photoshop打造秋景3D立体字,可爱卡通效果立体文字特效教程
第7步:
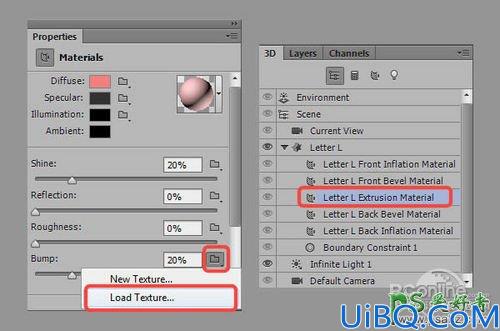
接下来,需要将相同的纹理添加到被挤压的那一部分。要做到这一点,可在3D面板上选择“挤压材质”,然后用同样的凹凸参数设置载入“texture_front”纹理。

图11
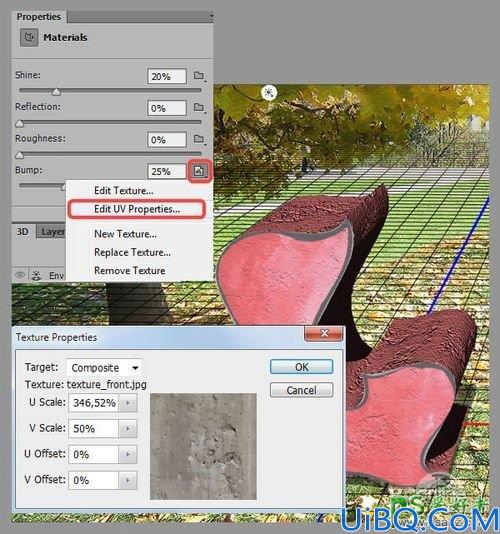
这一步中,笔者将凹凸的值调整到了25%,方法同第六步中的相同。此外,笔者还将被挤压的这个图层的颜色变成了粉色,这样你就可以很清晰的看出立体的变化。具体参数设计如下:

图12
第八步:
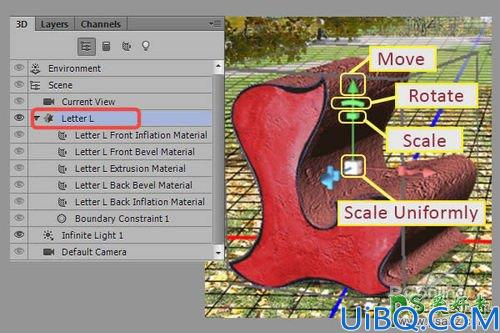
接下来,就是要调整字母的位置了。在3D面板中选中字母,你就可以看到以字母中心为基准将出现三个轴。这里,你可以旋转、调整大小和移动对象,轴线上都有与之相对应的图标。

图13
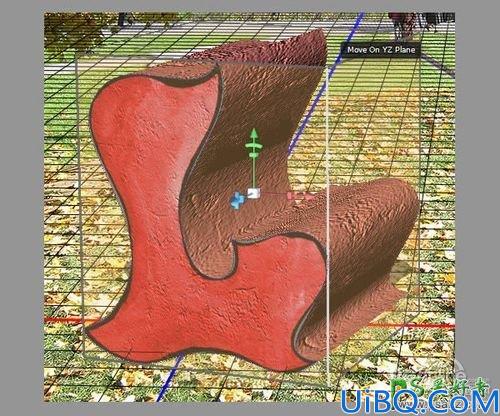
此外,用这个方法还可同时在多个平面上移动目标,非常方便。将移动光标放到立方体的边缘,则该区域将被突出显示为黄色。

图14









 加载中,请稍侯......
加载中,请稍侯......
精彩评论