PS绘制简洁而多彩的作品展示网页
在本教程,你将会学习到如何在photoshop中创建简洁而多彩的作品展示页. 如果您仍然有疑问可以在评论里面提出. 除此之外, 记得所有的教程, 我们都提供psd文件以供下载。
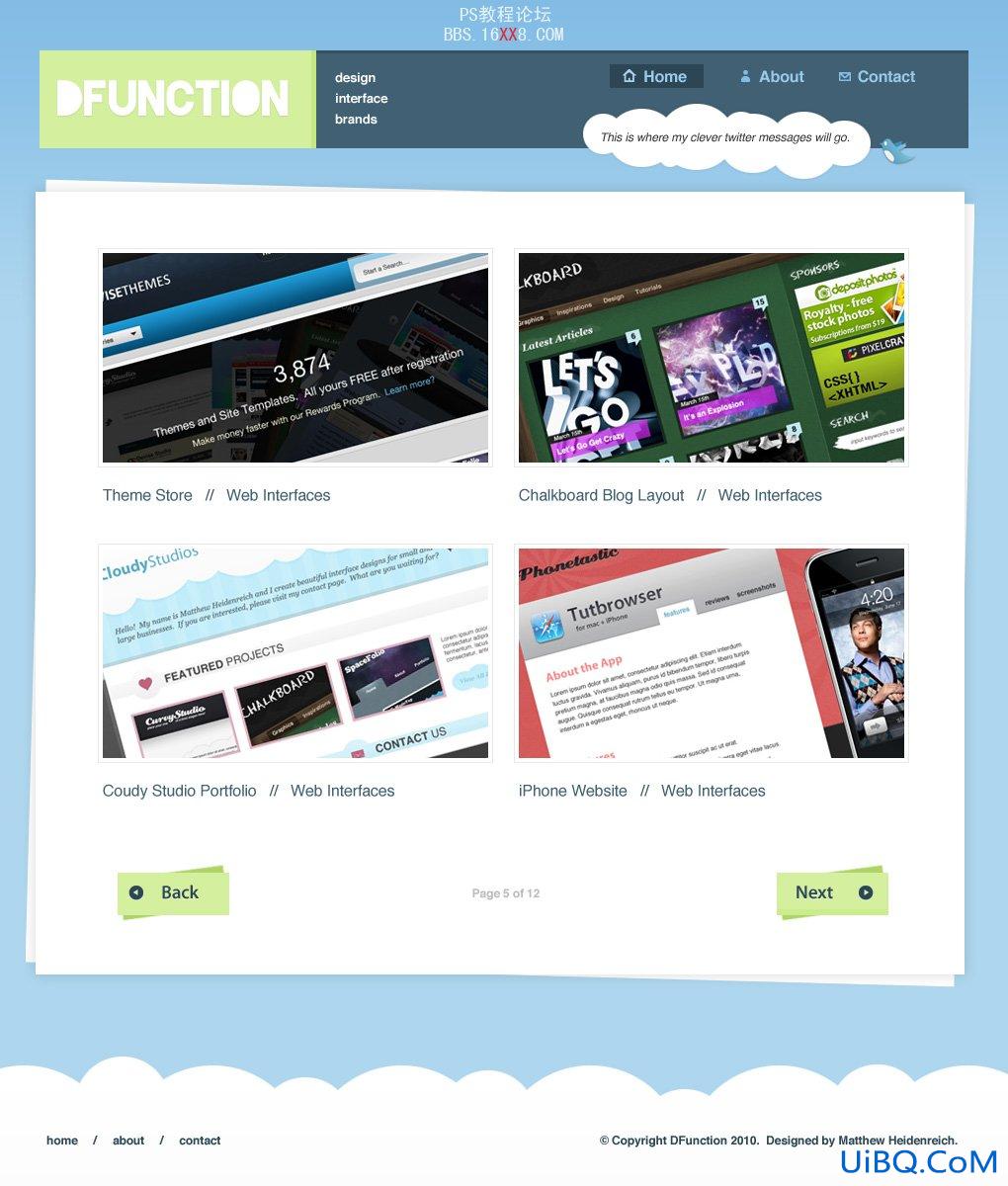
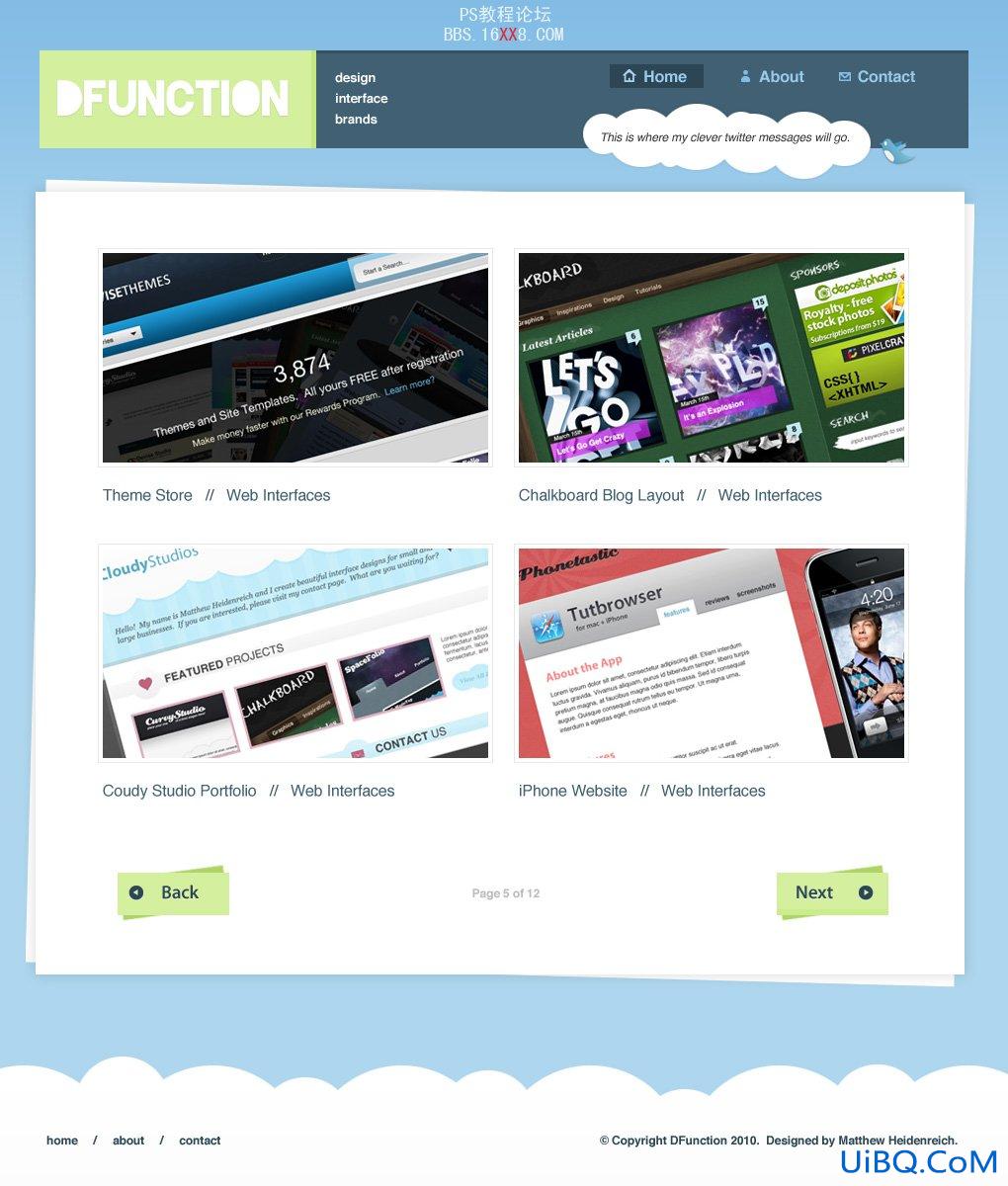
最后预览

