ps制作透明质感导航图片教程

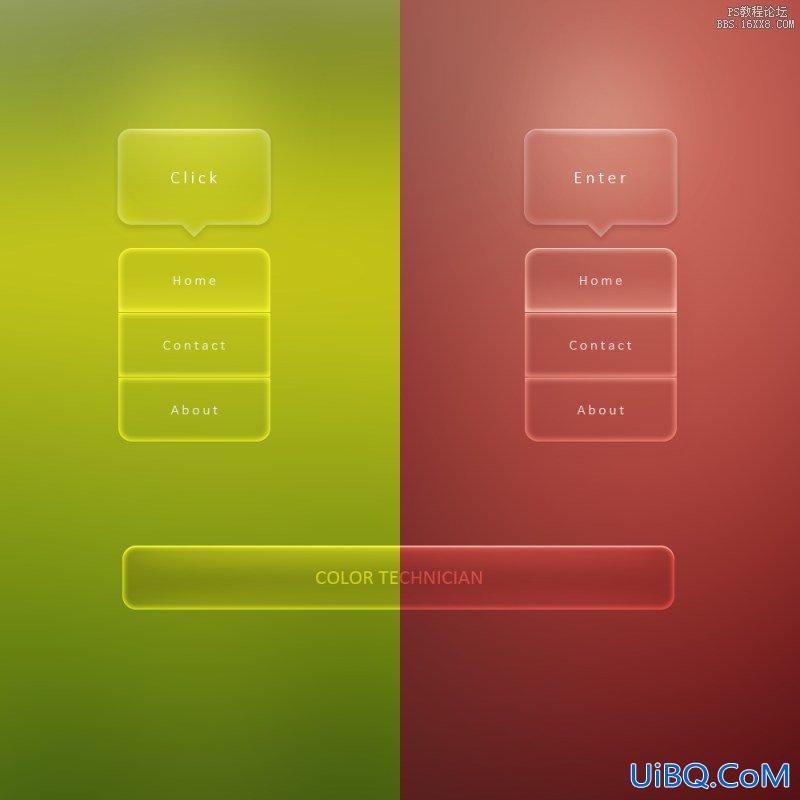
放上一组大家先欣赏一下(第一次做原创不要喷哦!)
首先声明,这个透优艾设计网_PS技巧教程明的导航不是我发明的,我是借鉴和学习
其次,我在做的过程中遇到很多问题,是前辈们没有讲出来的。是通过我一点点研究出来的成果,所以解决的问题是原创
最后,希望把东西分享给更多的人,让大家少走弯路,多进步
最最后,加油!
那么接下来我们开始吧!
1.新建一个画布(我的是1000*1000px,新手可以效仿)
背景颜色(个人喜好,我的背景是图片模糊处理过的,我会在专门发一篇关于背景的,这次先添加颜色就好)
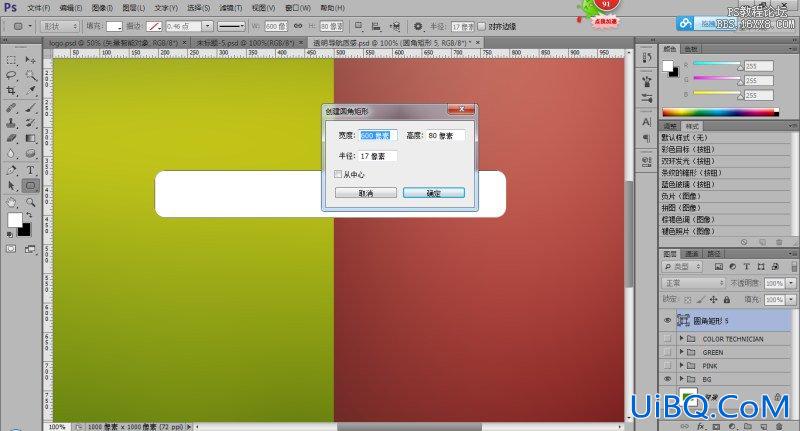
新建一个你认为合适的导航,我这里是圆角为17px / 600*80px 的圆角矩形。

