贴图样机,把我的图印上你的屏,自定义屏幕显示
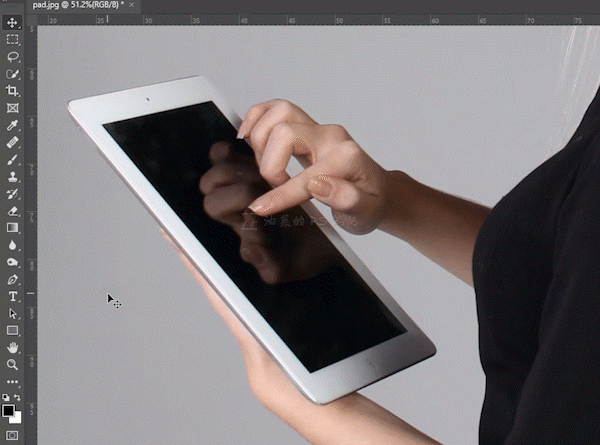
今天来讲一下“样机”,英文名为“mockup”,简单的说,就是一种图形模板,在特定的地方可以简单的更换自定义内容,完成与原图的融合,网上也有很多提供“mockup”的网站,大家可以用搜索引擎自行搜索,下载几个用用看。合成对素材的需求千千万,并不是所有的“mockup”素材都能满足我们的需求,学会自己动手做才是王道,接下来我通过一个实例来讲解一个“mockup”制作流程,什么是“mockup”?怎么用“mockup”?这个实例一看便知。进入正题,我们需要在下图pad的屏幕上显示我们的自定义内容,把他做成“样机”今天讲一下“样机”,英文名为“mockup”,简单的说,就是一种图形模板,在特定的地方可以简单的更换自定义内容,完成与原图的融合,网上也有很多提供“mockup”的网站,大家可以用搜索引擎自行搜索,下载几个用用看。合成对素材的需求千千万,并不是所有的“mockup”素材都能满足我们的需求,学会自己动手做才是王道,接下来我通过一个实例来讲解一个“mockup”制作流程,什么是“mockup”?怎么用“mockup”?这个实例一看便知。进入正题,我们需要在下图pad的屏幕上显示我们的自定义内容,把他做成“样机”,一起来学习一下吧。
效果图:

原图:

操作步骤:
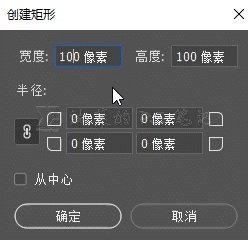
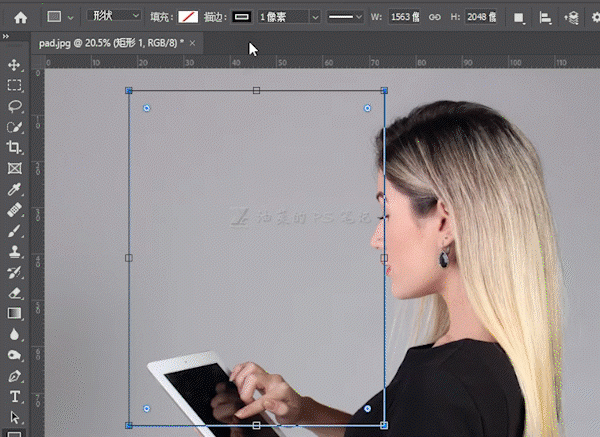
首先我们来判断一下这个pad的大体型号,好像型号是air,记得分辨率是2048x1536,选择“矩形工具”,在画面任意位置单击鼠标左键,就会出现“创建矩形”对话框

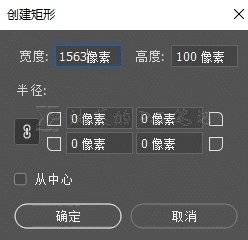
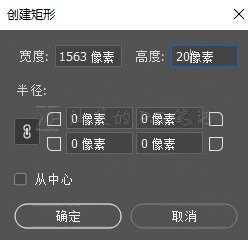
宽度输入1563,高度输入2048,因为这个屏幕是直角的,所以半径输入0,单击确定。

将这个矩形的填充色改为中灰色(#808080),并且去掉描边,一个符合屏幕比例的矢量矩形就做好了。

*Tip:其实做这个矢量矩形只要满足两个条件即可,第一是矩形的长宽比尽量和屏幕的长宽比接近,第二是这个矩形的大小一定要比图中的屏幕大一些;
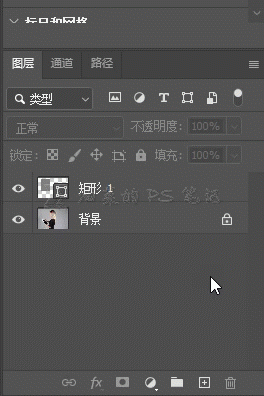
在图层名称的空白处单击鼠标右键,选择“转换为智能对象http://www.uibq.com/tags/34209/”,这一步很关键,也是做“样机”的灵魂。

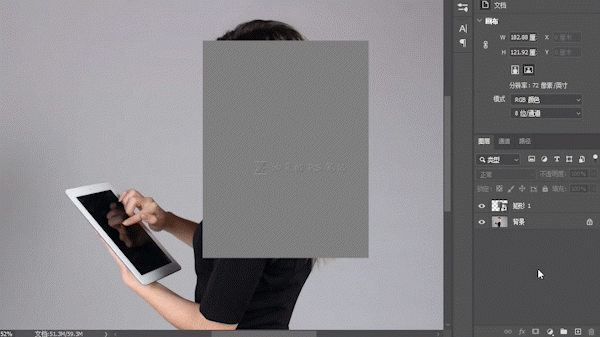
选中矩形图层,按下CTRL+T,打开自由变换工具;











 加载中,请稍侯......
加载中,请稍侯......
精彩评论