ps设计网页视频游戏界面
本教程主要使用Photoshop设计颓废质感的网页视频游戏界面,整体的制作过程非常的详细,喜欢的朋友让我们一起来学习吧。
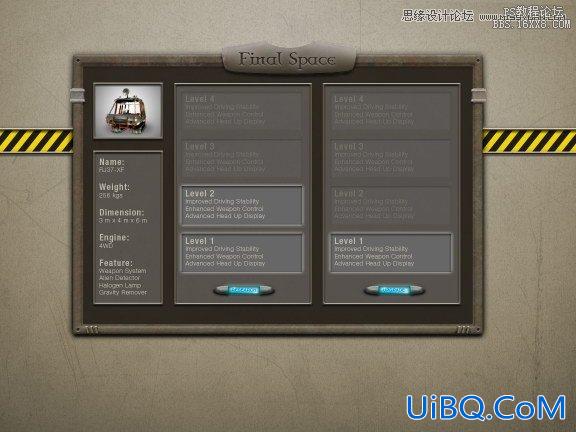
先看看最终效果图

步骤1:背景
创建新的文件,尺寸是1152 px x 864 px。 我们的第一步是创建背景为我们的接口。 这个过程只是只是尝试纹理。 基本上,我只是把一些纹理我发现和试验它的混合模式。 我的第一次尝试是一个 纸纹理 。

步骤2
添加一个 纸纹理 再一次,这一次改变其混合模式与繁殖。

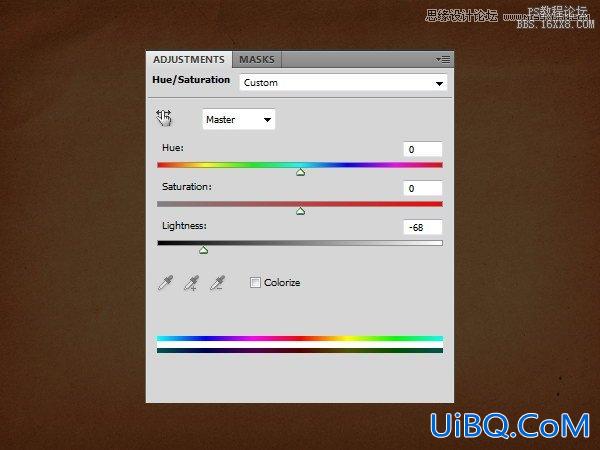
步骤3
色相/饱和度调整图层添加到它变黑。

步骤4
添加一个 古董书纹理 与混合模式和不透明度48%乘以。

步骤5
添加 老纸纹理 。 这一次使用混合模式和不透明度58%覆盖。

步骤6
添加调整层黑色和白色。

步骤7
创建新层。 打D设置前景色和背景色为黑色和白色。 单击过滤器> >云渲染。

步骤8
设置其混合模式为正片叠底,并减少其不透明度为8%。

步骤9
创建新层。 填补它与白色到黑色的径向梯度。

第十步
设置其混合模式为屏幕,不透明度67%。

步骤11
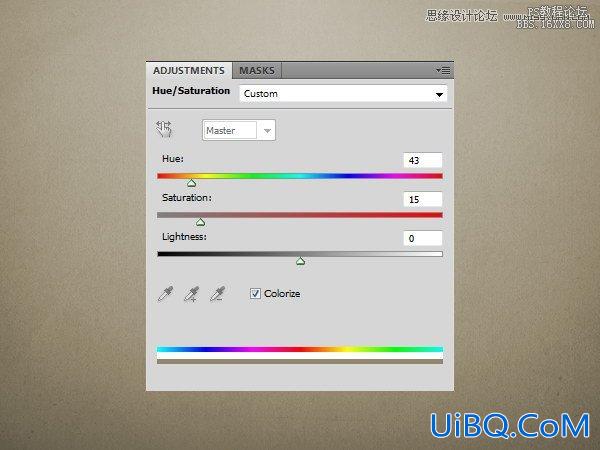
添加调整层色相/饱和度。 选择彩色化给它一个颜色。

步骤12
最后,添加一个漂亮的 挠金属材质 。 设置其混合模式为正片叠底,并减少其不透明度为20%。

步骤13:工业线
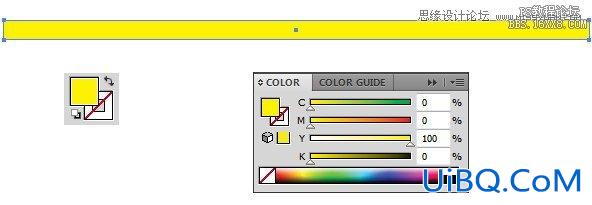
打开绘图软体。 画一个黄色的长方形。

步骤14
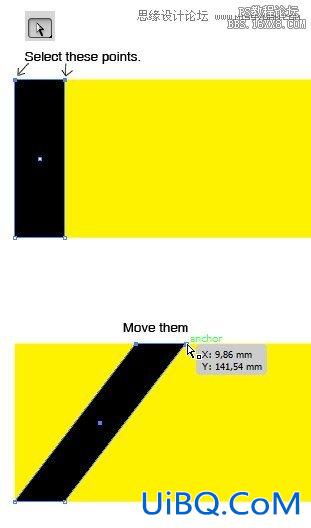
顶部的矩形、画一个小黑色矩形。 选择分岔与直接选择工具和移动它们。

步骤15
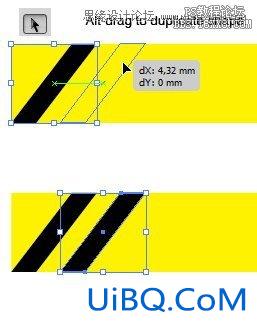
选择形状和alt阻力来复制它。

步骤16
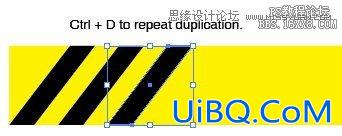
点击Command / Ctr优艾设计网_Photoshop技巧l + D重复重复过程。


步骤17
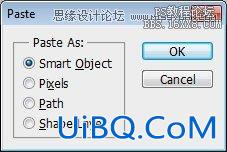
选择所有的形状。 点击Command / Ctrl + c将它粘贴在Photoshop、命令/ Ctrl + v .选择智能对象在粘贴对话框。

步骤18
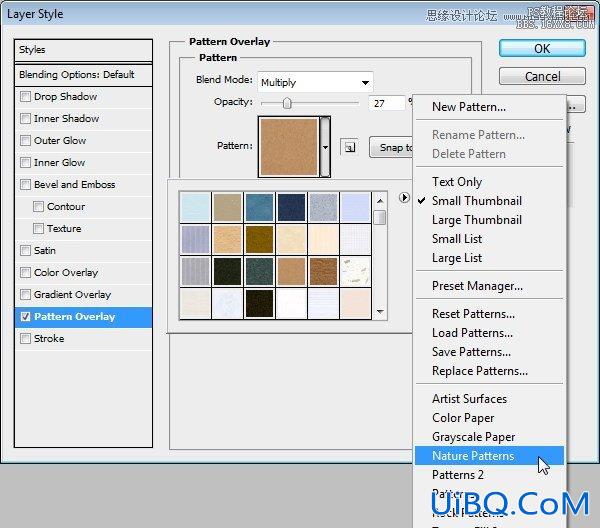
双击层给打开图层样式对话框。 添加图案叠加、负载颜色纸和选择一个肮脏的模式。


步骤19
添加矩形在顶部和底部的条纹。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论