2.首先
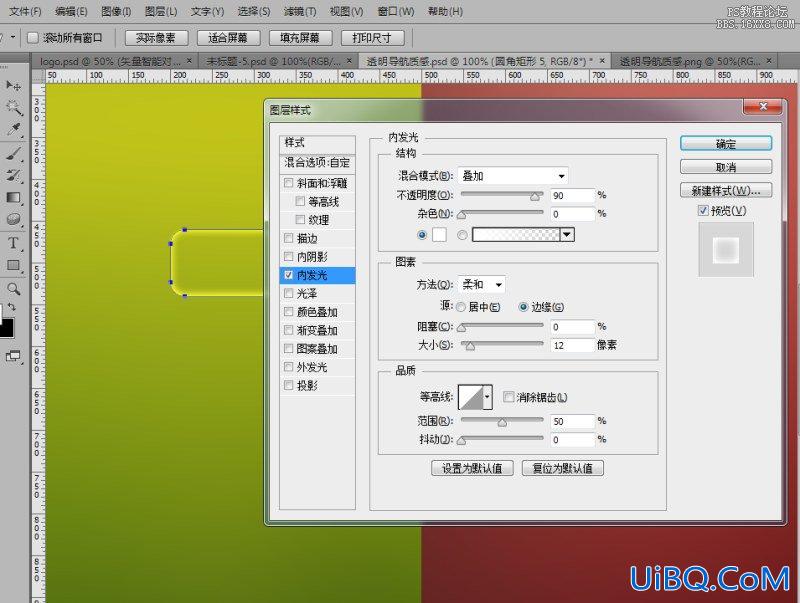
填充为( 0 ) ,内发光(颜色:#ffffff - 效果:叠加 - 不透明度90% - 大小12px )其余不用设置
很棒!感觉来了有木有

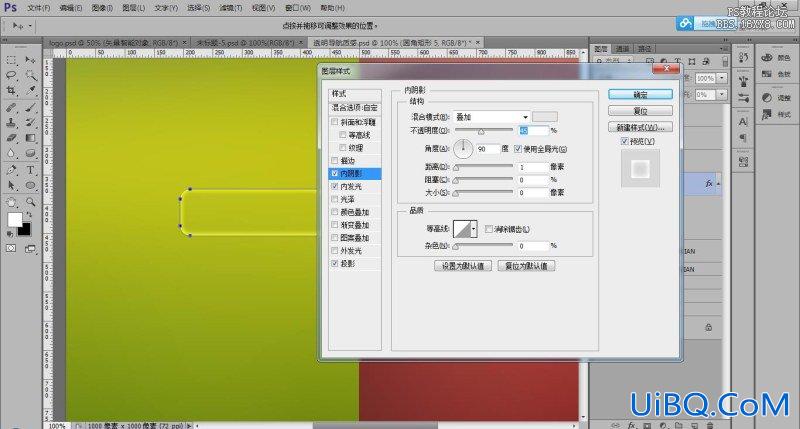
内阴影 (颜色:#e5e5e5 - 效果:叠加 - 不透明度45% - 距离1px 其余为0 全局光全为90度)

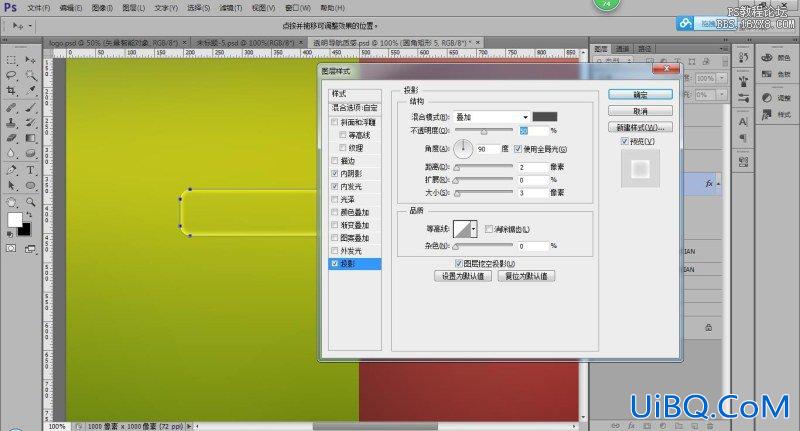
接下来是投影
颜色:#4c4c4c 效果:叠加 不透明度:50% 距离:2px 大小:3px 扩展:0

做完这些成功一半了有木有?在坚持一下下就ok!
好,那么问题要来了
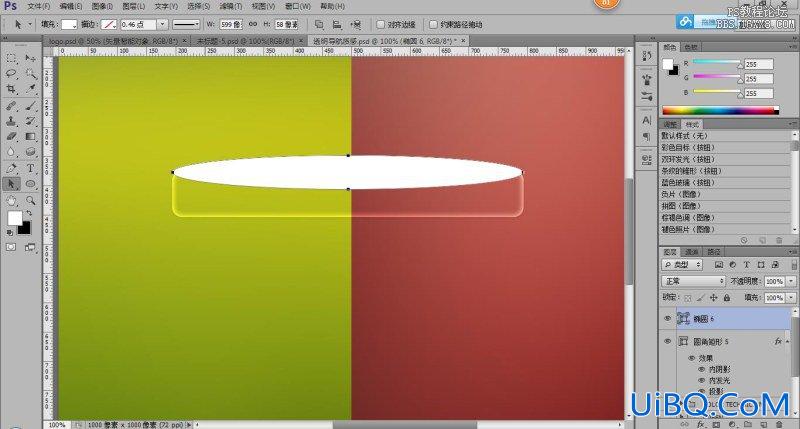
这里画一个椭圆 (做高光用)

