PS设计一个质感的叹号标志
作者:佚名 出处:
![]()
本教程学习如何用Photoshop设计一个系统出现错误提示时出现的感叹号图标,主要用到Photoshop的钢笔和图层样式来制作完成,最终效果图的立体感和质感很强,喜欢的朋友可以一起来学习吧
先看效果图。

1、新建文档1280x1024像素,背景填充浅灰色,建新层,画一个黑色椭圆,ctrl+T水平方向压扁一下,旋转一定角度。

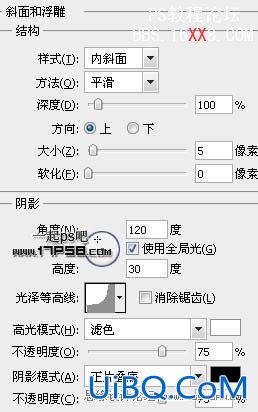
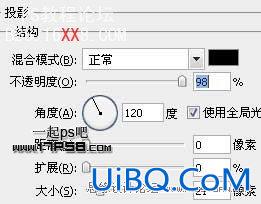
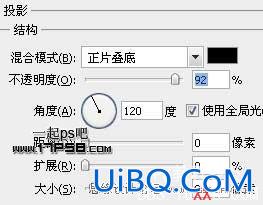
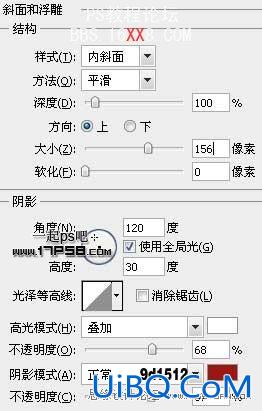
2、添加图层样式。


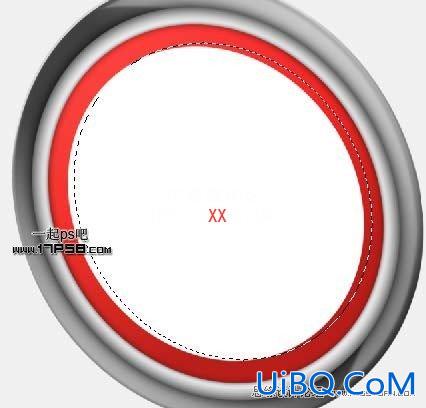
效果如下。

3、建新层,用钢笔做如下选区,填充白色,不透明度35%。

4、建新层,方法同第一步,画一个白色椭圆。

5、添加图层样式。


效果如下。

6、建新层,同优艾设计网_PS高级技巧样的方法画一个黑色椭圆。

7、添加图层样式。




效果如下。

8、建新层,画一个白色椭圆,将椭圆选区调出,往右侧挪一段距离。

9、反选删除,去掉选区,高斯模糊3像素,图层不透明度30%。

10、建新层,画一个白色椭圆。

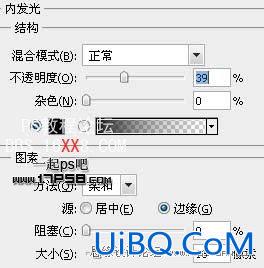
11、添加蒙版,用黑色柔角笔刷涂抹,类似下图效果。

12、建新层,用钢笔画出感叹号形状,填充#d1a3a4。

13、复制一层,颜色改为黑色,高斯模糊2像素左右。左下方向挪一段距离,图层模式改为叠加。再复制一层,颜色改为白色,添加一个浮雕样式,总体效果如下。

14、同样方法作出感叹号的圆点立体效果。

15、底部建新层,用钢笔做如下月牙选区,填充黑色。

16、添加图层样式。

效果如下。

17、建新层,用钢笔做如下月牙选区,填充白色,图层不透明度10%左右。

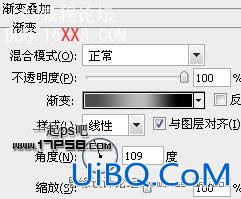
18、同样方法作出其它高光,下面制作倒影。合并所有符合层,复制一个,ctrl+T垂直翻转挪到底部,添加蒙版黑白直线渐变,效果如下。

19、建新层,添加一些阴影,最终效果如下。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论