PS设计简约风格的wordpress模板
这此photoshop网页设计教程,我们将学习如何制作一个整洁简约风格的WordPress网页模板.我们将使用到960网格系统作为模板,使网页上的设计元素更加容易对齐.
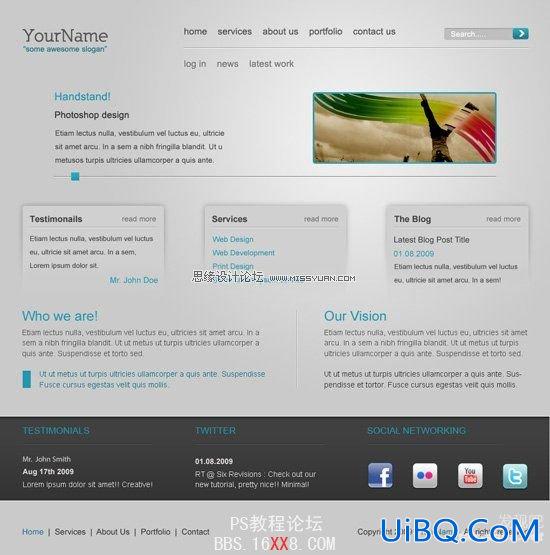
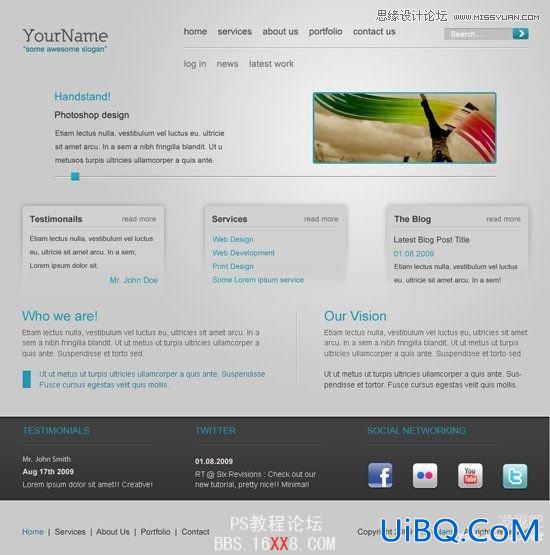
预览(创作之前先预览我们将完成的作品效果,点击图片放大.)

创建新的psd文件
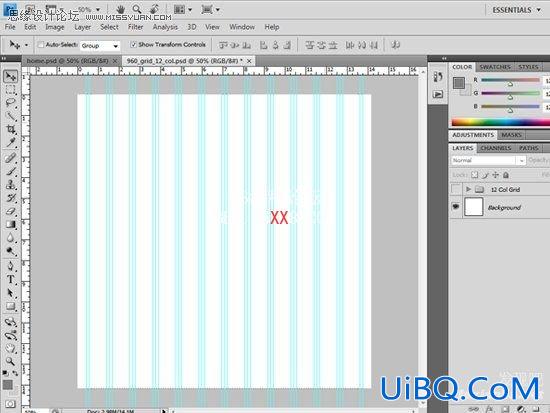
1 我们将会用到960 网格系统作为起始模板.下载之后开的文件名为960_grid_12_col.psd 的文件并且隐藏名为12_col_grid的组.

创建背景
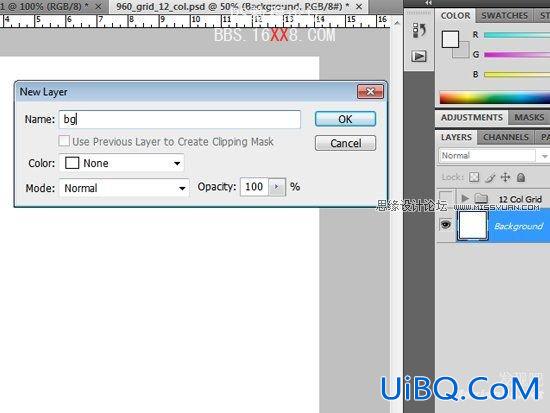
2 第一步,在图层面板选择背景图层单击右键重命名,这将会使图层解锁并且可以编辑,在这里我将背景图层命名为bg.

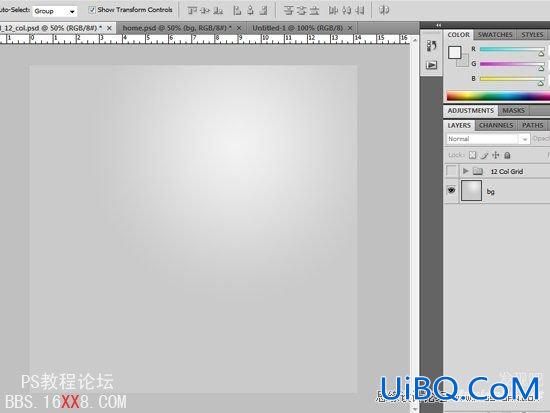
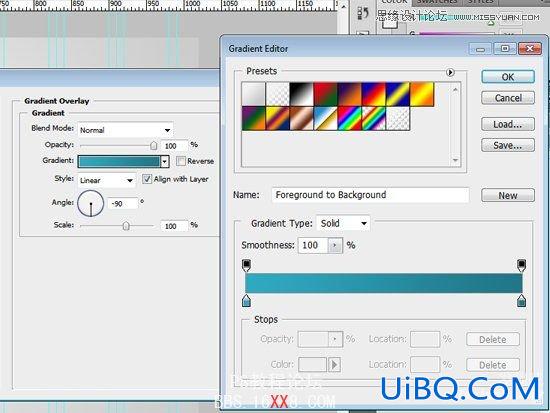
3 选择渐变工具,设置前景色为: #efe优艾设计网_PS技巧fef ,背景色为#cacaca.在选项条选择径向渐变.在画步上拉开一个与此类似的渐变.

设计顶部区域
4 拖动一条水平的参考线到50px的位置上作为头部的边界线.这也是网页头部区域位置的标志.