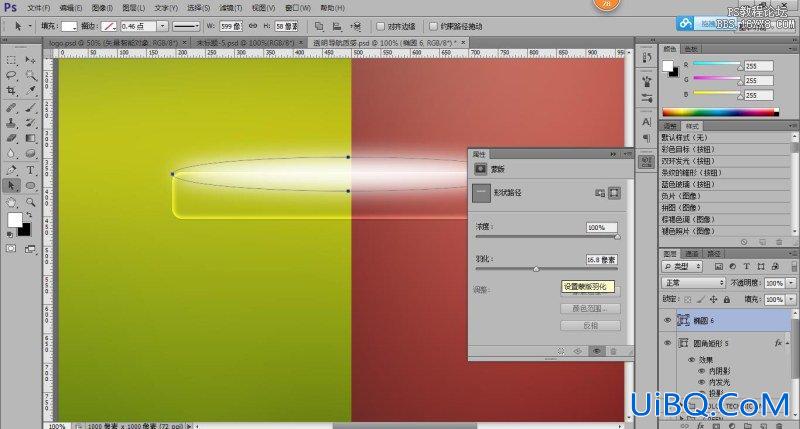
蒙版羽化16.8px

效果:叠加 不透明度35% 剪切蒙版 看一下效果

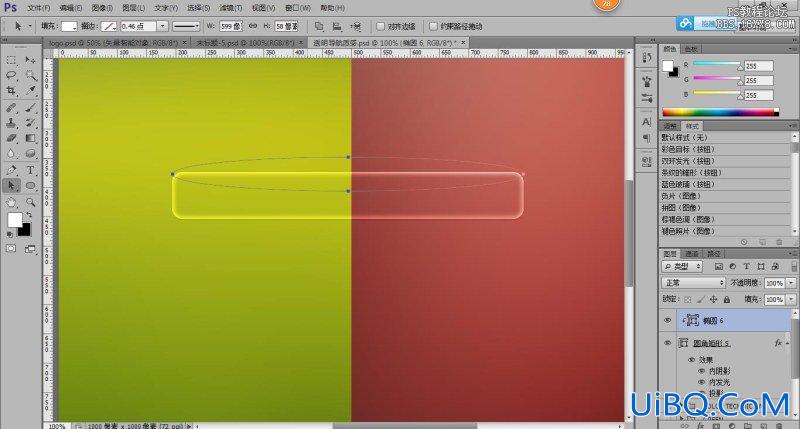
椭圆并未显示,因为这个:

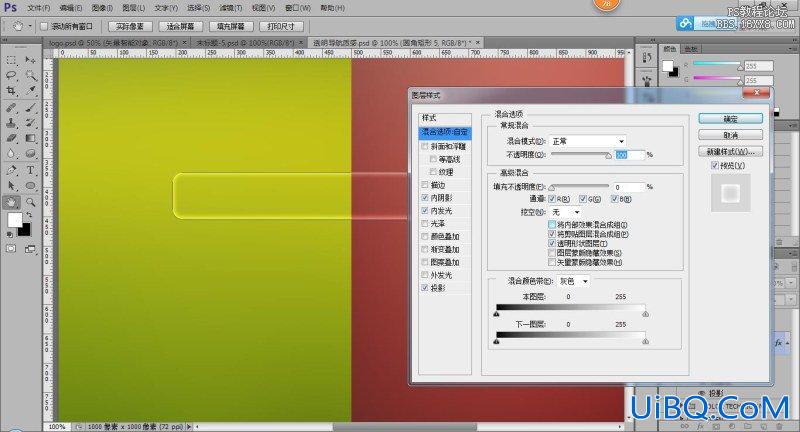
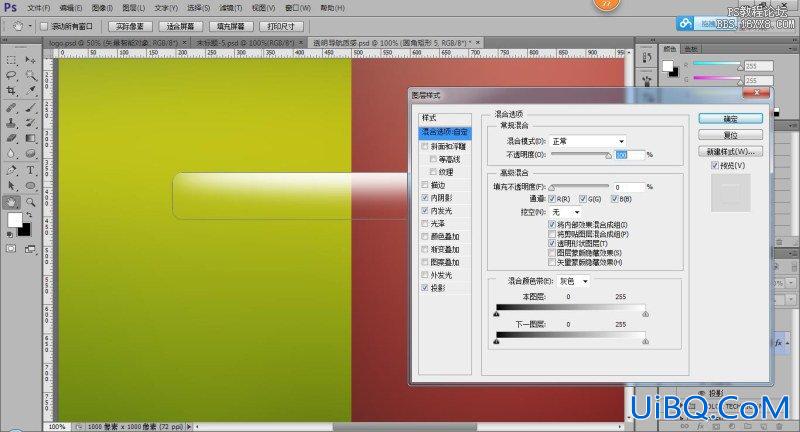
我们把椭圆要剪切进去的圆角矩形 (是被剪切的圆角矩形哦!)
将内部效果混合成组勾上
将剪贴图层混合成组取消勾选
看一下效果

好!问题来了!










 加载中,请稍侯......
加载中,请稍侯......
精彩评论