PS打造矢量风格的箭头点击按钮
作者:佚名 出处:起PS吧
本教程主要教大家使用Photoshop打造矢量风格的网页箭头按钮,基本用到PS的钢笔、圆角矩形和图层样式来完成,喜欢的朋友一起来学习吧
先看效果图。

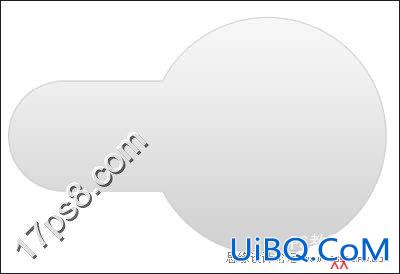
新建文档1280x1024像素,背景白色,建新层,先画一个圆角矩形,再画一个正圆,合并2个图层。

添加图层样式。


效果如下。

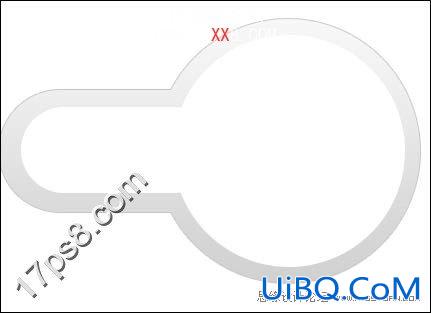
同样方法再制作一个小的白色形状。

添加蒙版,用黑色柔角笔刷涂抹中间部分,图层不透明度38%。

复制此层,去除蒙版,ctrl+T缩小一些,高斯模糊15像素,图层不透明度68%。

建新层,画一个黑色圆角矩形。

添加图层样式。


效果如下。

复制此层,清除图层样式,颜色改为白色,用钢笔做一选区,删除。

图层模式叠加,不透明度22%。

建新层,画一个小的黑色正圆。

添加图层样式。



效果如下。

复制此层,缩小一些,关闭投影样式,把描边样式尺寸改为8像素。

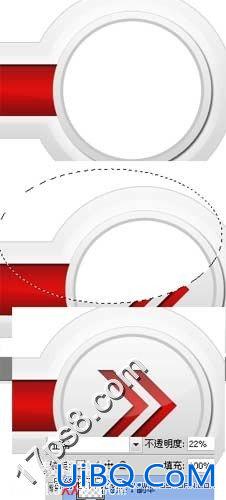
建新层,用钢笔画如下图所示黑色箭头。

添加和黑框内的圆角矩形一样图层样式,复制一个,效果如下。

建新层,调出形状4副本2的选区,填充白色,去掉选区,用椭圆工具做如下选区,删除,图层不透明度22%。

输入文字,添加投影和渐变叠加样式,参数不提供了,自己设置即可。

添加一个投影,最终效果如下。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论