PS设计超酷的破碎玻璃文字效果
作者:活力盒子网站 出处:richworks.in
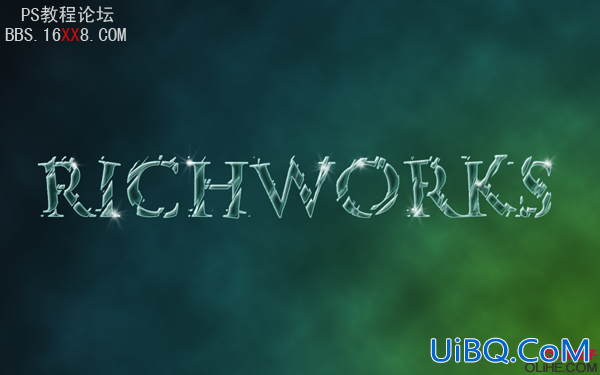
在本教程中,我们将创建一个了不起的破碎玻璃文字效果。我们将在本教程学习到很多关于混合模式和图层样式的效果。实际上,实现玻璃文字效果我们将尝试使用大量的图层样式,这样能得到比较真实的效果。水平有限,翻译难免有误,请有心的朋友给予指出,以方 便更多朋友阅读。

步骤1
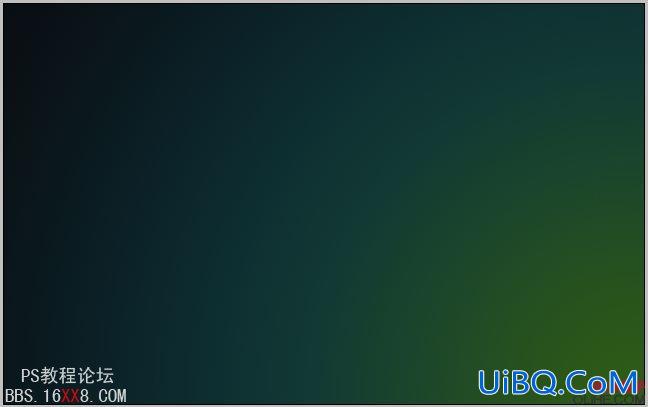
打开Photoshop,创建一个尺寸为1280 * 800像素的新文件。我们需要给背景一个很好的渐变,使用渐变工具(G),围绕文件的右下角应用径向渐变。我用的颜色组合为#2e5b15 – #103533 – #090e13。
Open Photoshop and create a new file with dimensions 1280 x 800 px. We need to give a nice background gradient, so grab the gradient tool(G) and apply a radial gradient centered around bottom right of the document. The color combinations I used are #2e5b15 —- #103533 —- #090e13.
步骤2
现在使用文字工具(T)输入你选择的任何文字,我使用’Trajan Pro’字体输入了RICHWORKS,这是我最喜欢的字体之一,它能很好的适应很多文字效果。我使用了粗体的文本样式,颜色设置为#41a993,不要忘记改变图层面板上填充的不透明度为50%,这样做是为了获取文本的初始透明度。此外,更改填充的透明度不影响图层样式的外观。 Now, using the TEXT TOOL (T), type any word of your choice. I typed RICHWORKS using the font ‘Trajan Pro’ . This infact, is one of my favorite font and adapts well to a lot of text effects. I used a bold font style with the text color set to #41a993. Don’t forget to change the Fill opacity in the layers palette to 50%, this is done to get the initial transparency to the text. Also, changing the Fill opacity does not affect the appearance of the Layer styles.
步骤3
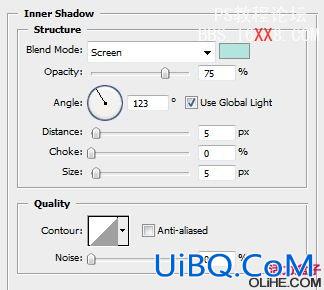
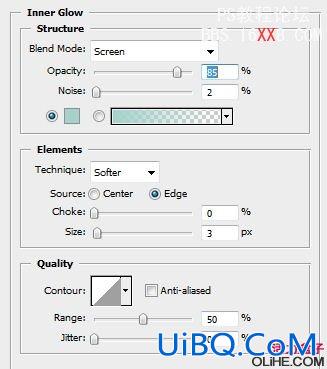
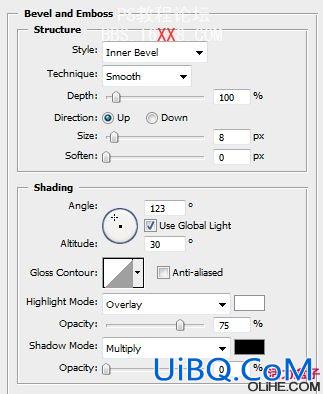
在图层面板中栅格化文字层,在文字层上双击打开图层样式窗口。现在要做一系列尝试,经过设置不同的值,我终于决定要使用以下设置。按下图应用图层样式。 Rasterize the Text layer in the Layers palette and double click on the text layer to open the layer styles window. Now, it is all about experimenting. After doing some meddling with the values, I finally decided to stick to the following settings. Apply the layer styles as shown below.内阴影-颜色#aee8dc
INNER SHADOW — color #aee8dc


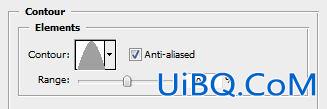
等高线
CONTOUR
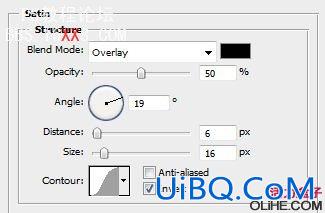
光泽
SATIN
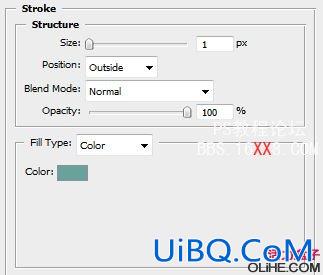
描边-#65a49b
STROKE — #65a49b
步骤4
现在,玻璃效果完成了。分别在每一图层风格上尝试改变透明度获得满意的效果。最终图像应类似于下图: Now, the glass effect is ready. Try experimenting with the transparency of each layer style individually to get the desired effect u need. The final image should look something like the one below:
步骤5
接下来该粉碎玻璃了。这是本教程中最有趣和最棒的一部分。我们做的很多事情取决于我们的想象力。OK,首先选择套索工具(L),确保选择类型是’添加到选区’。参考下图。
Now comes the shattering of the Glass. This is the most interesting and awesome part of this tutorial. We get to do a lot of stuff depending on our imagination here. OK, First select the LASSO TOOL (L) and make sure the selection type is ‘ADD TO SELECTION’. Follow the image for reference.![]()