教程资源
- Blackout 字体
- Mono图片集
- Twitter Bird图标
让我们开始吧
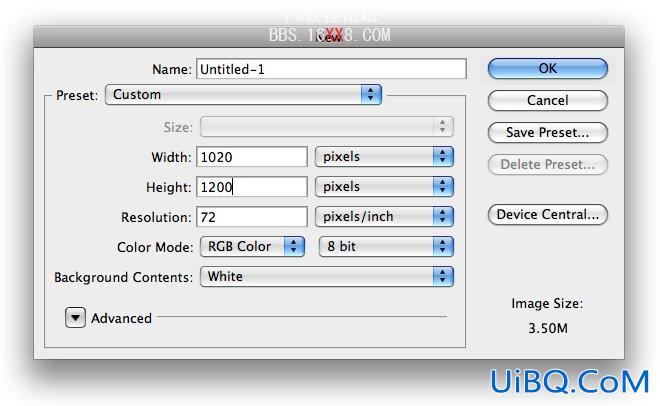
1. 第一件需要做的事情就是新建1020×1200像素的psd文档.

2. 使用填充工具(G), 将背景颜色填充为#AED6EE.
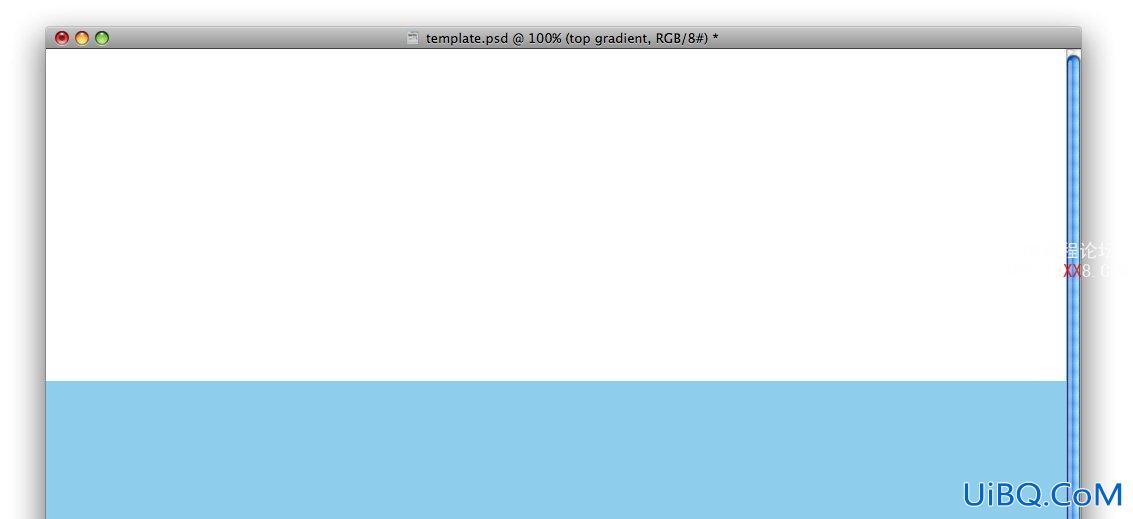
3. 接下来, 我们需要在背景增加一点渐变. 虽然我们可以直接在背景层上面做, 但为了后期转化为代码更加简单,我新建一个图层,绘制一个简单的矩形,填充白色:

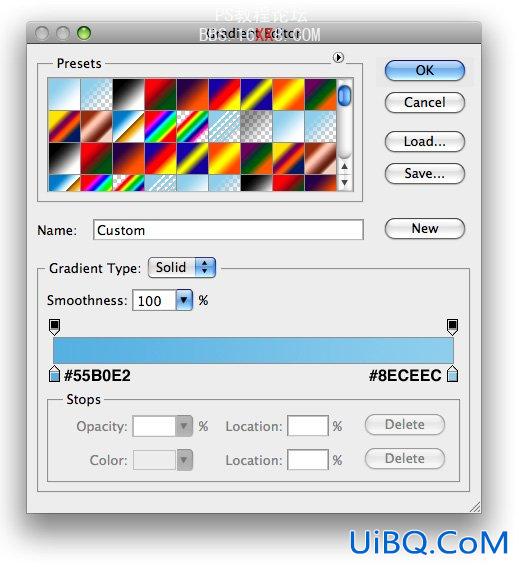
4. 现在右击你的图层样板,在弹出的目录菜单中选择图层样式,勾选渐变叠加.


