PS教程:设计艺术类网站设计过程
本文制作的网站很有设计感,作为艺术与设计类网站来说,传统的用户体验与网站内容可能并不是首要考虑的内容,而更多得要让整个网站在视觉上跟人以吸引力
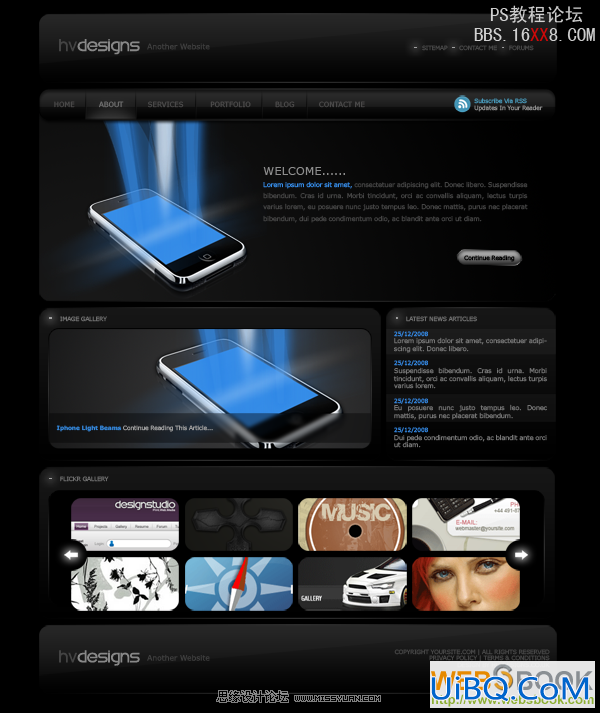
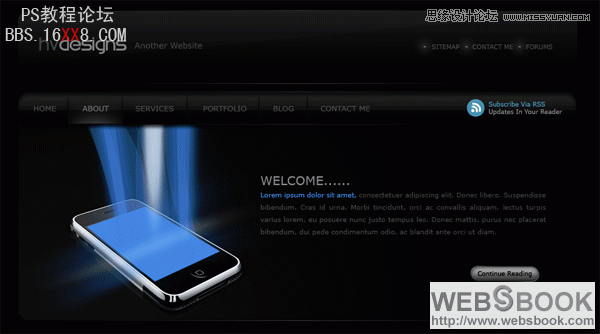
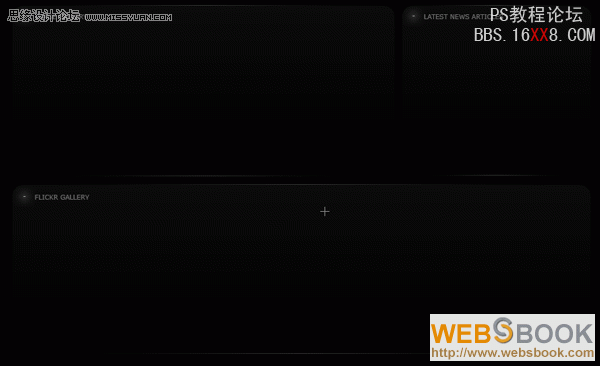
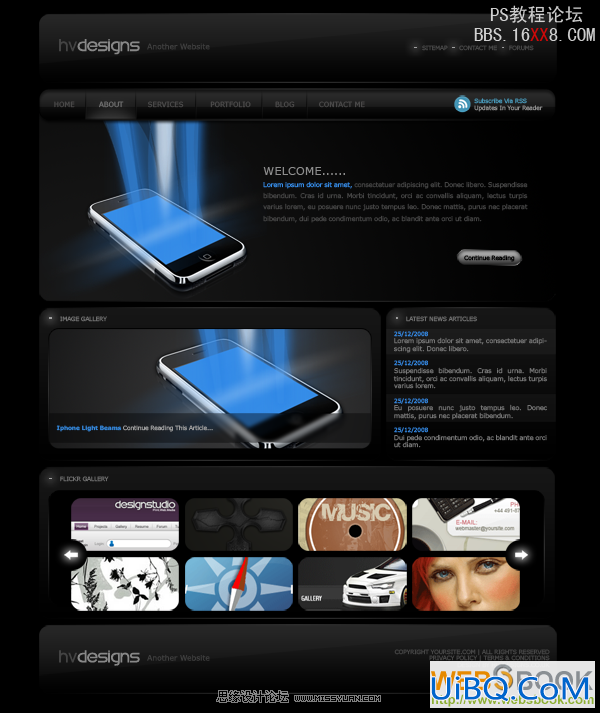
先看看效果图:

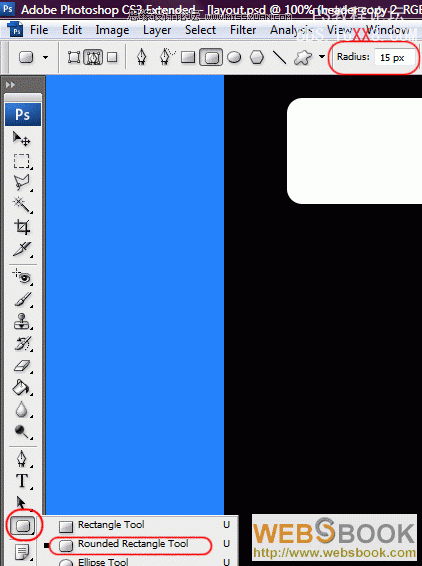
我们使用950 x 1130px作为网页设计文件尺寸,背景为黑色,用圆角矩形制作白色图形,半径设置为15px

如下图我们完成的形状是用于网站的头部,放LOGO与导航文字的地方

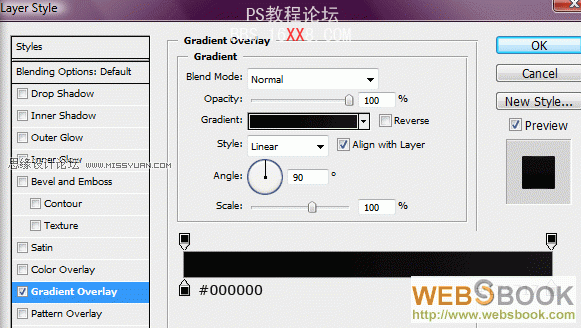
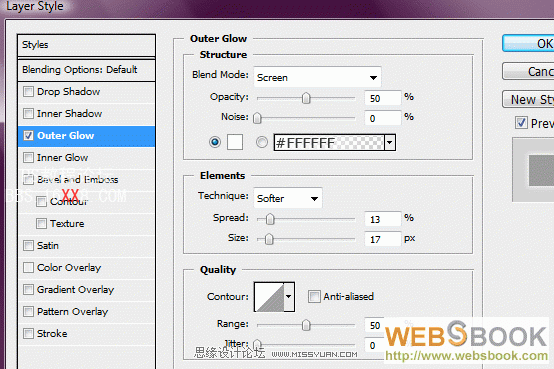
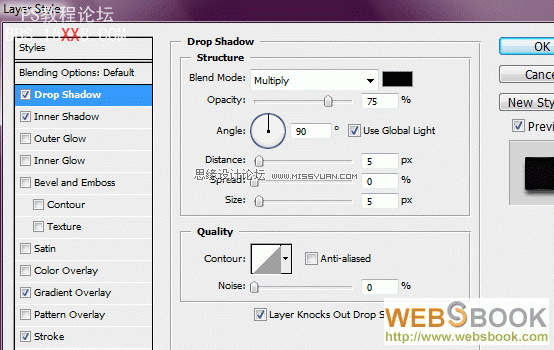
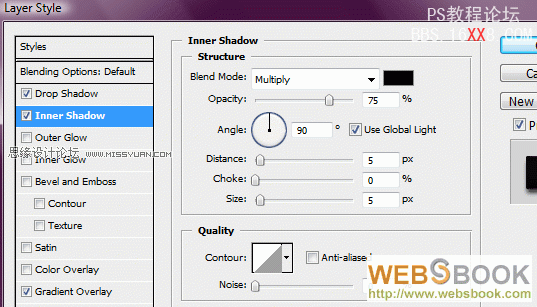
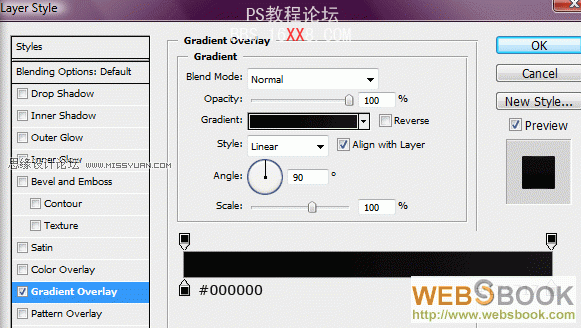
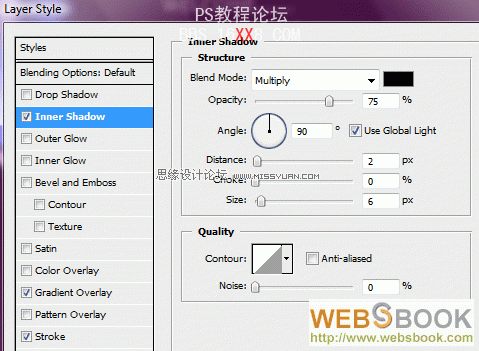
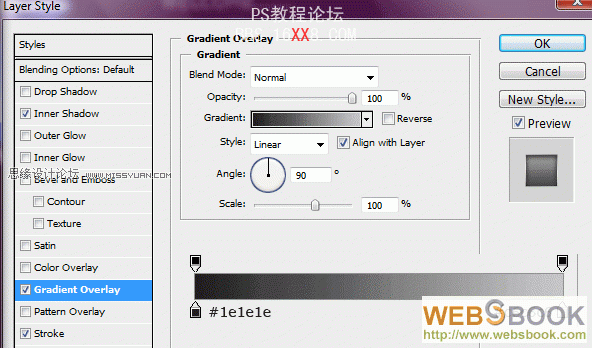
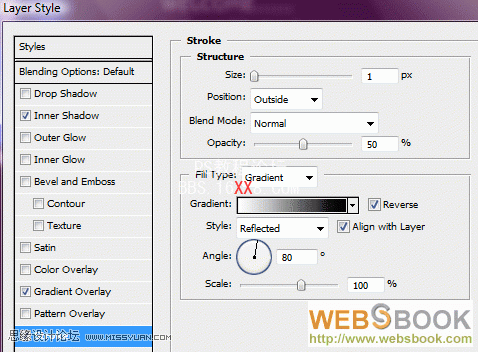
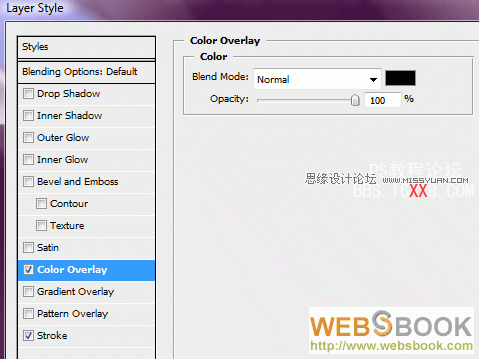
现在为其添加图层样式


