PS设计清爽风格的黑色网页按钮
作者:zixuan_gzs翻译 出处:中国教程网
本教程主要用Photoshop制作漂亮的黑色按钮效果,此类效果广泛运用在网页美工设计中,本文让我们一起来学习网页按钮的技巧,练习的过程中自由发挥,多改变下参数的设置,你会得到更多意想不到的效果哈.
效果图:

1:新建一个600*600的文件

2:把背景层填充为灰色,在新建一层,画一个矩形的选区,填充为黑色:

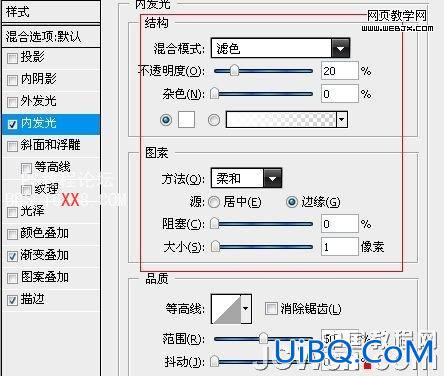
3:给矩形层添加图层样式(内发光),参数如图:

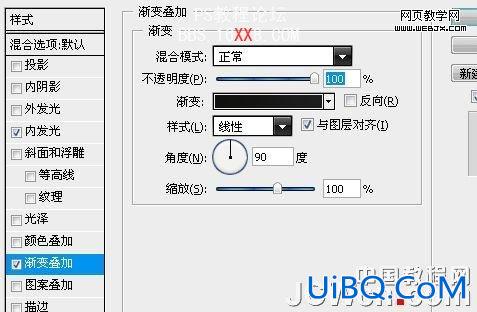
4:继续添加图层样式(渐变叠加)这里看看渐变条的设置:

5:渐变叠加的参数:

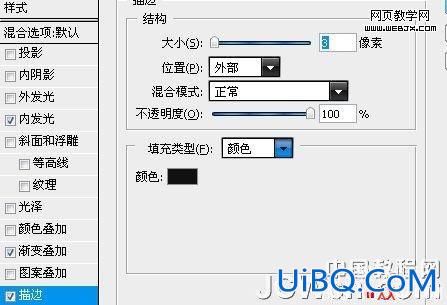
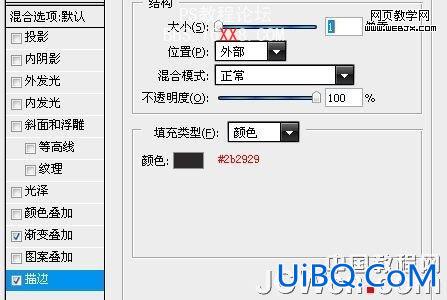
6:继续添加图层样式(描边),参数如图:

7:得到的效果如图:

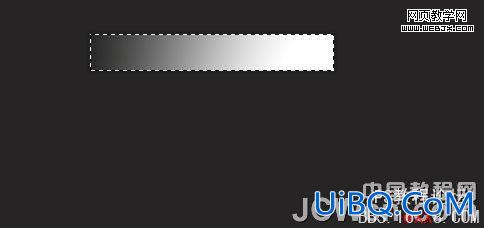
8:在新建一层,按CTRL+刚刚的矩形层,载入选区,在新的图层上面拉一个透明到白色的渐变:

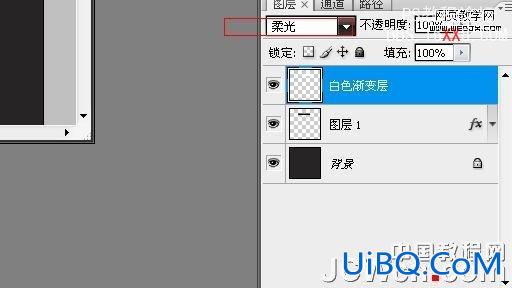
9:把渐变层图层模式改成柔光:

10:做到这里的效果如图:

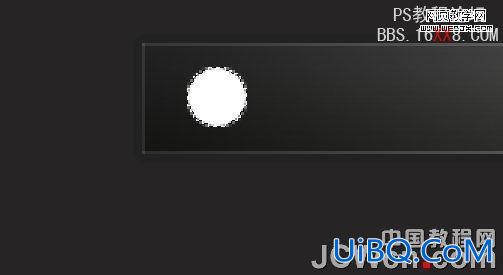
11:在新建一层,画一个圆用白色填充,这里放大文件好操作些哈:

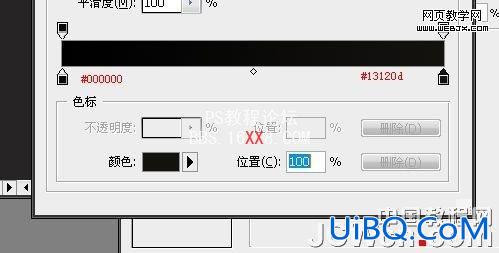
12:给圆层添加图层样式(渐变叠加),这里是渐变条的设置:

13:渐变叠加参数:

14:继续添加图层样式(描边):

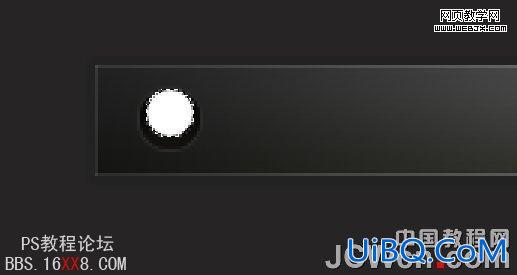
15:效果如图:

16:放大图层,新建一层,在画如图的一个圆并填充为白色:

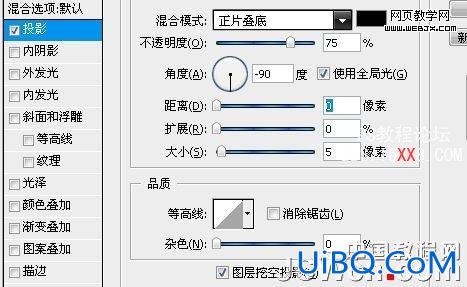
17:给内部的这个小圆添加图层样式(投影):

18:继续添加图层样式(内阴影):

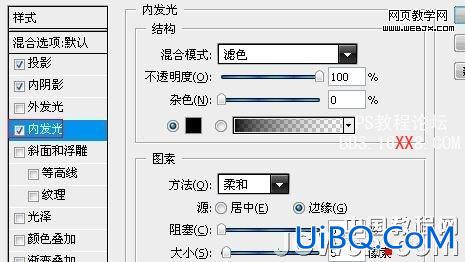
19:继续添加图层样式(内发光):

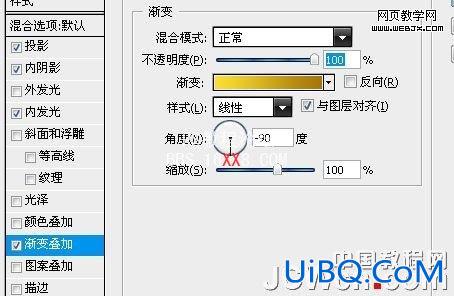
20:再继续添加图层样式(渐变叠加):

21:效果如图:

22:放大图层,新建一层,还椭圆工具画出选区,并填充白色:

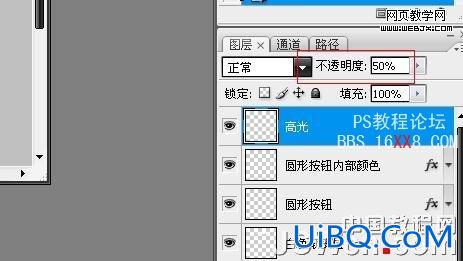
23:降低图层的不透明度50%

24:效果如图:

25:把第一步到这里的这些图层添加到一个新组呢:

26:在复制4个组,排序并命名好:

27:再进每个组改变下渐变叠加的颜色:

28:加上文字层,得到最终效果:











 加载中,请稍侯......
加载中,请稍侯......
精彩评论