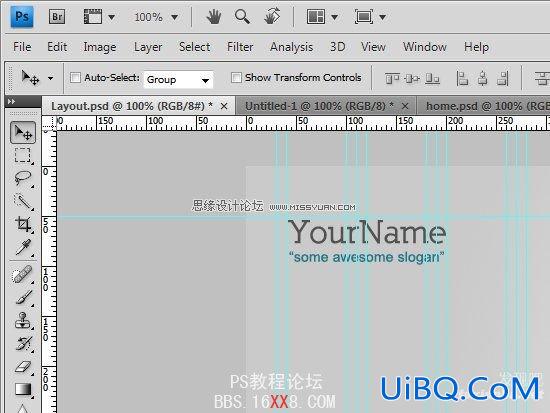
5 加上标题和口号;选择横排文字工具,打上你网站的名字和宣传口号.这里可以可以参考我用到的样式:
“YourName”
字体: Nilland font (get it from dafont.com)
字体大小: 33pt
字体重量: Bold
反锯齿设置: 浑厚
颜色: #525252
“some awesome slogan”
字体: Arial
字体大小: 14pt
字体重量: Regular
反锯齿设置: 浑厚
颜色: #207687
6 将字体对齐到左上角.使用你的参考线精准定位.

创建导航
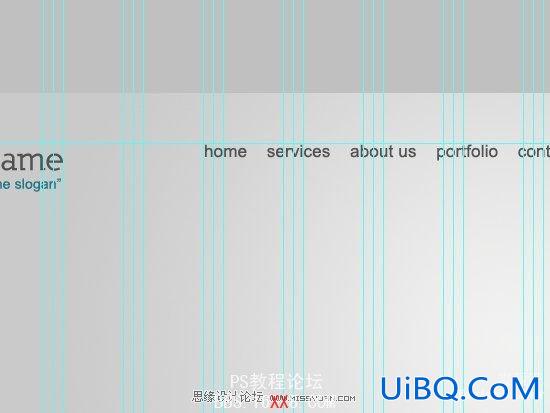
7 选择横排文字工具根据以下设置打上导航文字(home, about us, services, portfolio, and contact):
字体: Arial
字体大小: 17pt
字体重量: Regular
反锯齿设置: 浑厚
颜色: #525252
8 根据下图使用文件的参考线对齐导航链接的文字:

创建搜索框
9.现在是创建搜索框并将它定位到导航链接右侧的时候了.选择圆角矩形工具,设置半径为5px,然后在画面上画出一个宽为155px,高为20px的图形.最后定位到导航链接的右侧.
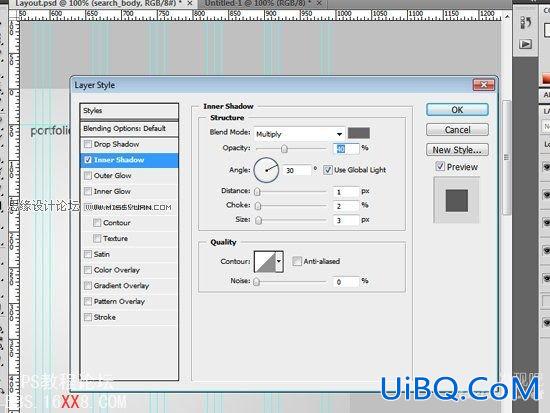
10 选择图层面板,双击圆角矩形图层弹出图层样式对话框添加内阴影.设置如下.

11 创建”go”按钮,创建一个新的圆角矩形设置它的半径为5px,高位20px,宽为30px.
12 在”go”按钮上面应用图层样式为渐变叠加,角度为90,左边的颜色为#2fa9c1.右边的颜色#207687.

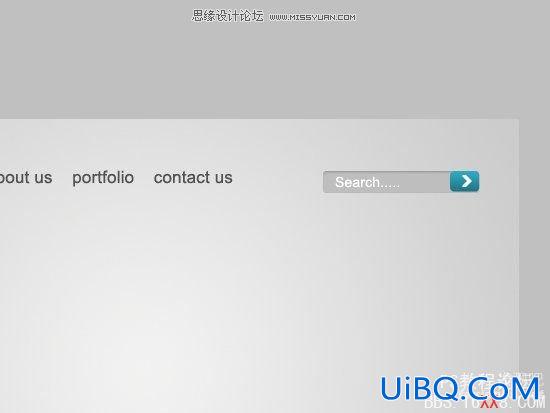
13.在搜索框上面使用白色(#ffffff)写上类似于”search”之类的文字.
14 使用自定义工具图形,创建一个白色的箭头并居中对齐.我使用的自定义图案为”箭头2″,在标准的photoshop版本中.
我们的搜索框看起来应该是这样子的:

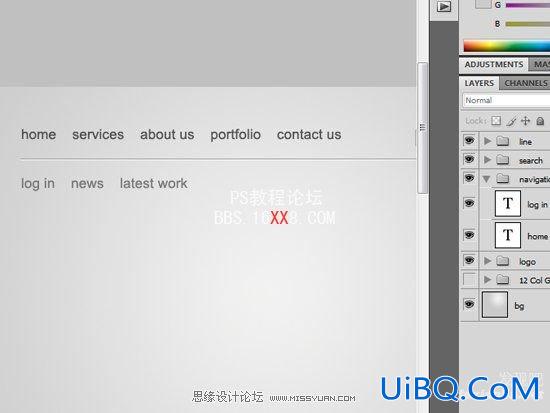
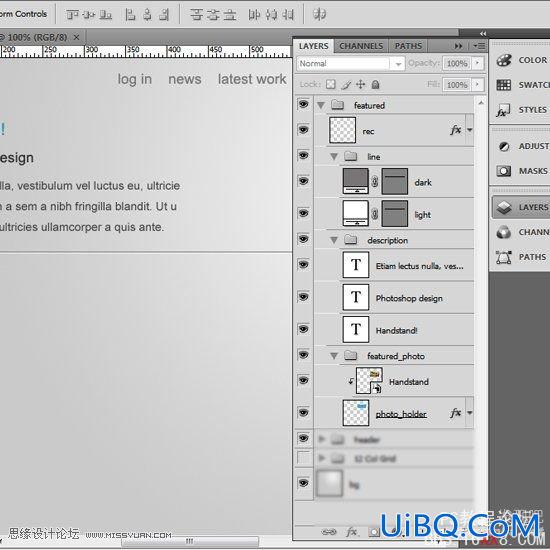
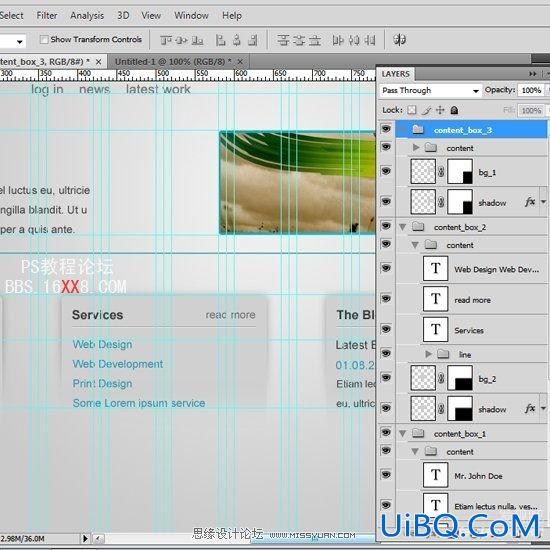
15 开始下一步之前,首先保证我们文件中的一切保存井然有序.下面是我制作过程中图层面板的截屏.

创建分隔线
16 使用直线工具,根据以下的颜色在顶部创建两条紧挨着的线:

注意:有很多方法可以给线加上颜色,第一种方式你可以在画线之前先选择好颜色.另一种方式,如果你已经画出线条,使用图层样式中的颜色叠加.你可以自己选择.
加二级导航
17 根据以下设置,使用横排文字工具键入二级导航文字.
字: Arial
文字大小: 17pt
字体重量: Regular
反锯齿设置: Strong
颜色: #787878
18 确保你的分隔线在主栏目和二级导航的正中央,如图所示.:

创建焦点区域
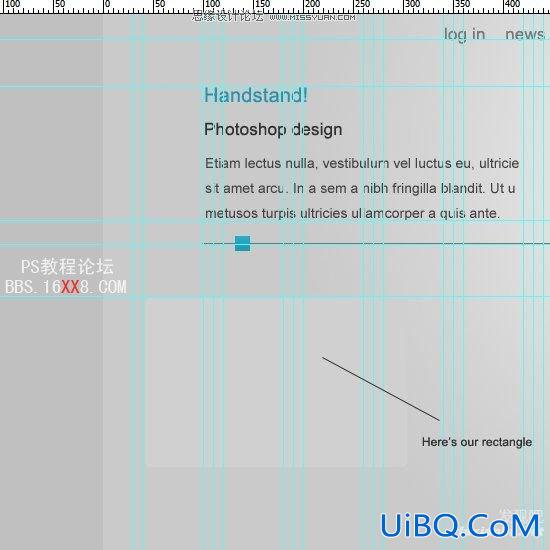
19 我们将开始创建图片的焦点区域,选择圆角矩形工具,创建一个宽带为335px,高度为128px,圆角半径为5px的矩形.
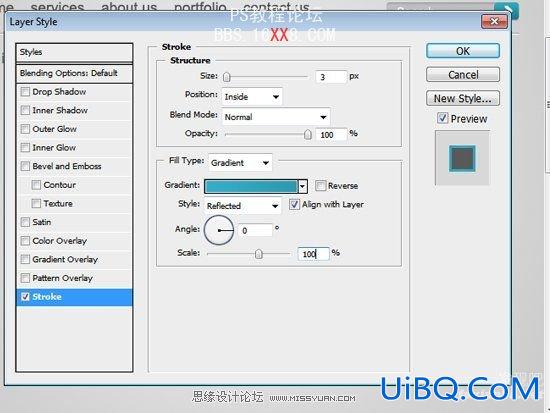
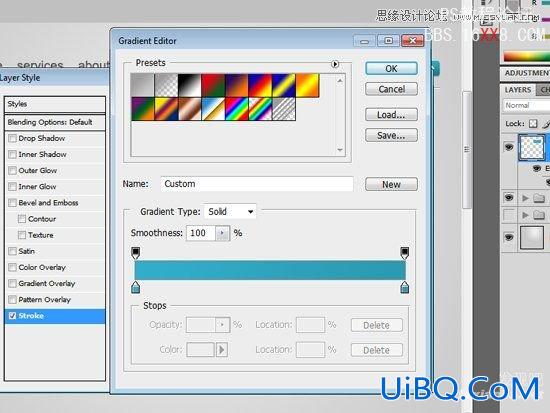
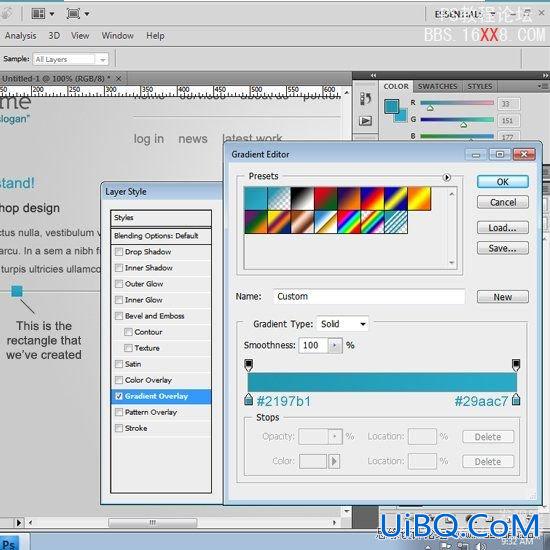
20 应用图层属性中的描边并设置填充属性为渐变.修改渐变颜色从#31aeca开始到#2b9ab2结束.


