ps设计企业网站教程
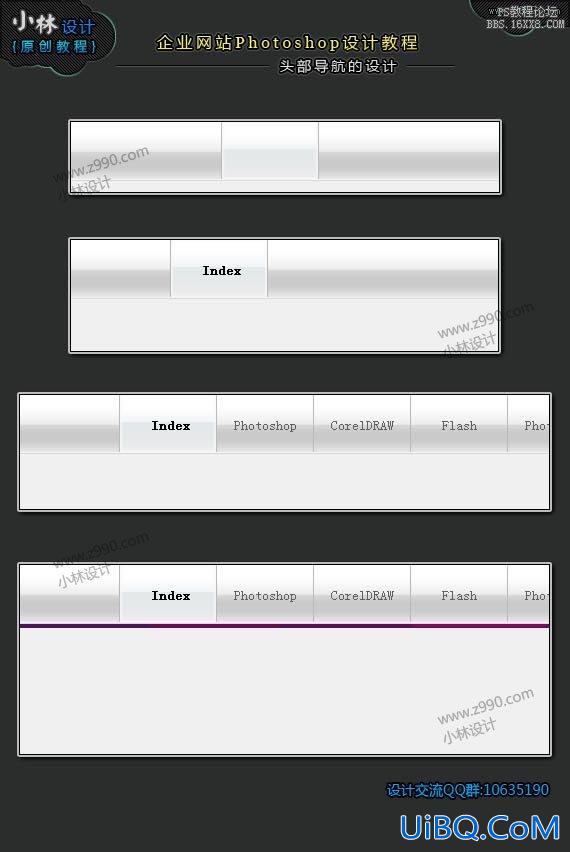
5, 下面制作鼠标经过导航文字的变化部分。简单的操作方式是,直接把刚建方的矩形复制图层。再CTRL+T自由变换。将其缩小宽度,并对渐变图层样式进行一些小小的改动。如图效果所示

6, 在小矩形的两边。分别建方两条垂直线。线为灰色。一个导航点击已制作完成。下面开始复制这个导航点击状态时的效果。为了使导航与背景之间不要太过于融合。我在导航下面再建立一层,并使用一种颜色对比强列的渐变效果。如图所示

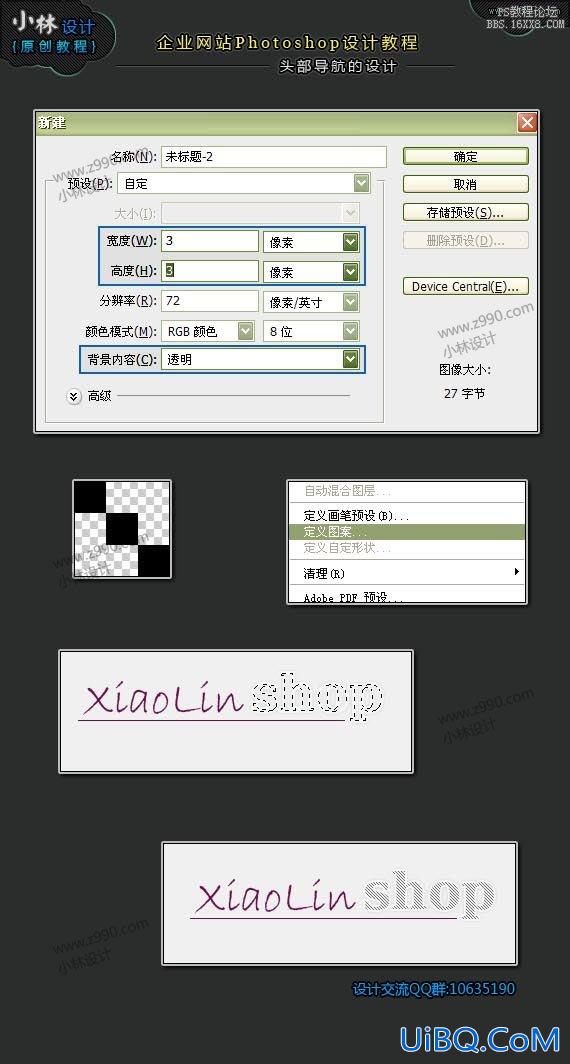
7, 简单的制作一个logo.输入文字"shop",并对其添加图层样式,如图设置

8, 单独新建一个文件,文件大小为3px × 3px;背景为透明。在这个3px × 3px文件中,画上三个1px × 1px的黑色矩形,如图优艾设计网_Photoshop所示;然后,CTRL+A,全选,在编辑菜单中选择定义图案。再回到之前的文件中,按CTRL键,点击"shop"文字层,调出文字选区,再选择编辑菜单中的填充图案。(要选择刚才定义的图案。)

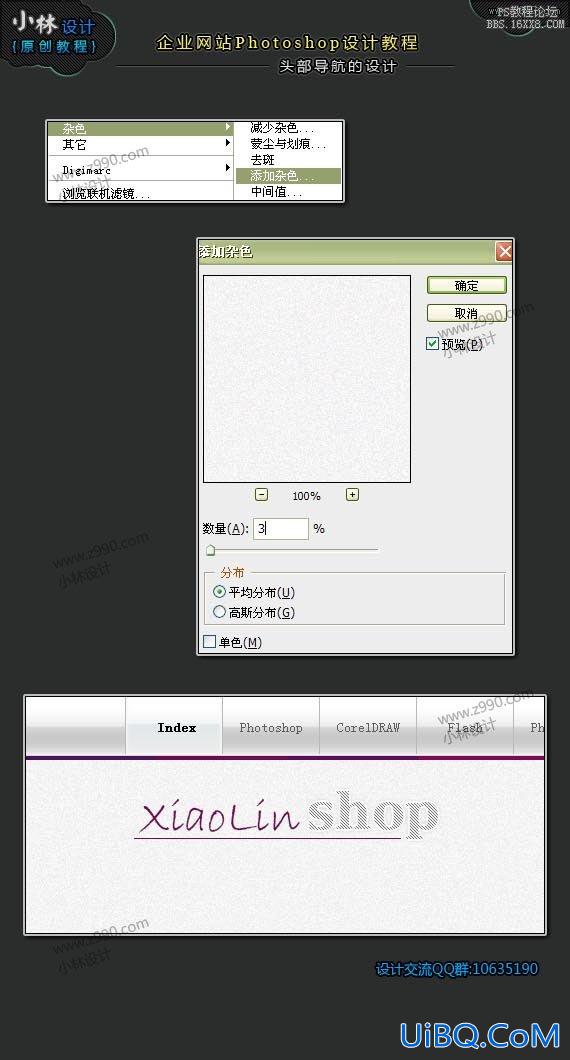
9, 为了使整个页面更加的有质感。我们选择背景层,使用滤镜>杂色>添加染色 如图所示,完成头部的设计










 加载中,请稍侯......
加载中,请稍侯......
精彩评论