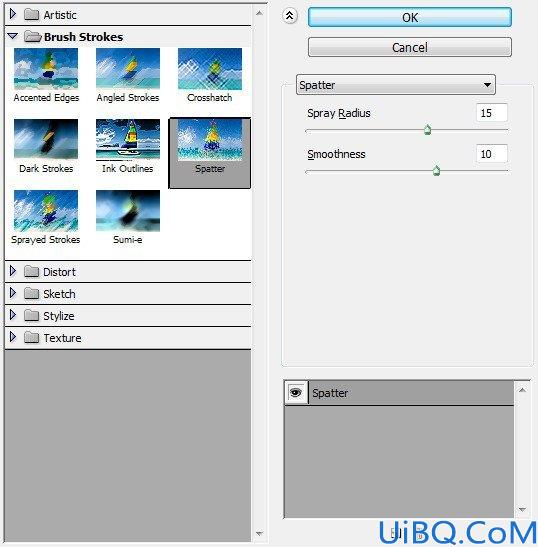
复制该图层(Ctrl+J),点击滤镜→滤镜库为复制后的图层添加滤镜。


效果

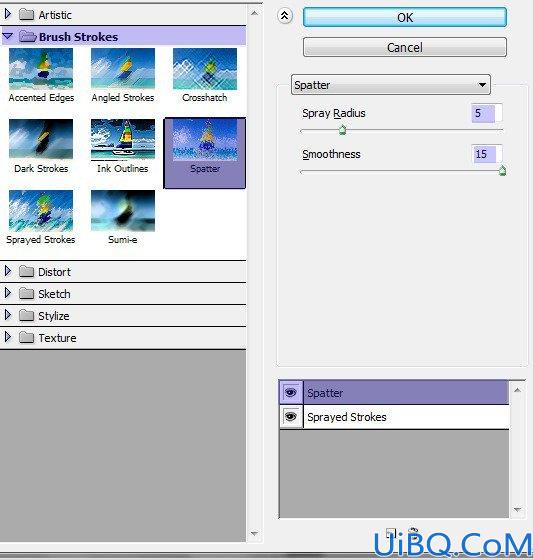
再设置一个智能滤镜

将复制图层的不透明度设置为55%,混合选项设置为正常

再一次复制仙子房图层,将其混合模式设置为柔光,不透明度设置为30%。选中所有仙子房图层,按Ctrl+G建组,命名该图层组为地面。

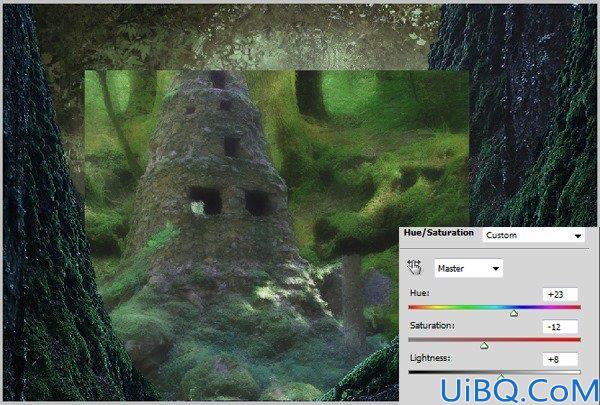
点击图层→新建调整图层→色相/饱和度,在地面图层组内为所有仙子房图层新建一个调整图层,放置于组内最上。

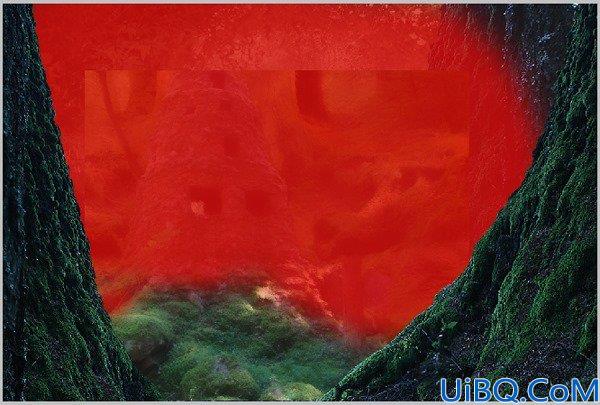
在色相/饱和度调整图层中,用笔刷涂抹红色标记区域,并将图层的混合模式设置为正常,不透明度设置为80%。