21 命名最新创建的图层为 photo_holder.
22 好吧,让我们选择文件>置入,添加一张图片.这将会弹出一个对话框让你选择导入哪种图片进你的画布.挑选完图片,按下确定键.
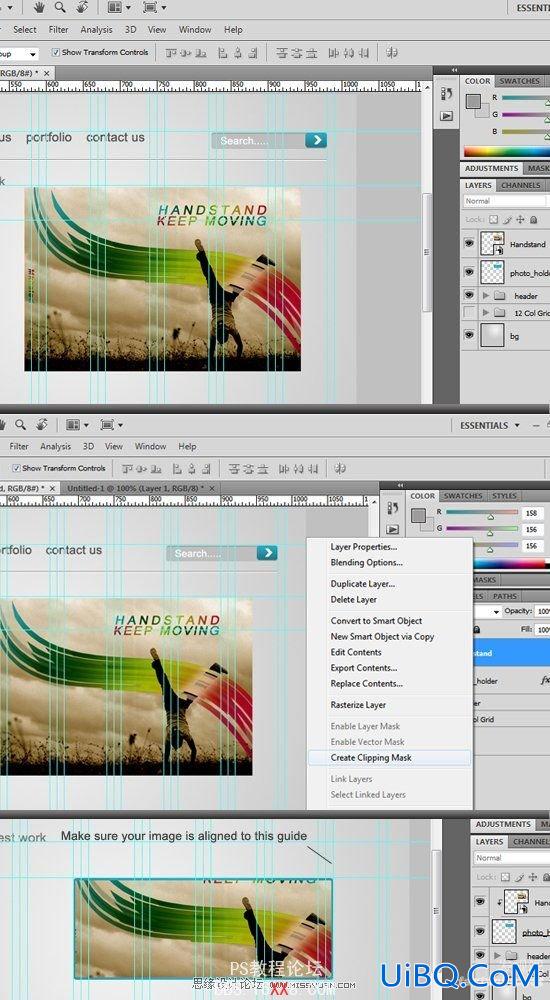
23 确定你置入的图片在photo_holder 层的上方;如果不是,请移动它.在图片上右键选择创建剪切模板.

24 修改你的图片到合适大小;你可以使用自由变换工具(Ctrl+T).当你对大小感到满意.确保您的图像对齐根据上述图像,对齐右边的布局设计.
增加设计内容
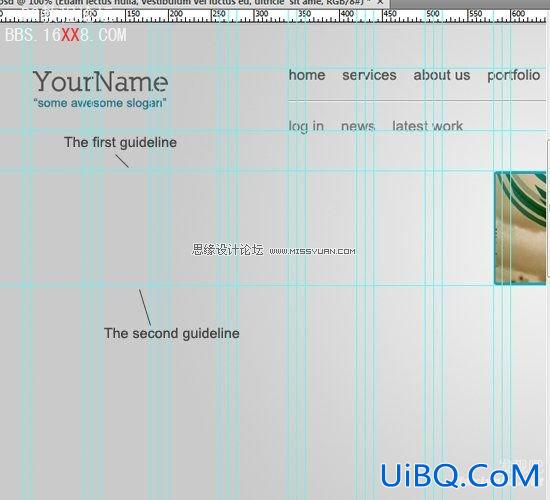
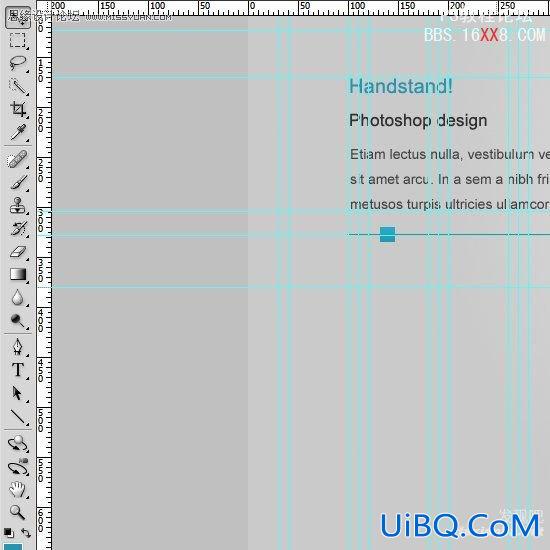
25 为我们的设计增添内容,但在此之前,我们不得不为我们的内容页设定边界.拉动两条水平参考线如图所示:

增加一个标题和一个分类

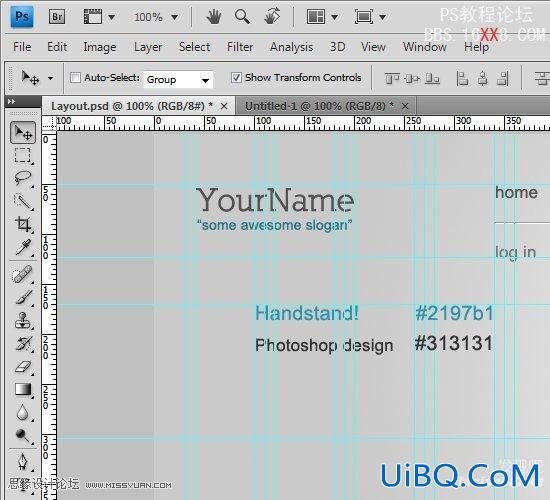
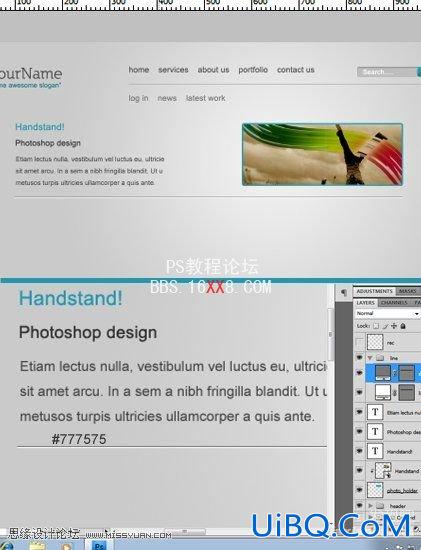
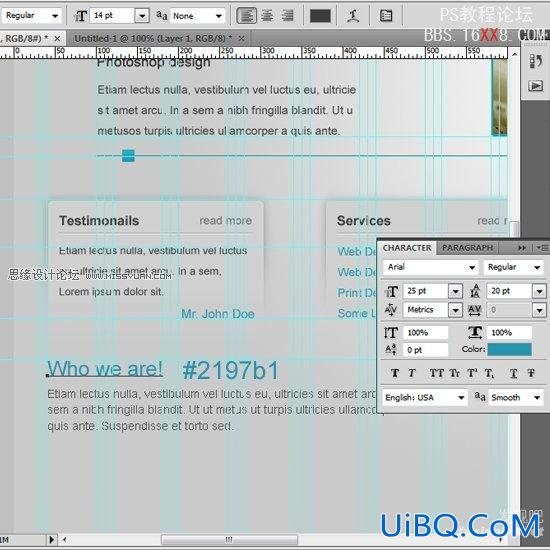
26 标题和分类使用如下设置
标题 (在我的例子里称为 ”Handstand!”)
字体: Arial
字体大小: 20pt
文字重量: Regular
反锯齿: Strong
颜色: #2197b1
目录 (在我的例子里称为 ”Photoshop design”):
字体: Arial
文字大小: 17pt
文字重量: Regular
反锯齿: Strong
颜色: #313131
段落内容
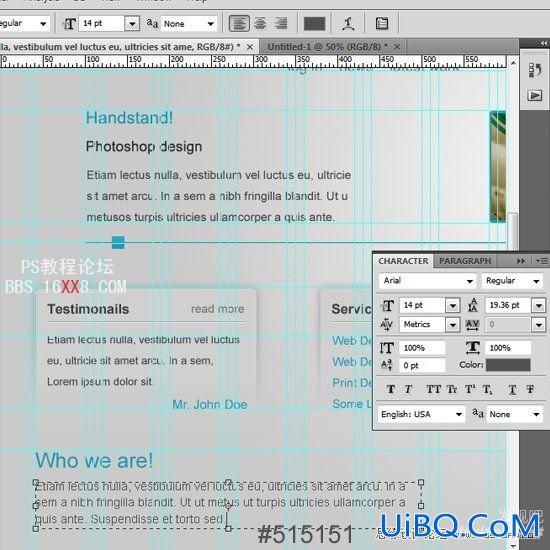
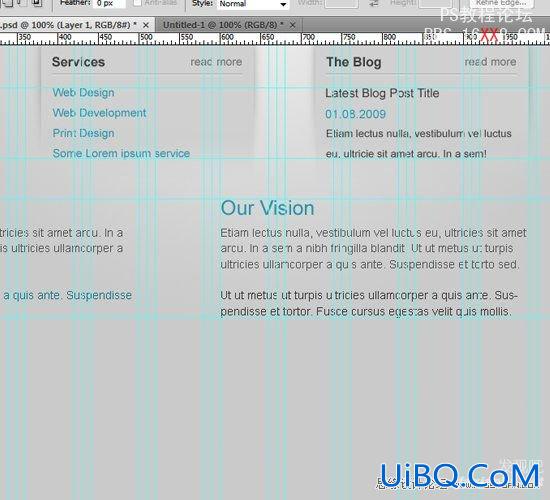
27 增加你的段落文字,下面的图片以供参考.

28 在工具面板中选择移动工具,然后选择我们三个文字图层(按住 Ctrl 单击可以选择全部).
29 选择垂直分布选项确保他们有着相同间距.

创建滑动控件
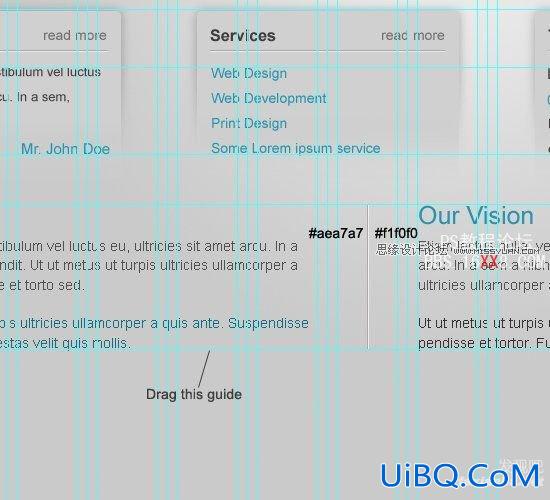
30 是时候创建我们的滑动控件了.复制我们上面为导航创建的两条线,改变他们的大小(你可以使用自由变形工具).我们使那个暗的线更加暗,更改他颜色的值为#777575.

31 然后使用矩形工具创建一个小型的正方形(15px宽与高),应用一个渐变叠加的图层样式如下.

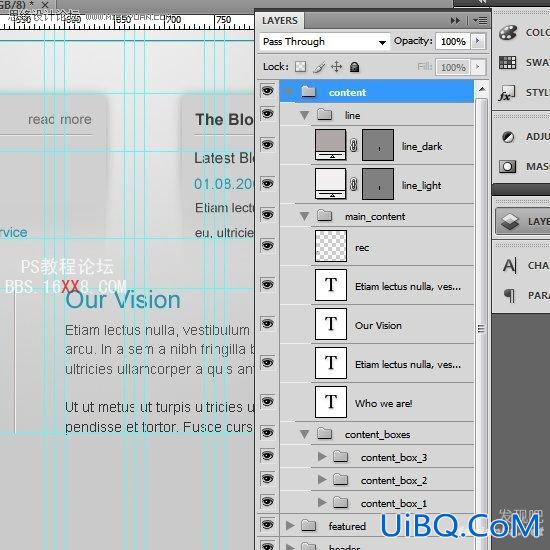
32在开始下一步之前,先组织好我们的图层.参考一下图片确保图层顺序恰当.

