PS教程:制作一个简洁的蓝色导航框
本教程主要用Photoshop创建一个简洁的蓝色导航框,最终的效果非常的清爽,背景和字体的搭配也非常的适合,西面让我们一起来学习吧.
}先看看最终效果图
步骤1
首先创建一个新文档并将其设置为540X440像素大小,用浅灰色#343435和深灰色#222222从左上角到右下角放射状渐变填充背景。

步骤2
创建一个新的图层(Layer > New > Layer)。选择圆角矩形工具,将其半径设置为10像素大小,画出一个300X300像素大小的方框。

步骤3
用#007ccb和#004877从左上角到右下角放射状渐变填充图层。取消选择按Ctrl+D。

步骤4
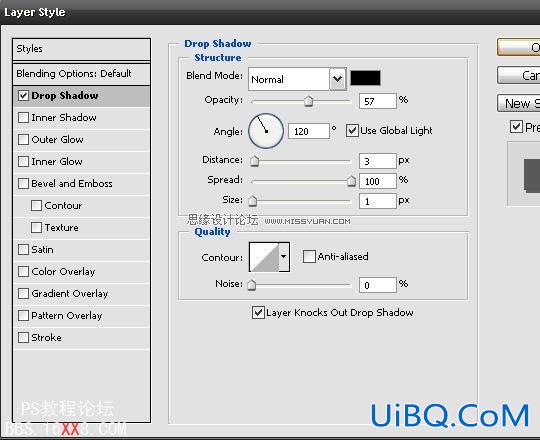
现在我们要给这个导航框添加阴影。选择Layer > Layer Style > Drop Shadow,然后使用如下设置:

现在你的方框看起来应该是这样的:

步骤5
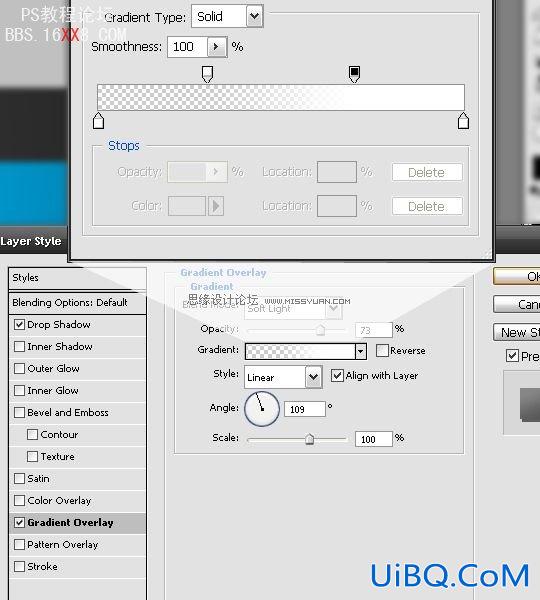
现在我们要给方框加上gradient overlay,选择Layer > Layer Style > Gradient Overlay,然后使用如下设置。

现在你的导航框看起来应该很漂亮:

步骤6
给方框加上标题

在字体上我使用如下设置:

步骤7
现在我们要给标题和接下来创建的链接之间加上分割线。利用矩形选框工具在标题下做出一个宽260像素,高1像素的线,并将其填充为#ffffff(白色)。

步骤8
将此分割线的混合模式设置为叠加,将透明度设置为20%。

步骤9
复制分割线(Ctrl+J),然后将它向下移动30个像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow键使得图层向箭头方向移动一个像素,加上Shi优艾设计网_PS高级技巧ft键一次可以移动10个像素,重复此过程直到你觉得满意为止。

步骤10
现在加上一些文字链接。

需要注意的是行间距的设置,行高设置为30像素刚好和分割线之间的距离是一样的。

步骤11
我们需要一个当鼠标碰触这些链接时的效果,否则这些链接将会显得很枯燥。在一个新的图层上选取一个大小和链接区域大小相同的方框,用#ffffff(白色)填充(Edit > Fill)此区域。

设置混合模式为柔光,透明度为20%,或者设置为你喜欢的样式。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论