5. 开始创作头部, 我们需要创作自己的logo. 选择你最喜欢的矩形工具, 创建简单的矩形填充 #D4EF9F:

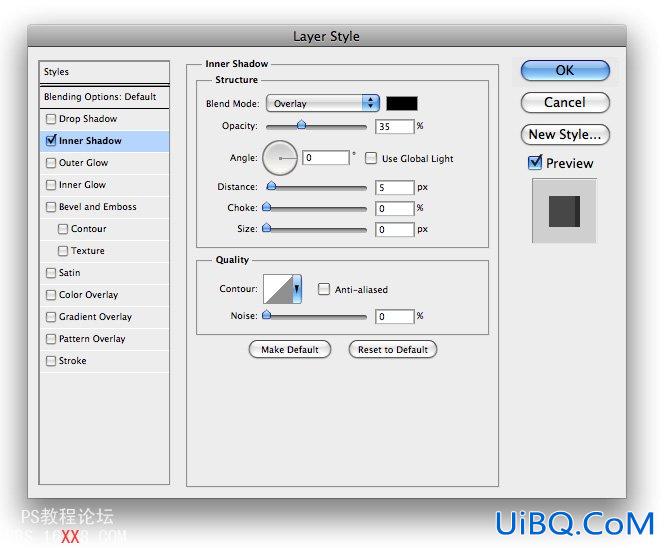
6. 为最新的矩形增加图层样式:

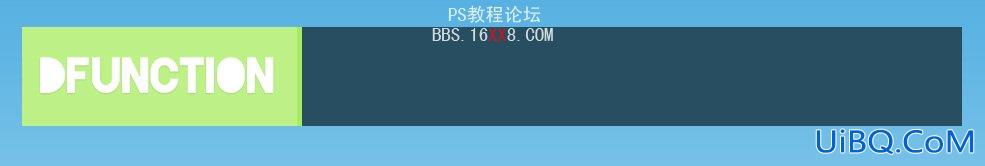
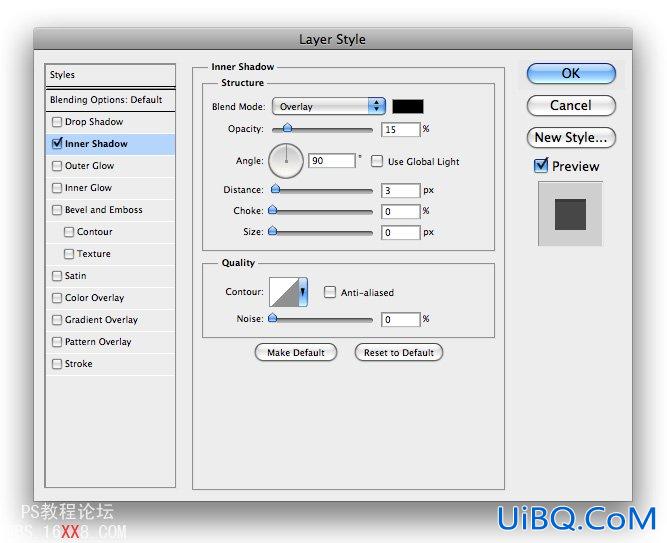
7. 接下来需要为logo增加些文字. 颜色为#FFFFFF . 接着为下一层增加图层样式:

8. 再次使用你最钟爱的矩形工具, 创建简单的矩形,填充颜色#416073.

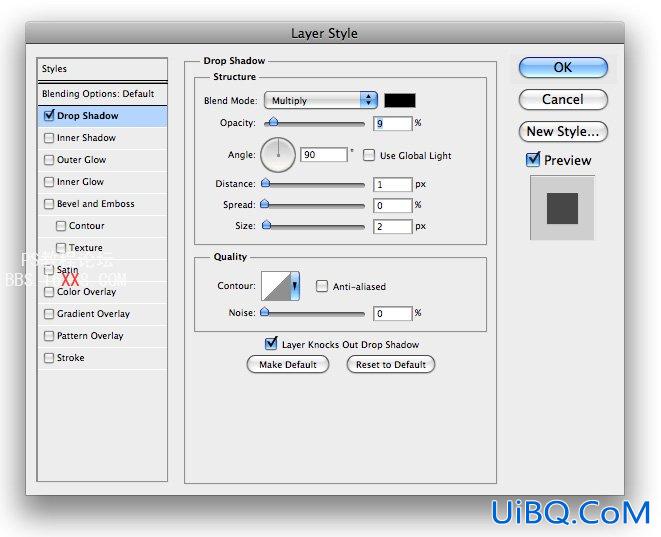
9. 现在为最新的矩形添加混合选项:

10. 我们的导航会保持相同的样式.使用 Helvetica字体, 在连接旁边加上时尚的图标集. 激活的链接带有颜色为 #2D4655的矩形. 链接的颜色为#99CAEA, 图标集的链接为#AED6EE.

