ps设计电影网站实例
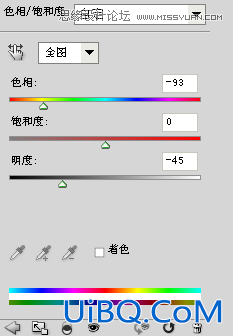
16、最后我们来添加电影打板和宣传语。下载素材,将打板从背景抠出,转换为智能对象,使用自由变换将其大小调整到合适。由于原素材偏青色、颜色较少并且亮度较高,所以我们首先使用色相饱和度调整图层来做调整,让青色的板子偏红偏暗一些,以下是具体参数设置:

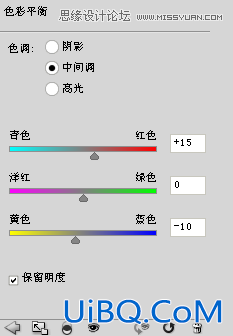
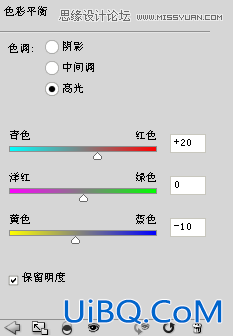
可以观察到,板子偏红的程度还不够,所以我们再给图层添加色彩平衡调整图层,给它添加一定量的红色。


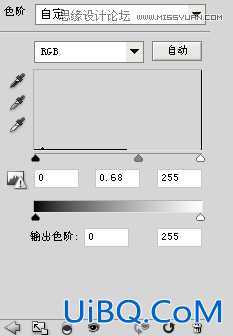
最后使用色阶调整图层将图片压暗。

最后在板子的背后和靠墙的部分画上阴影,在板子的左下角叠加白色画出高光部分。最后给主视觉也就是椅子的左侧添加宣传语。完成的效果如下图:

17、即将完成我们的设计。最后我们来设计页脚并添加版权信息。首先新建一个图层组,命名为”页脚”,在其中新建一个图层,使用矩形工具(U),在文档底部画出一个横跨整个文档的黑色矩形。使用文字工具(T)分别键出”飞鱼导演工作室 FLYFISH FILM STUDIO”、”FLYFISH FILM STUDIO ALL RIGHTS RESERVE 2011-2013″和”网页设计 STARTWMLIFE.COM.京ICP备20111011″三行文字,第一行文字12像素大小,中文部分使用方正小标宋字体,英优艾设计网_Photoshop技巧教程实例文部分使用Georgia字体,颜色#ab8574,第二行英文文字应用04b_03像素字体,8像素大小,颜色#492317,第三行文字和第一行文字雷同,而颜色上和第二行文字相同。
接下来将老式留声机从背景抠出,转换为智能对象,自由变换改变大小,由于图片本身有些暗,所以我们新建一个图层,创建为剪贴蒙板,使用柔软白色画笔在需要调亮的地方画出白色,然后改变图层混合模式为叠加,这样本身暗的部分就被调亮了。
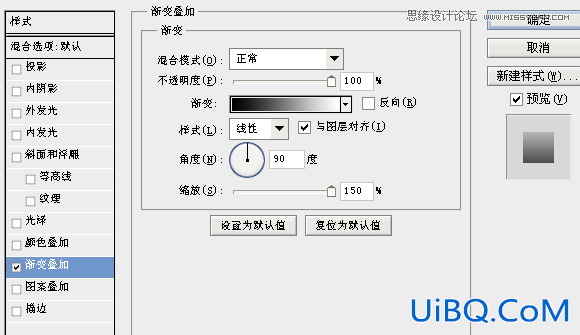
最后,将前景色调整为白色,放大文档,使用1像素的铅笔工具分别画出紧挨在一起的3像素高、2像素高和1像素高的三个垂直白线,这样就创建好了细腻的箭头效果,缩小文档至100%,你会看到实际的效果,前进后退箭头如法炮制,最后给它们应用如下渐变叠加图层样式。

页脚部分的最终效果如下图:

好了,至此,我们的电影导演工作室主页的设计就全部完成了,你可以下载PSD文件,详细查看每一步骤的具体操作。下面是最终的效果缩略图,你可以点击查看大图。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论