图标制作,用Photoshop制作个性的的网页图标
本篇教程主要教同学们制作好看的网页图标,也可以通过教程来制作类似的手机图标,主要我们通过图层样式给图形添加一些效果,比如说阴影、发光等效果。图标的制作大体都是在图层样式中来完成的,本篇教程用到的图层样式是需要掌握的工具,同学们可以多了解一下其中的设置,这对我们在制作文字或者说是一些需要添加效果的时候有很关键的作用,一起来学习一下吧。
效果图:

操作步骤:
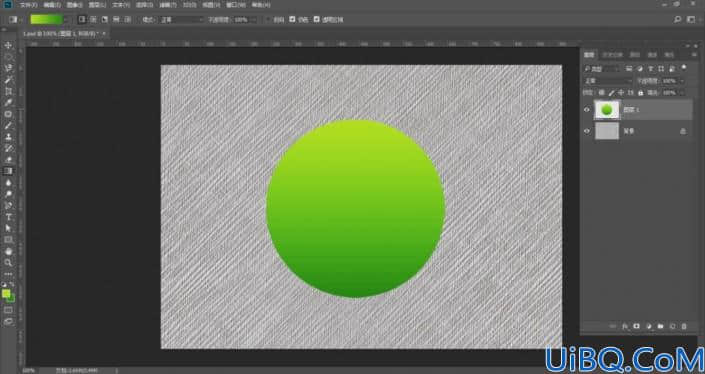
1、首先我们打开背景素材,将前景色设置为浅绿色#b1de20,背景色设置为深绿色#2a8a14,使用用椭圆选框工具,按住Shift键创建一个圆形选区,然后新建图层,选择渐变工具,填充渐变:


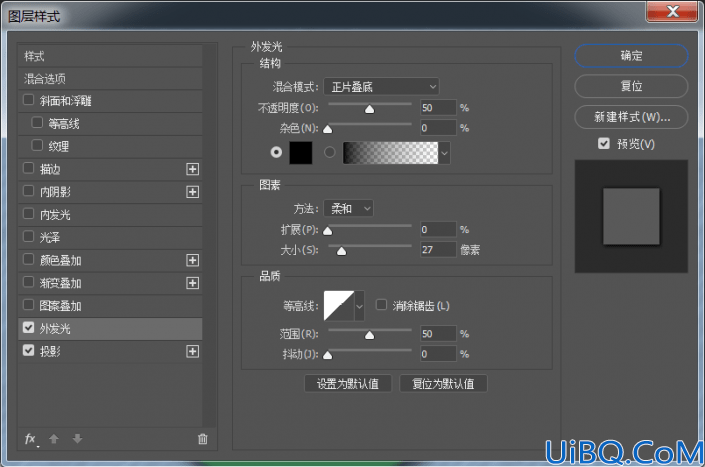
2、双击图层,打开图层样式对话框,在左侧列表添加投影和外发光选项这两种效果:

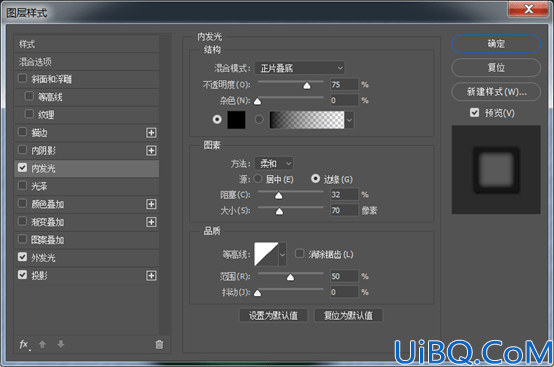
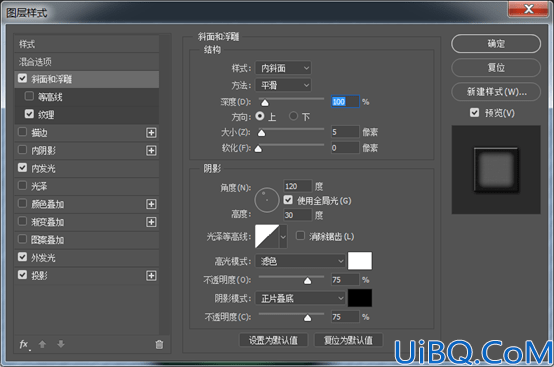
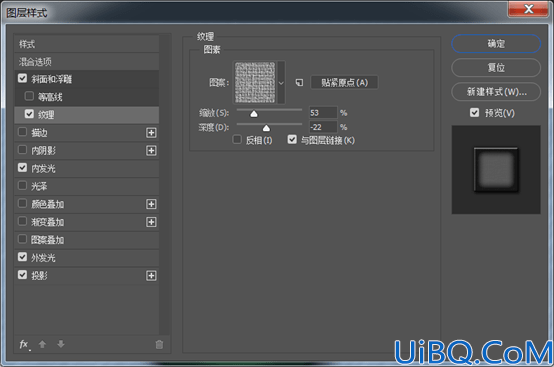
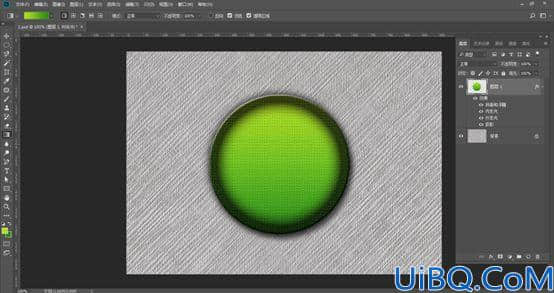
3、选择内发光、斜面和浮雕、纹理效果,在对话框中设置参数,制作带有纹理的立体效果:




 加载中,请稍侯......
加载中,请稍侯......
精彩评论