ps cs6设计胶卷UI图标
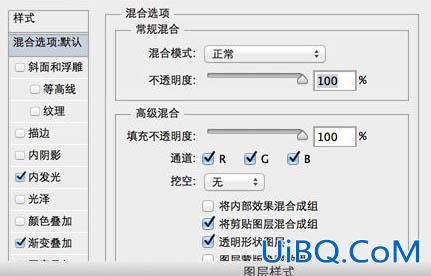
6、其它部位大同小异,不再一一列举。重点是把能用上的效果都用上,发挥极致。




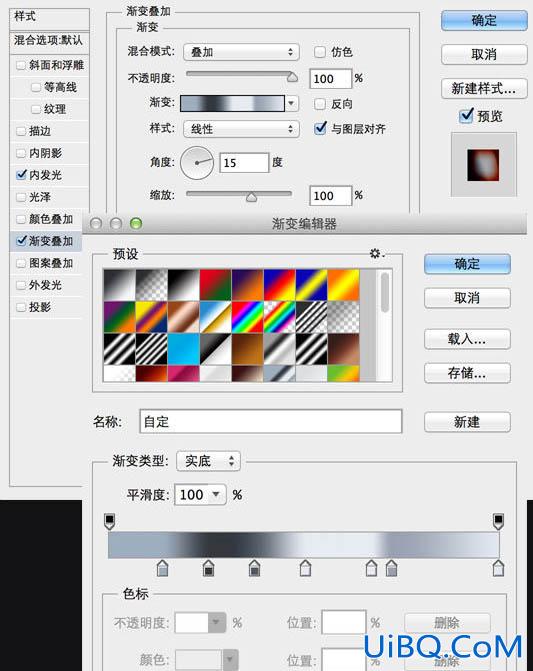
8、同理,胶带部分和中间细节也是利用图层样式进行调整,胶带复制一层增加厚度。


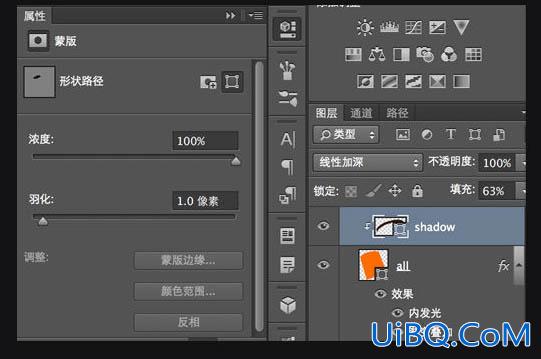
10、添加阴影部分,无论是多么小的厚度,都会存在阴影。注意阴影的颜色要贴近物体环境色。


11、有的时候阴影表现仅一个图层是不够的,需要多层叠加。因为阴影和亮部分处理的对比越强烈,拟物化图标的立体感就更强烈。

12、添加高光和阴影处理方法一样,我习惯后处理高光,因为亮点总是在最后提炼。从图中我们可以看到,有了高光以后图标整个感觉就不一样了。

13、再加上一个衬板就完成了。

最终效果:











 加载中,请稍侯......
加载中,请稍侯......
精彩评论