ps UI设计教程:设计扁平化风格图片
现在创建笔尖,如法炮制一个三角形,大小为32x32px,颜色填充为#474f57,移动到笔头处对齐,创建为剪切蒙版,如图:


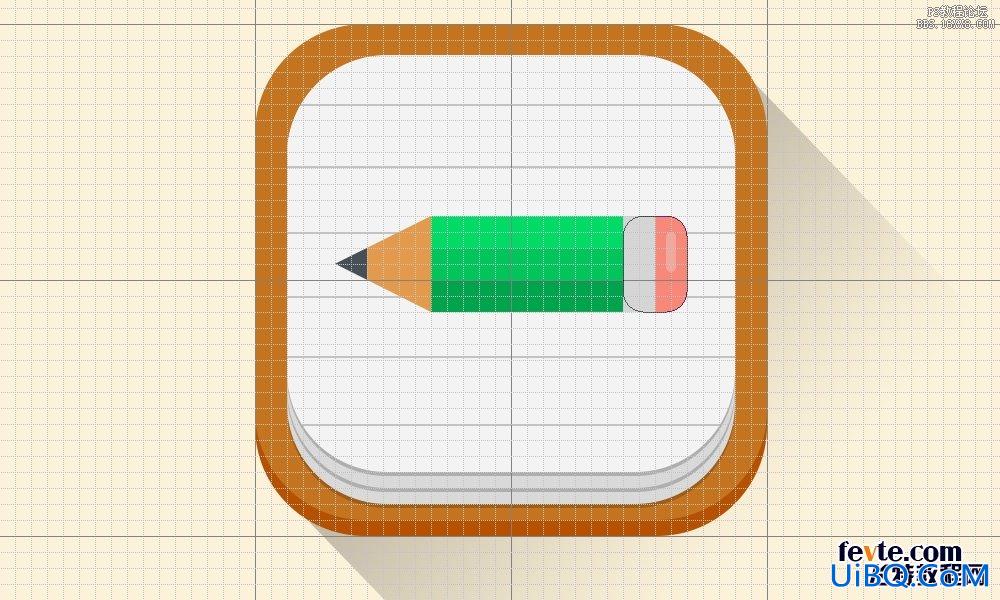
成果快出现咯,现在给它加个橡皮擦。
创建一个圆角矩形,宽高是64x96px,半径是20px,颜色填充# f78879,命名为"Rubber"
然后创建一个矩形,大小32x96px,填充颜色# d5d5d5,如图:

为它添加点光,创建一个圆角矩形,大小是10* 40px ,填充白色,不透明度改成30%

好了,现在是给它添加长投影的时间了,创建矩形,大小352x160px,其他的按照前边的长投影一样变换角度,添加渐变就大功告成了。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论