我们需要在地面图层组中隐藏仙子房的上半部分,毕竟只需要地面部分。正如下图所示,红色区域就是需要被遮盖、隐藏的部分,使用一个特别软的圆形笔刷涂抹该部分。

效果大概就是这样了

II 怎么去搭建一个有门的石屋
再一次打开图片 仙子房。将之从背景中裁剪出来,放在上一步完成的地面上。将房屋图层转换为智能对象。参考下图

同样,房屋也会有与给之前的智能对象差不多的智能滤镜。这次的设定为

又一次相同设置的自定义滤镜

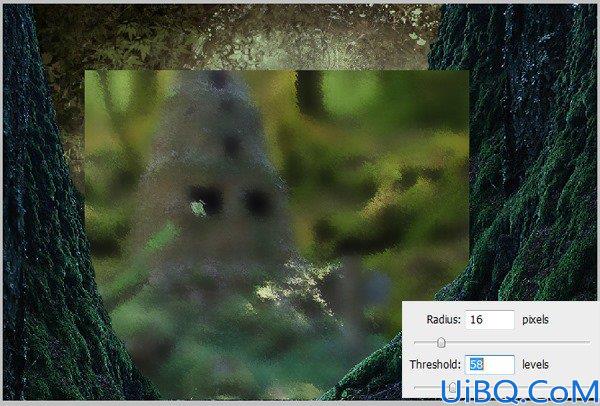
也别忘了表面模糊

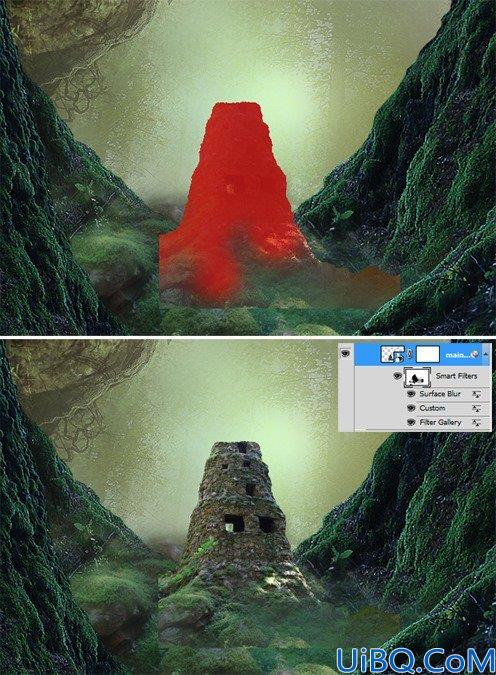
滤镜效果如下

我们需要减弱智能滤镜对石屋的影响,点击智能滤镜蒙版缩略图,同样的柔软圆刷涂抹红色区域

最后,为石屋图层建立一个图层蒙版,使用与之前同样的方法模糊石屋图层的边缘,使之融合于背景中

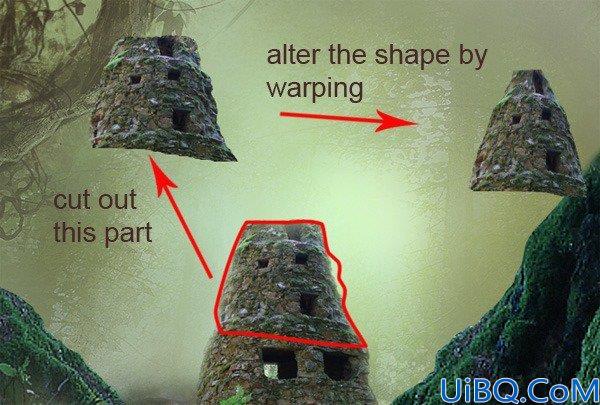
在这一步中,我们将会进一步完化石屋的形状。为此,抠出石屋顶部,并通过变形改变它的形状。

将之移动到石屋顶部

同样的模糊化顶部的边缘,使之于石屋主体融合。完成后,将石屋的图层建立图层组,命名为石屋主体。

在这一步中,我们将会为石屋加上一扇门。打开图片女巫房,根据门的位置和大小调整图片,确保这一图层在石屋主体图层组中是在最上方。

同样的道理,遮盖掉不需要的部分只留下门

门的部分稍稍有些暗,我们需要让它更亮一些。步骤是:在图层组内最上方新建图层(Ctrl+Shift+N)。为此图层创建一个剪贴蒙版。用50%灰色填充新图层,混合模式设置为叠加,不透明度设置为100%。同样是柔软的圆形笔刷,用白色涂抹需要变亮的地方。在混合模式为正常时,图片看起来是这样的

混合模式设置为叠加,不透明度100%后是这样的

现在我们需要突出石屋。在石屋主体图层组内,在最上方新建一个图层,并创建剪贴蒙版。确认一下,前景色为白色。按键盘上的B激活画笔工具,还是十分柔软的圆形笔刷,不透明度设置为10-20%,沿着石屋边缘涂一圈,使之更突出。效果图如下

石屋就要完成了!最后一步,为了使石屋整体更加和谐,将石屋主体图层组的不透明度降低到75-80%

现在我们要为整个场景加一条小路了。打开图片小路,根据小路的大小及位置调整整张图片










 加载中,请稍侯......
加载中,请稍侯......
精彩评论