11. 在导航的下面, 我想显示最近的tweet. 因为这个,所以我们需要用到椭圆形工具 (M). 按住SHI优艾设计网_Photoshop技巧教程实例FT键增加你的选区造型参考下图填充#FFFFFF:

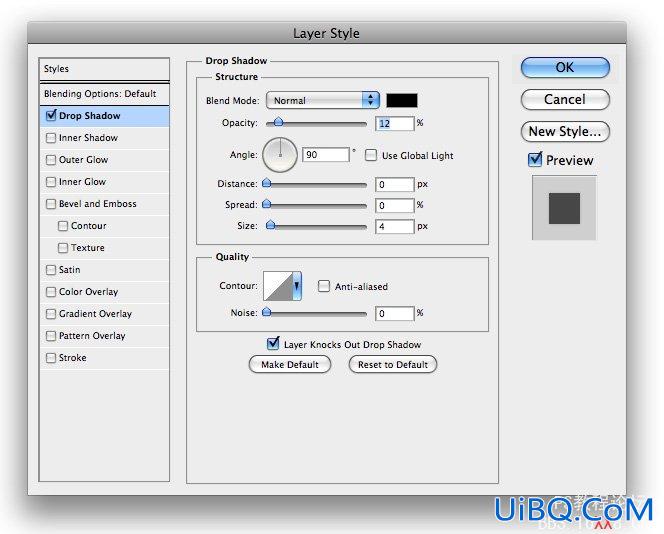
12. 接着,为云增加淡淡的阴影.

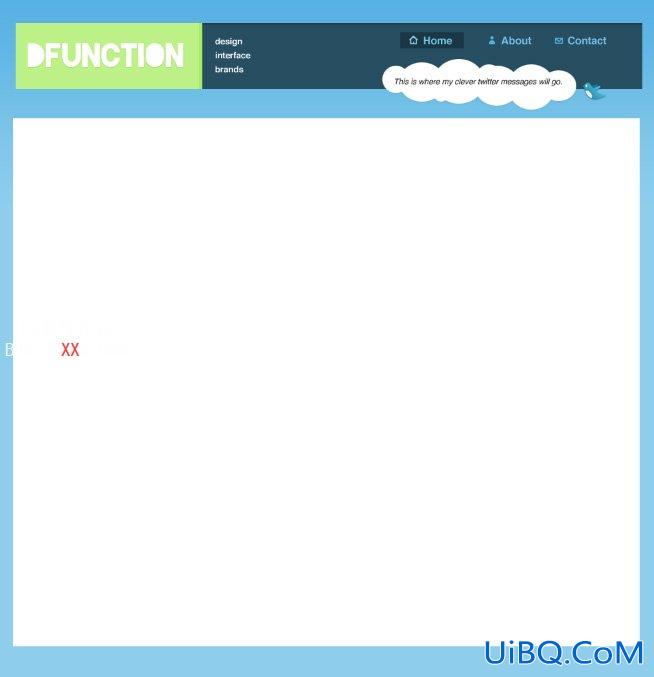
13. 之后再添加填充文字, 增加twitter图标, 头部看起来应该是这样的:

14. 对于我们的内容领域我们要看起来有几张纸上下堆叠,给它一个独特的外观. 第一步先绘制如下矩形:

15. 接下来, 复制本层和移动我们的复制图层(Command+J)在原始图层上面. 按下Command+T让你的复制层变透明 向右旋转,看起来应该像这样:

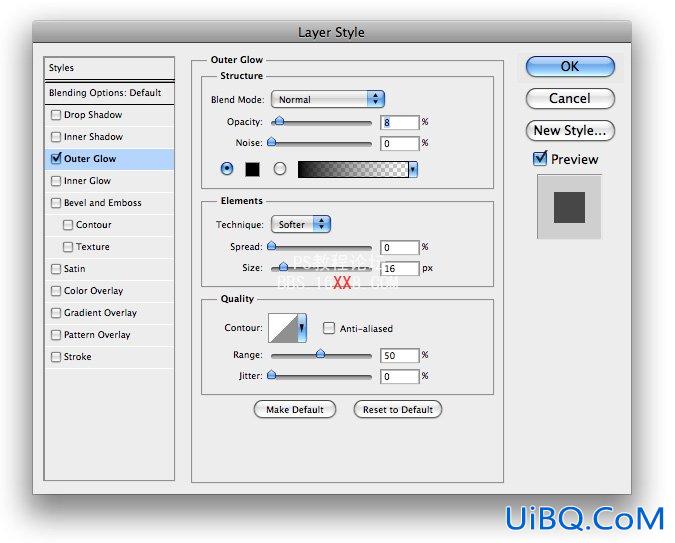
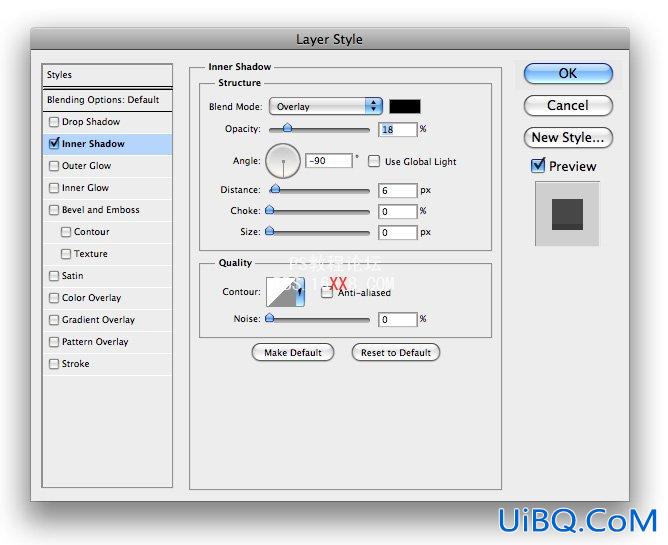
16. 回到原始图层增加图层选项:

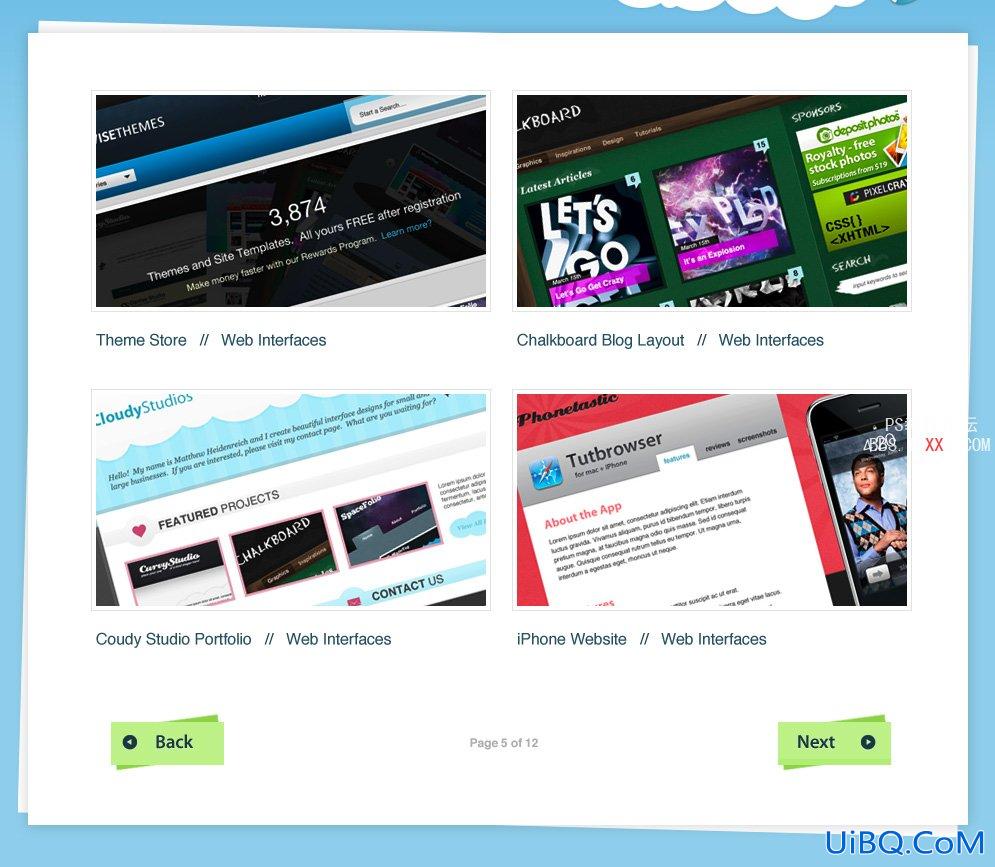
17. 对于每一个项目, 我们需要为相同类别的作品集合增加预览图片. 使用矩形工具, 新建简洁矩形如下填充白色 #FFFFFF:

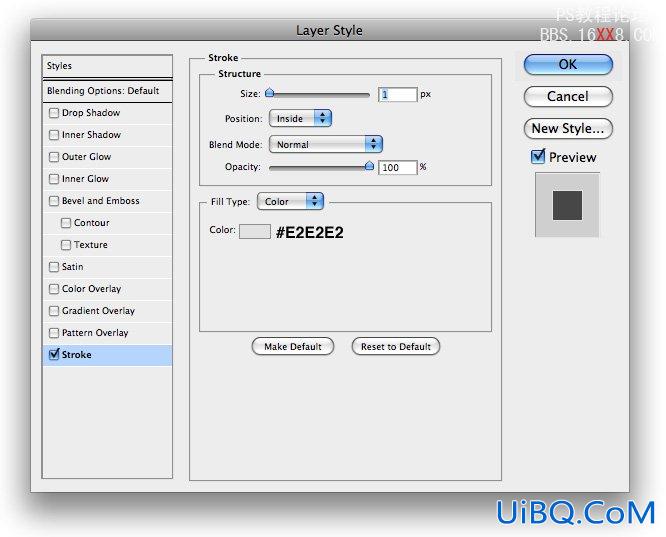
18. 现在如图层增加样式:

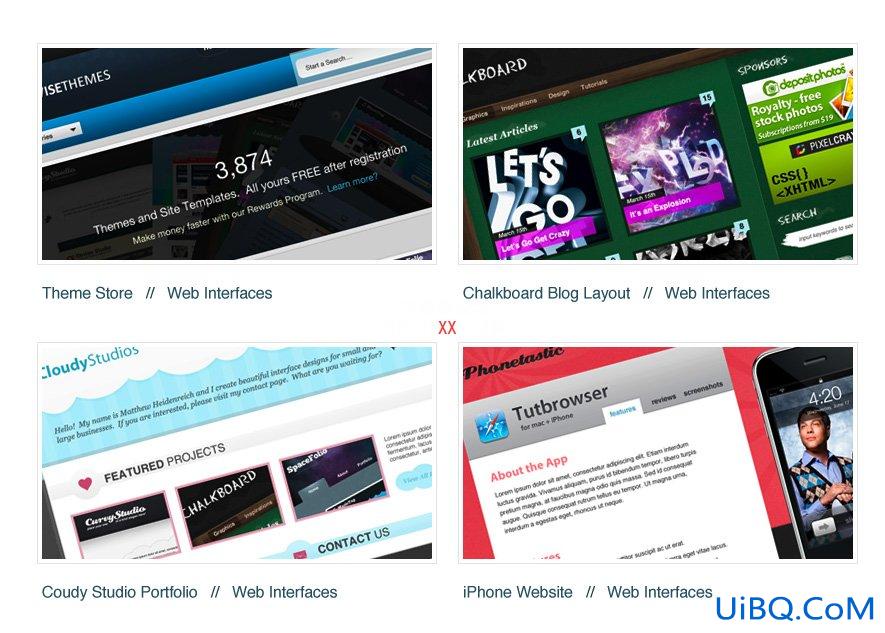
19. 所有你需要做的就是添加一个预览图象, 文字颜色为#416073, 重复相同的步骤,看起来应该是这样的:

20. 最后一步为我们的内容区域增加按钮.对于按钮的做法可以参照第14步. 你的顶部矩形颜色为#D4EF9F, 下面的为#AFD465.

21. 为顶部矩形增加样式:

22. 为你的按钮添加箭头, 和文字. 文字和图标的颜色必须为#2D4655. 图标源自Mono图标集.

23. 用同样的手法制作 back 按钮, 增加一些文字显示你当前的也是,看起来应该是这样:

24. 最后一步就是添加页脚. 我们想要看起来就像置身云端, 所以使用椭圆形工具(M) 制作选区然后按住 SHIFT增加选区填充#FFFFFF.增加你的选区直到看起来这样:

25. 在你的页脚增加文字链接 右边增加版权信息,最终模板完成:

原文地址
转载自发现吧:http://www.faxianba.net/?p=1851










 加载中,请稍侯......
加载中,请稍侯......
精彩评论