photoshop鼠绘实例教程:手绘质感立体风格的红色钟表失量图
6、键盘“t”键,在画布任何一个地方敲入&ld优艾设计网_PS鼠绘教程quo;00”【为什么是00呢,据作者说这样更容易在后期进行中心点对齐】。至于数字的形状和大小,童鞋们就自己看着来吧,同时选中刚敲的这数字层和背景层【Ctrl + 鼠标左键点击这两层的图层名称位置】,利用对其工具使两层中心点对齐。
7、键盘“v”键,点击Shift 键的同时鼠标左键拖动数字“00”水平向上移动,一半在钟面内一半在钟面外即可:

调整好位置后Ctrl + T ,调出自由变换大小工具,把变换工具的变换中心点拖动到参考线交叉点(Alt + 鼠标左键)。将变换角度调整为30度。 回车确认应用变换效果。Ctrl + Shift + Alt + T 重复应用变换效果(话说,这个组合键真的是很有用的,很多匪夷所思类似的图案都是用这个组合,童鞋们最好记住了哈)。让数字00平均分布在钟表周围,且,为12个。

8、键盘“T”键,将所有的“00”更改为正确的数字。用Ctrl + T键调整数字角度为正常显示。

9、选中最顶上的数字层,按住Shift 键再点击一下最底下的数字层(也就是选中12个数字层)Ctrl + G 键组合,Alt 键点击组合前面的小眼睛,只显示组合,其它层隐藏,之后Ctrl + Shift + Alt + T合并所有可见图层,这时候你会发现在你的图层面板最上面出现了一个单独的数字层。
将此层命名为 “Merged Numbers”。现在可以点击组合前面的小眼睛让它不显示啦!

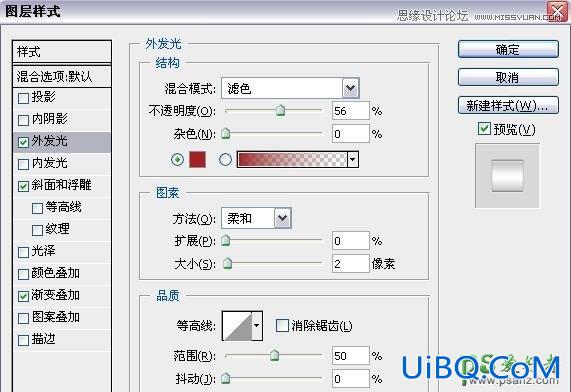
10、添加数字效果。Ctrl + T 把数字调整到合适大小。注意:拖动调整框的时候一定要按住Shift + Alt 键,以确保大小调整是以中心点为中心并由四周像中心变化的。。。)下面加效果:












 加载中,请稍侯......
加载中,请稍侯......
精彩评论