创建内容框
33,开始时,我们需要创建边境线.拖动水平参考线将他拉到滑动线上边.留下50px的空隙.然后增加另外一条参考线.

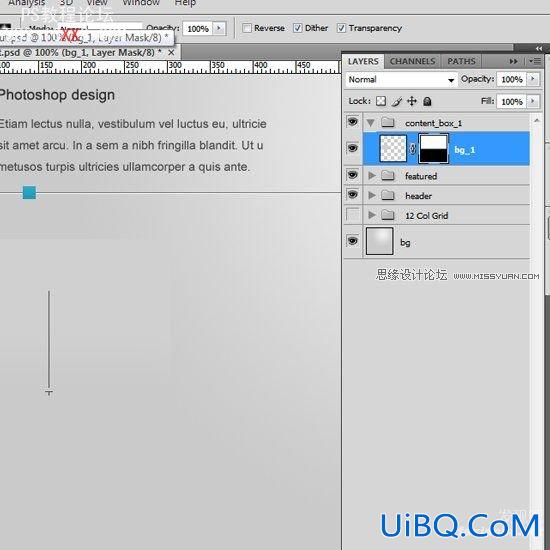
34 现在选择圆角矩形工具,创建一个宽度为260px,高度为170px颜色为#d0d0d0的矩形,命名为bg_1.
35 安装下面的图片对齐矩形,使用移动工具放置到准确的位置.

36 在bg_1 图层上面击右键,创建图层蒙版.
37 选择渐变工具,设置前景色和背景色分别为黑与白(也可按D键自动重置颜色).选择线性渐变,从上到下拖到知道你对效果满意.

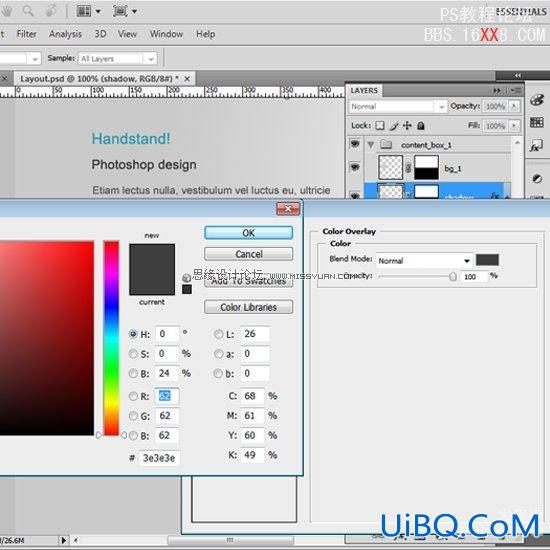
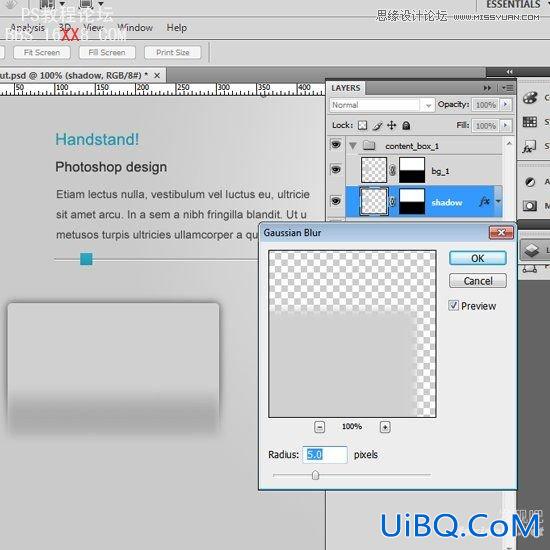
38 现在开始创建阴影,复制 bg_1 图层.重命名为shadow.将其放置于bg_1层下方.应用颜色叠加的图层样式叠加一个暗灰色(#3e3e3e).

39 选定shadow图层,选择 滤镜>模糊>高斯模糊.设置模糊半径为5px.

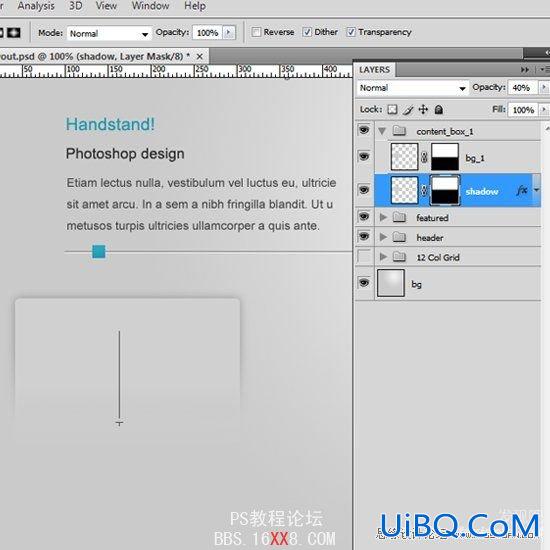
40 使用渐变工具,调整图层遮罩类似这样.

41 在框内增加文字内容,你将会看到我以什么结束.