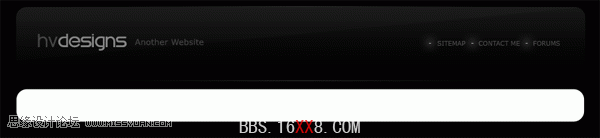
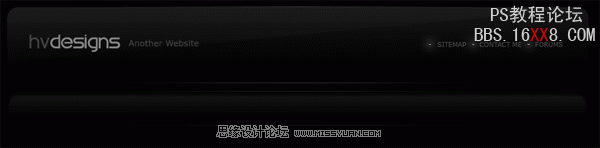
完成后的头部形状样式如下

加入网站的域名文字与导航按钮文字

我们只在右边加入三个导航文字,为了使它们看上去不单调,我们为每个导航文字前添加发光小图标,先制作一个3px的长线,随后为其添加下面样式,完成后复制三次

完成后如图

用选区工具绘制选区

随后新建图层,填充白色,并设置不透明度为2%
在头部区块下再制作一个白色圆角矩形作为主要内容的导航文字区域

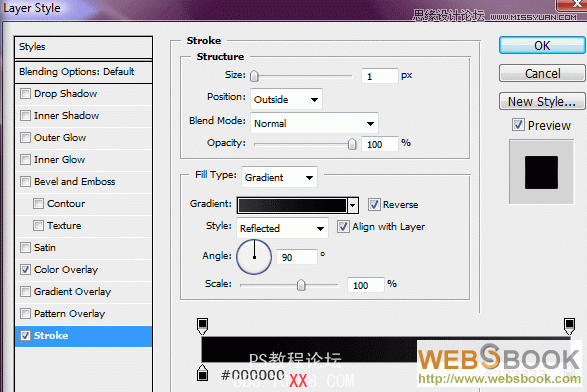
添加样式




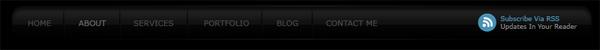
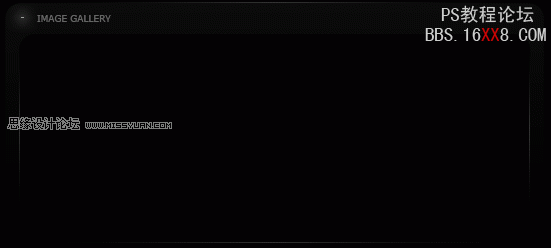
完成如图

