PS设计超酷的贺新年立体字
作者:Sener 作者:佚名 出处:
![]()
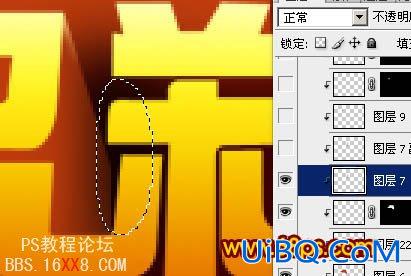
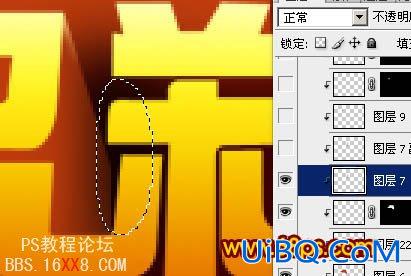
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。
最终效果






























作者:Sener 作者:佚名 出处:
![]()
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。
最终效果






























上一篇:PS设计暗蓝色的三维霓虹灯文字
下一篇:PS设计超酷的虎年连写立体艺术字

Photoshop创意合成西伯利亚美人鹿,美丽善良的人鹿。传说在西伯利亚的森林里住着一位美人鹿,她美丽又善良,经常帮助迷路人。但谁也没有见过她的真实面貌。今天我们就用PS,把美少女、鹿角、花冠、冬日森林等多张图

PS将一张头上长树的普通女孩照片变成了唯美梦幻的艺术作品。普通小女孩照片通过PS合成变成唯美艺术照。小女孩好似进入梦幻森林,正轻轻地与夜光蝴蝶对话。

利用ps合成技术给可爱的小鹿图片制作出绚丽星空效果。首先我们看看原图与PS制作后的效果对比图。

ps字效教程:利用置换来制作个性的血液字,流血效果的文字。效果: 一、打开photoshop,新建一文件,背景为黑色,输入文字。

Photoshop特效字教程:学习破碎字制作,破碎效果文字制作。效果图。 新建文档260x260像素。背景白色,输入文字,颜色#bbbbbb。

Photoshop给外景自拍的黑丝美腿伊人写真图片调出唯美的淡清色,调色的时候降低图片饱和度,保留一些绿色;然后给高光区域增加淡蓝色和淡青色;最后我们再利用云彩滤镜制作出烟雾效果即可,喜欢的朋友们可以动手练习一

PS明星合成照片:明星h合成图,学习把明星赵丽颖头像合成到电影海报中,实例中我们利用移花接木的合成技术进行完美的换头像,合成手法非常熟练,看不出任何破绽,喜欢的朋友们可以动手练习一下哦。素材1

PS美女图片调色教程:给树林中的性感伊人写真照调出唯美的黄色效果,素材图片暗部与高光对比比较强,调色的时候,我们把高光颜色都转为橙黄色;暗部颜色转为蓝红色;然后给图片边角部分增加一些高光,增加层次感即可

PS美化腿部教程:利用滤镜中的蒙尘与划痕工具轻松去掉腿毛,达到美腿的效果。效果图:

PS美女图片调色:给可爱的小清新美女涩涩图片调出唯美的青黄色,素材图片主色为草地和地面树叶颜色,调色的时候把绿色部分转为青色;树叶颜色转为橙红色;再增加一点烟雾效果,整体柔化处理,让照片整体变得更加柔美
精彩评论