Photoshop鼠绘图标教程:教你30分钟快速学会绘制usb数据线失量图图标
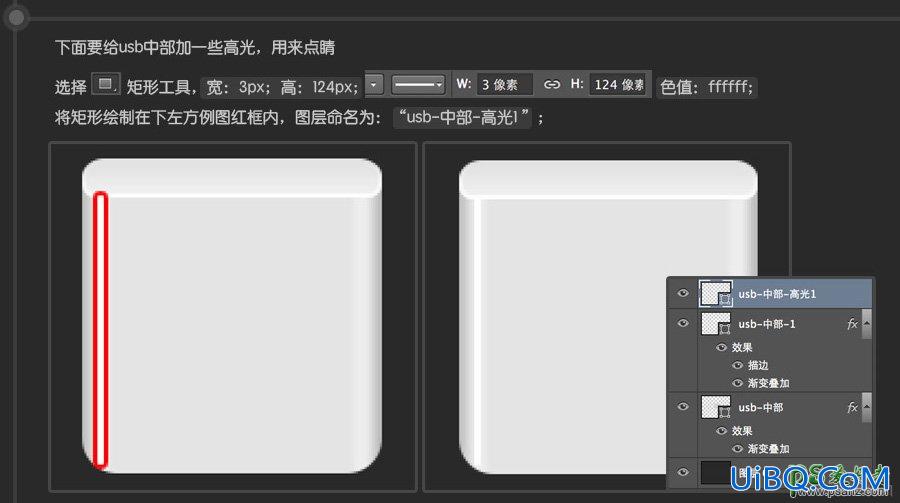
下面要给usb中部加一些高光,用来点睛
选择矩形工具,宽:3px;高:124px;色值:ffffff;
将矩形绘制在下左方例图红框内,图层命名为:“usb-中部-高光1 ”;

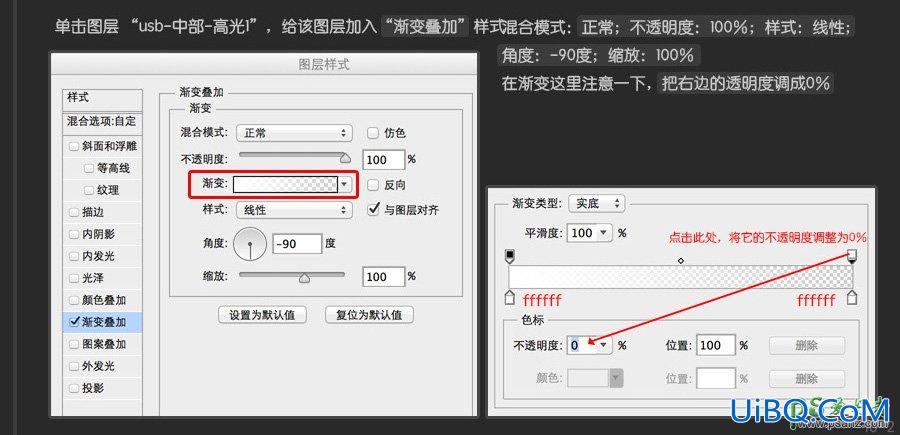
单击图层 “usb-中部-高光1”,给该图层加入“渐变叠加”样式;
混合模式:正常;不透明度:100%;样式:线性;角度:-90度;缩放:100%
在渐变这里注意一下,把右优艾设计网_Photoshop高级边的透明度调成0%

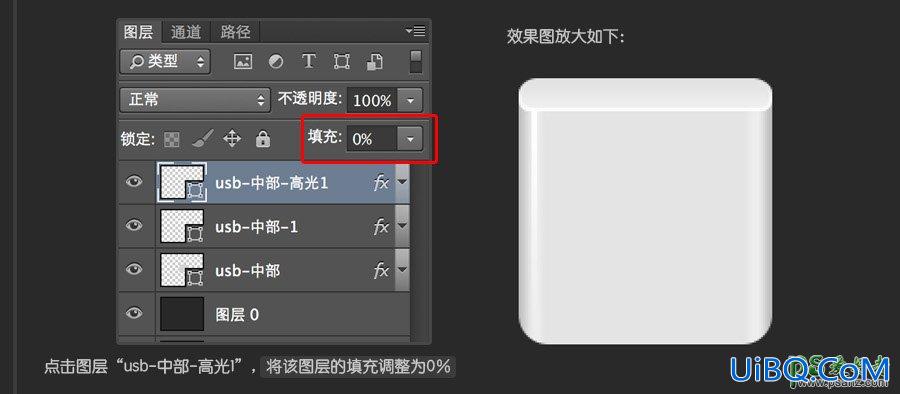
点击图层“usb-中部-高光1”,将该图层的填充调整为0%










 加载中,请稍侯......
加载中,请稍侯......
精彩评论