选中其中一半区域

新建图层,并在选区中填充白色,设置不透明度为5%,加入导航按钮文字,文字之间的线条是用两条1px的直线,一深一浅,这样看上去就有了凹槽效果,这在websbook.com之前的网站设计教程中多次出现,这里不再详细说明

我们为导航按钮制作一个鼠标滑过效果,先用椭圆在新图层上制作白色圆圈

用"滤镜> 模糊>高斯模糊",设置参数为6~8,完成后裁剪掉导航部分,将剩余圆圈设置不透明度到23%

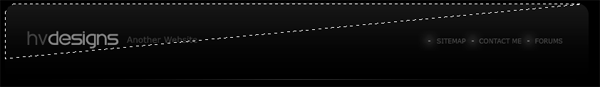
在导航图层下新建一个图层,使用圆角矩形制作如下虚线形状

使用如下样式,使用放射渐变

上面的边线渐变可根据下图,完成后能出来如下图样子即可

配合网站本身的黑蓝色色调使用对应的素材图片,加入欢迎文字,艺术网站使用的图片可以随意行,本文我们只是为了迎合整个网站的色调风格选择对应的图片

上图中右下角的按钮样式如下



用同样的方法为网页制作区块

使用顶部效果文字与发光图标

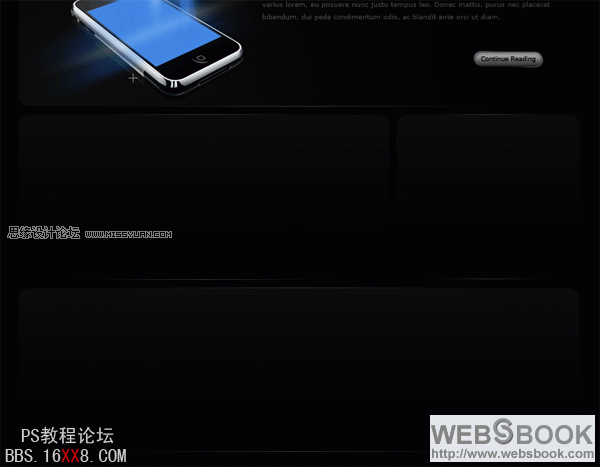
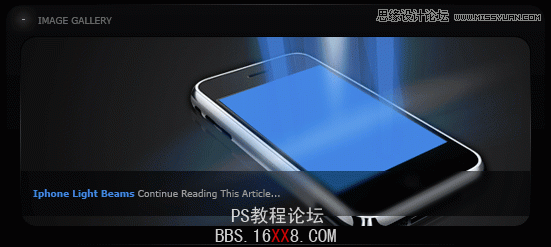
上面几个区块中第一个区块我们将用来放图片。所以我们为这个区块中在划出有个圆角矩形,并为其添加样式


看到效果如下图

将事先准备好的图片放入其中,并使用黑色做横条来放说明文字,黑色横条不透明度设置为40%

另外一个区块加入文字新闻等标题

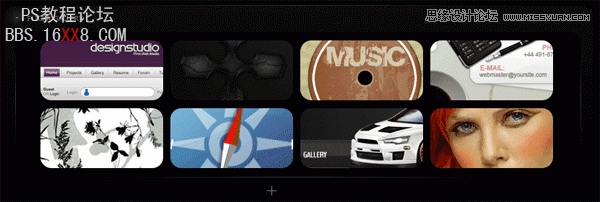
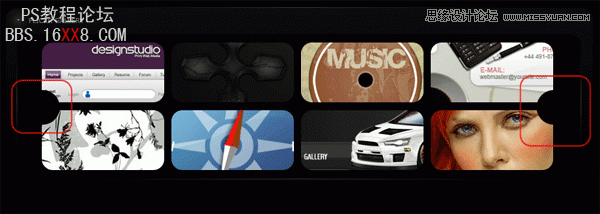
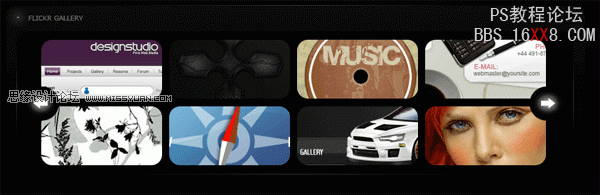
为最后一个区块加入圆角矩形,这里我们放入一张张小图片

请注意我们整个网站的风格是圆角,所以图片也尽量使用圆角来使整个网站风格统一

为了更有设计感,我们将图片两边各弄出两个圆曹

然后再其上加入两个箭头,此时之后可以用flash来替换

完成后最后来整体看下我们的设计网站











 加载中,请稍侯......
加载中,请稍侯......
精彩评论