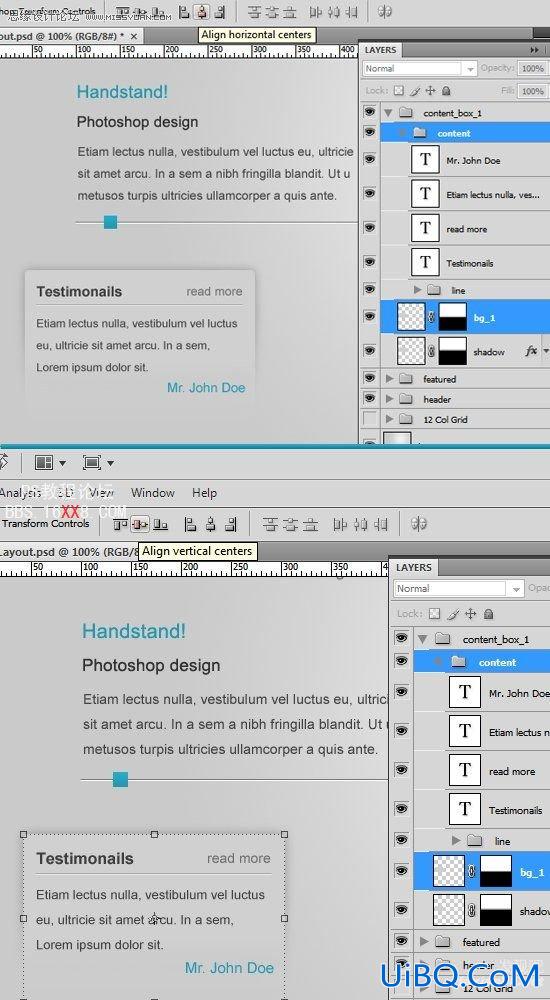
42 新建一个组,将文字内容拖进里面,并命名为content.
43 现在我们将要对齐它.按住ctrl键,选中content组合bg_1层.点击水平居中选项和垂直居中选项定位.

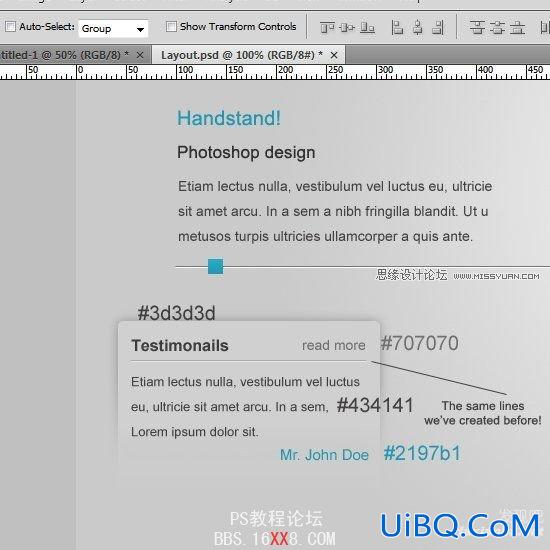
44 现在复制2份我们刚刚制作的原始的content框.对齐他们,改变文字内容,别忘了在底部增加一条水平参考线.

45 再一次检查确保我们的图层有条理,请参考我的图片.

创建主要内容区域
46 留下50px的间隔拖移新的水平参考线.开始增加你的内容,根据下面图片对齐.


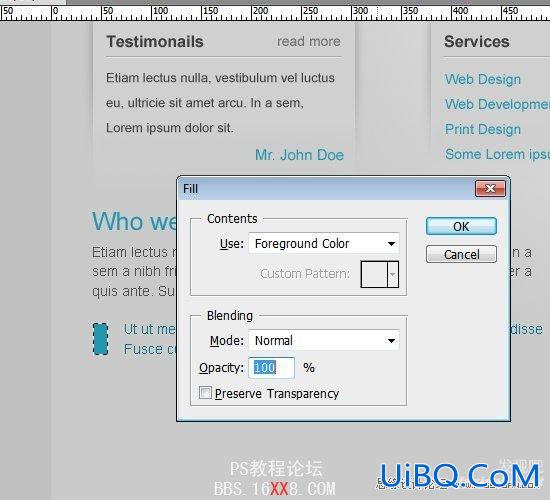
47 让我们是他更好看一点.选取一个矩形选框工具(M).在样式选项,选择固定大小,宽为15px,高度为30px.设置前景色为#12197b,填充矩形(按住ctrl+空格键填充).

48 使用相同的设置,在网页右边增加相同内容.

49 拖拽新的水平线在底部.增加分割线,具体参照下列图片.

50 再次检查图层组织结构.参照下面.

创建底部区域
51 我们开始创建底部区域通过创建新的参考线.在距离上面参考线的下方留下50px的间隙,重新建一条水平参考线.
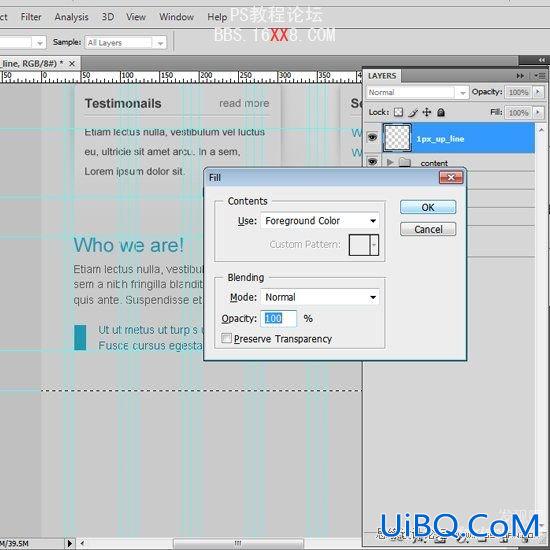
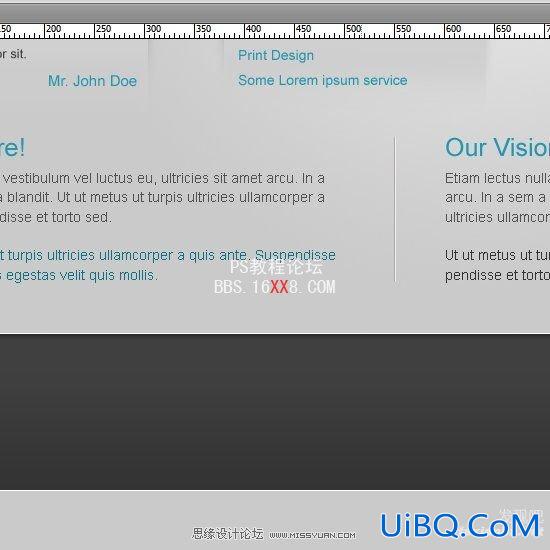
52 选择矩形选择工具.设置前景色为白色.在画面上拉开一个矩形选区.按下ctrl+空格键填充.命名该图层为1px_upper_line.