现在,开始选择第一个字母的部分。按住鼠标拖到字母底部就可以实现,使用几次到另一些字母的末尾(就像你使用铅笔一样)。参考下面的图像。
Now, start selecting parts of the first letter. This can be achieved by pressing the mouse button at one end of the letter and scratching a few times to the other end(just like you do using a pencil). Use the image below for re优艾设计网_PS进阶教程实例ference.
步骤6
现在对所有其他字母这样做。确保划痕非常接近,彼此离得不远,因为大块的破坏文本是不可取的。如果有错误,就按CTRL + D移除选区,可以重新开始。你可以按下图操作。 Now do this for all the other letters as well. Make sure the scratches are very near to each other and not far away because this will shatter huge chunks of the text which is not desirable. If anything goes wrong, just press CTRL + D to remove the selection and you can start afresh. Finally, you should be getting something like the image below:
步骤7
现在,按住CTRL在选区盘旋,直到一个剪刀出现在光标里。这将剪切图像的选定部分,你可以移动它。因此,使用Ctrl,将选定的图像略微上升,使最终图像如下图: Now, pressing CTRL (or Command in MAC) hover across any selection until the a SCISSOR appears on the cursor. This will cut the selected parts of the image and you can move it around. So, Using CTRL, move the selected image slightly up so that the final image ends up something like the one below:
步骤8
现在,我们完成了一半。让我们给文本添加一些真实效果。使用魔术棒工具(W)点击第一个字母的任何碎片,选区如下图显示: Now, we are half way through. Let us add a bit more realism to the above text. Using the MAGIC WAND TOOL(W) click on any broken piece of the first letter so that a selection appears across it as shown below:
按Ctrl + T使用转换工具,能够操纵选定图像的大小和方向。
Press CTRL + T to enable the transform tool to be able to manipulate the size and direction of the selected image.
步骤9
现在,按住Ctrl旋转一点(流畅的旋转),你还可以改变位置。现在对更多的碎片这样做。做的越多,它看起来越好。下图是我做的: Now, rotate it a little bit holding CTRL (for smoother rotation) and you can also shift the position. Now do this for more of such pieces. The more you do, the better it looks. Here is what I did :
步骤10
现在,使用他们的STAR BRUSHES笔刷。把它们导入到Photoshop中。在文本层上方创建一个新层,前景色为白色,使用其中一个星星笔刷,在一些碎片的边缘单击。参考下图。尝试在不同地方使用不同的笔刷。 Now head over to Brusheezy and grab their STAR BRUSHES. Now import them into Photoshop. Create a new layer above the text layer and with White as foreground color and using one of those star brushes, click on the edges of certain pieces. use the following image for reference. Try different brushes at different places.
步骤11
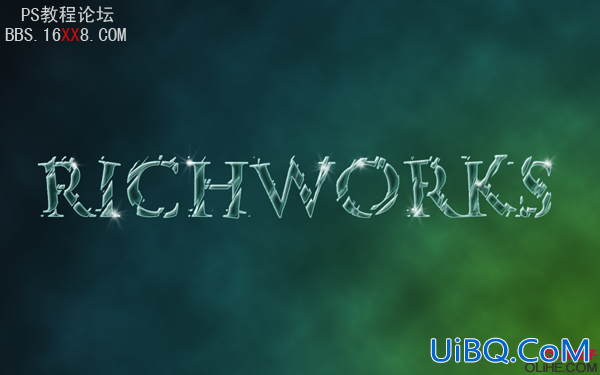
今天,我们学会了如何创建一个碎片玻璃文字效果。我在背景渐变图层之上添加了一个云层,给它一个朦胧的视觉效果。看下图。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论