ps通过图层样式制作网页按钮
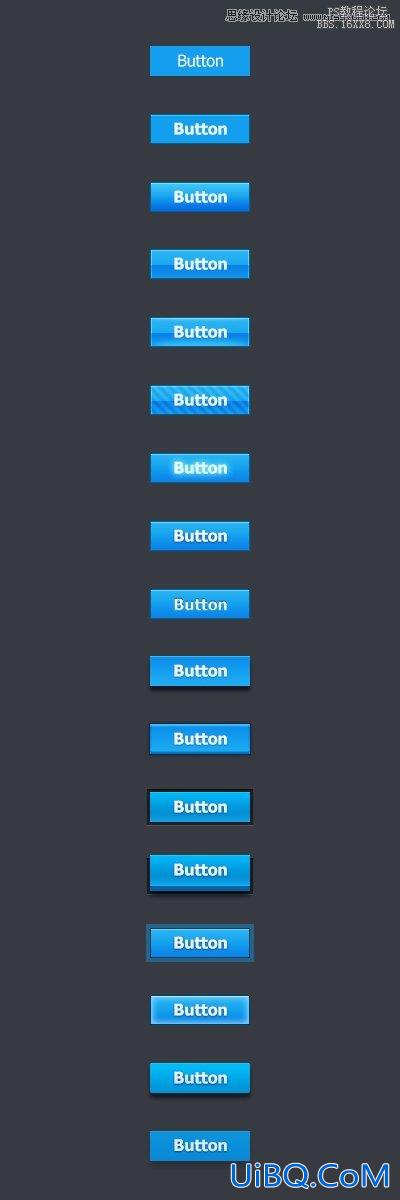
先看看效果图

LV. ★
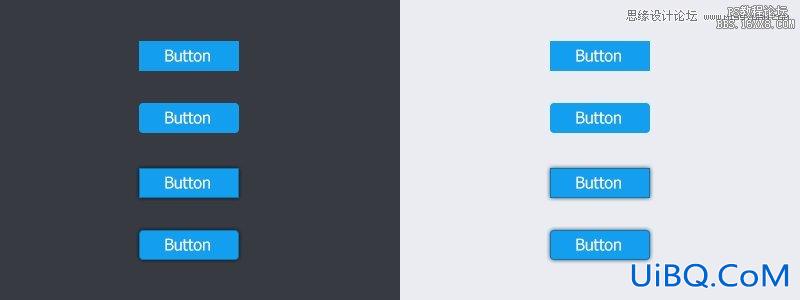
初入设计,学做按钮。只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角。

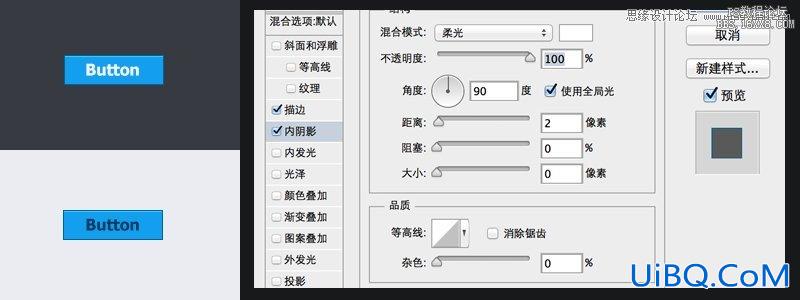
LV. ★★(描边、字体、内阴影)
看了很多案例,学会了一些小技巧,内描边1PX深色描边,使效果有所提升。注意描边要贴近按钮色,不要用纯黑和纯白。
其次,字体的颜色也同样不要用纯白,要用贴近按钮色的单色最佳。
当学会了内阴影这项技能后,你就发现高光的按钮看起来非常美好。

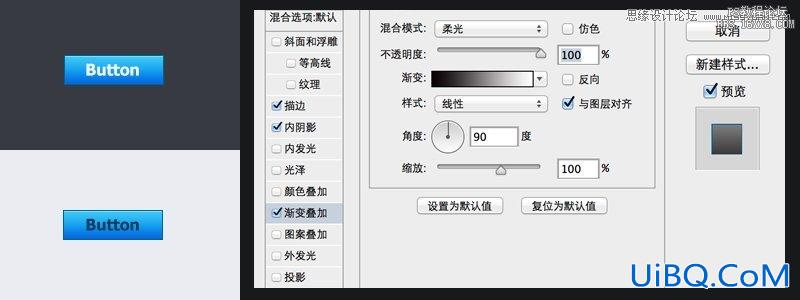
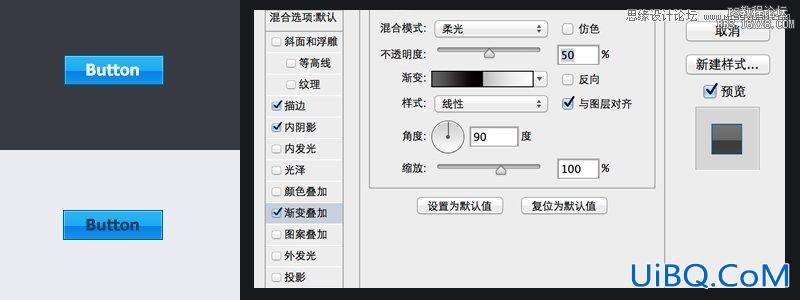
LV. ★★(渐变叠加)
渐变叠加可以让按钮产生更多de的质感效果,多多尝试,会有新的发现。

LV. ★★★(1优艾设计网_PS海报制作教程像素的高光)
如果这是渐变的一种,明暗清晰。其次,这里要说的是利用矢量图做出1px的高光,伴起左、右、上,让按钮质感更加强烈。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论