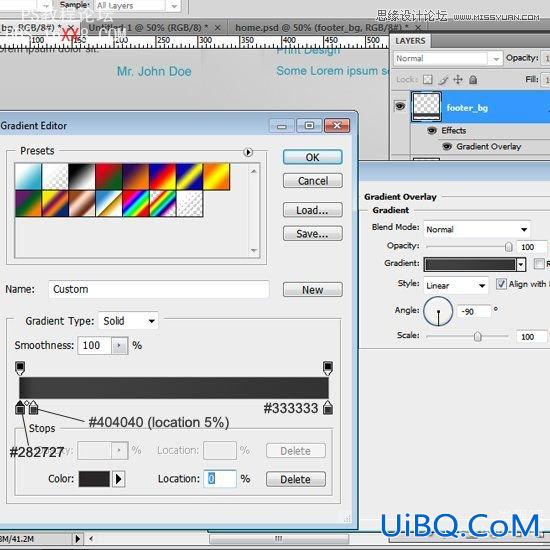
53 选择矩形选择工具创建宽度为1020px 高度为160px的矩形.他跨过整个画面的宽度.这件作为整个底部区域的背景.根据下图应用一个渐变叠加的图层样式.

54 复制1px_upper_line层并移动到底部区域下方.名称自己决定,但我的命名为1px_down_line,看起来应该是这样的.

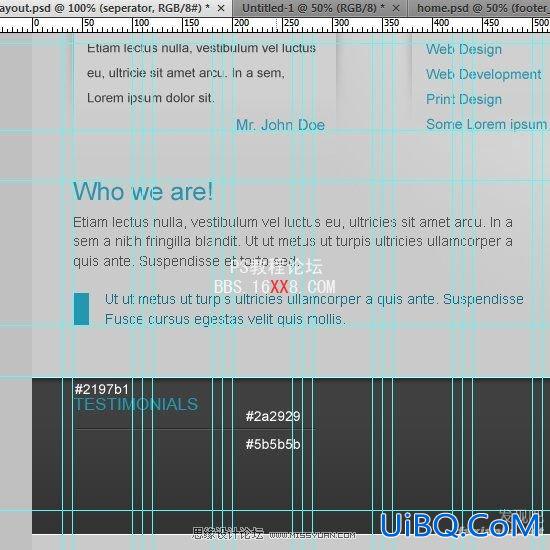
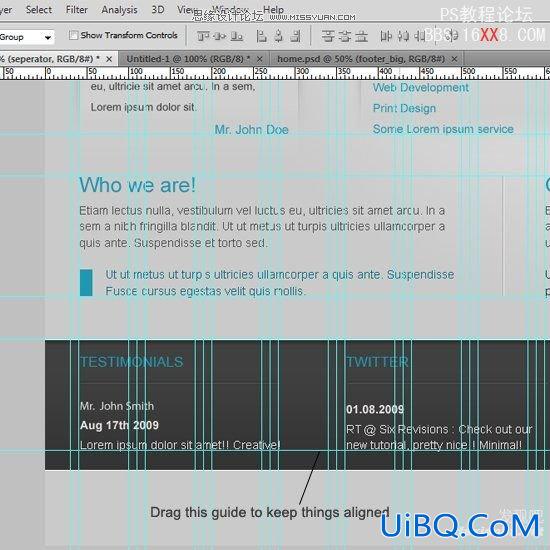
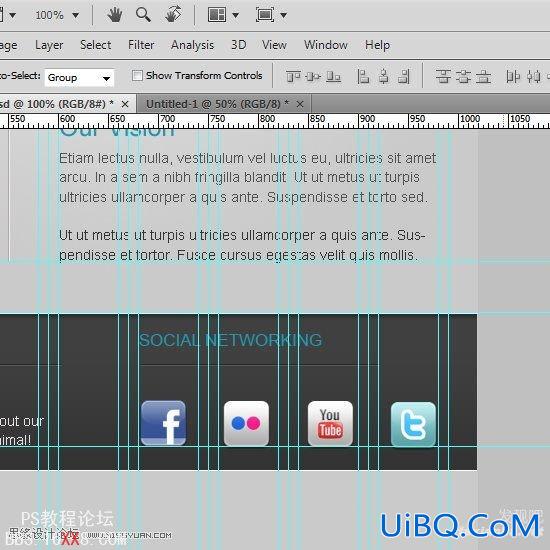
55 开始增加些内容,参考如下:


56 你可以从deviatARt下载社会化媒体图标.
57 根据下面图片对齐.

创建小型页脚
58 拖拽新的水平参考线在大的页脚页底部,距离50px的地方新建水平参考线.
59 写下底部导航链接文字类似:

60 写下版权声明对齐右边,加上最后一条水平参考线.

调整画布大小
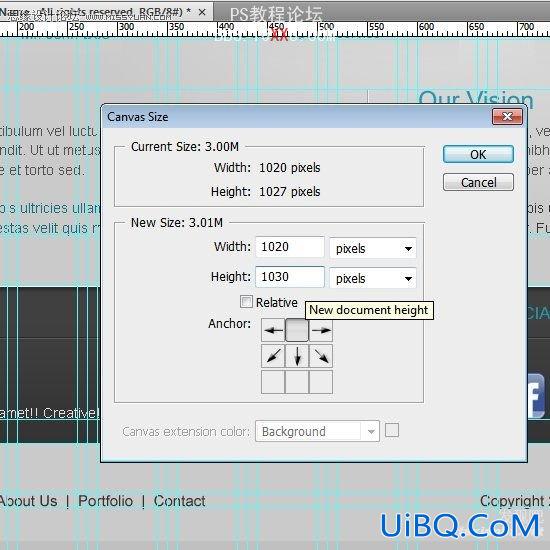
61 最后,我们需要再底部导航留下50px的间距.只需调整画布大小.

结束
就是我们做的,我们创建一个整洁简约风格的设计.











 加载中,请稍侯......
加载中,请稍侯......
精彩评论