照片合成,用Photoshop和成一幅超现实的3D等距图标风景画
本篇教程通过PS合成一幅超现实的3D等距图标风景画,不知道同学们以前有做过类似的教程没有,整个图片合成比较有艺术感和创意,也有一种超现实的感觉,首先会准备等距网格画布,完了就可以一步步设计,把需要的东西集中在一起,经过摆放整体协调起来,具体教程通过教程来学习一下吧。
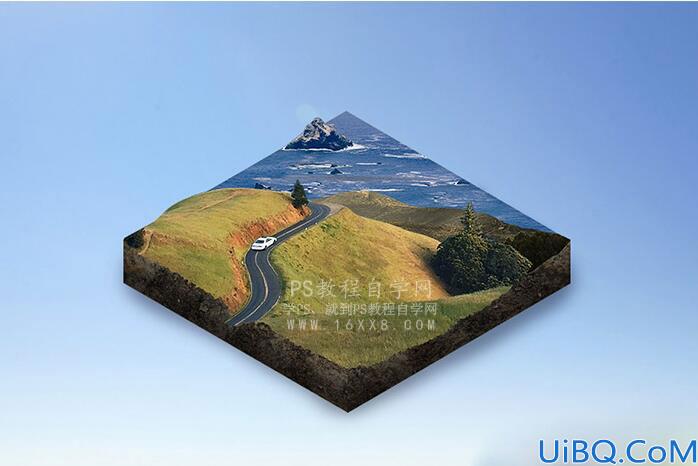
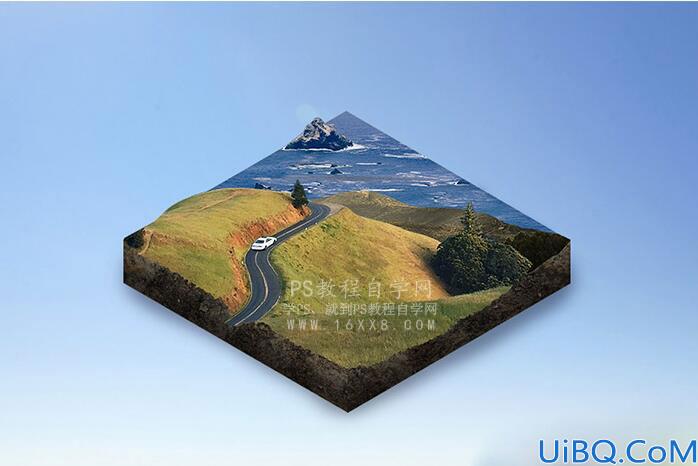
效果图:

使用素材如下:

操作步骤:
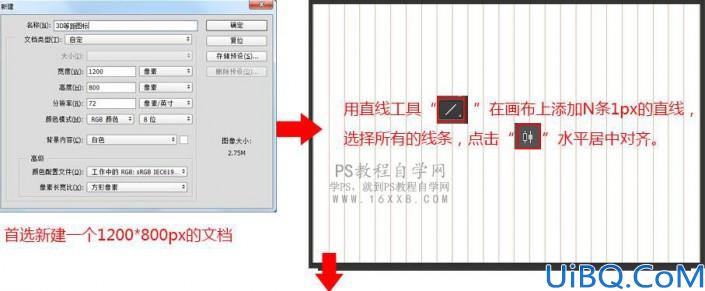
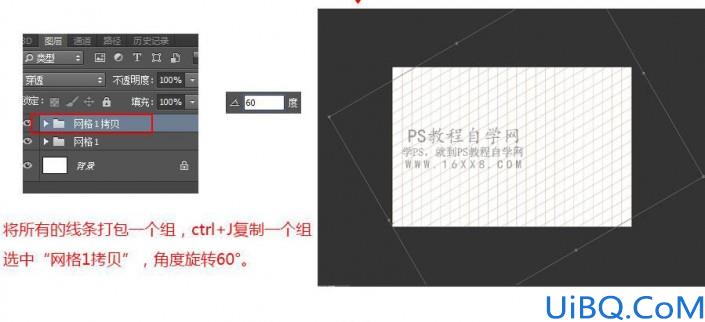
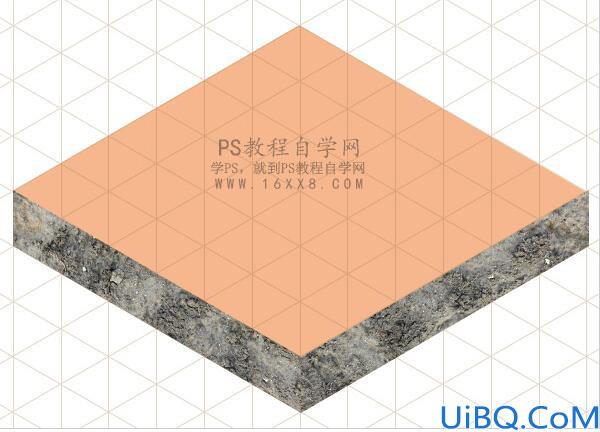
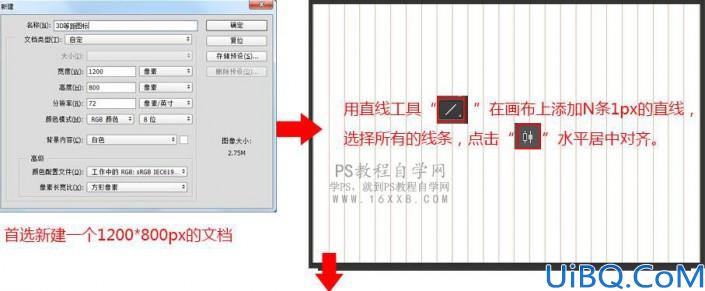
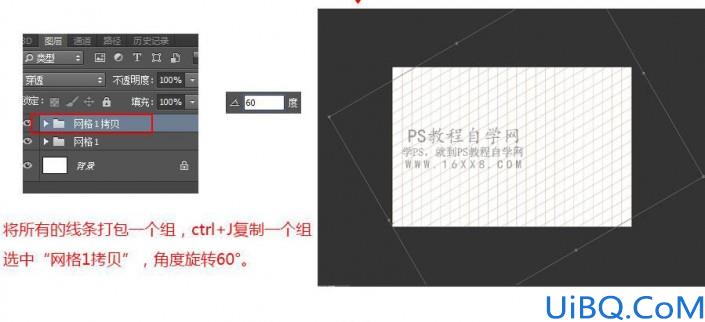
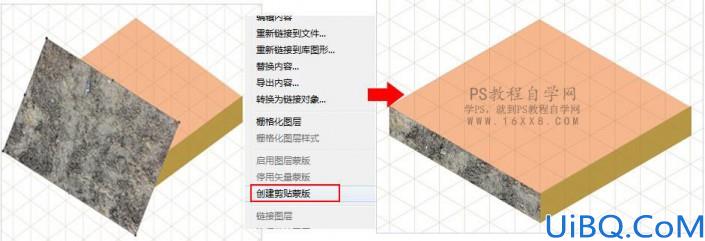
一、首先我们要准备我们的等距网格画布。 步骤1:准备等距网格画布






















通过教程来学习一下吧,相信同学们可以做得很好。
本篇教程通过PS合成一幅超现实的3D等距图标风景画,不知道同学们以前有做过类似的教程没有,整个图片合成比较有艺术感和创意,也有一种超现实的感觉,首先会准备等距网格画布,完了就可以一步步设计,把需要的东西集中在一起,经过摆放整体协调起来,具体教程通过教程来学习一下吧。
效果图:

使用素材如下:

操作步骤:
一、首先我们要准备我们的等距网格画布。 步骤1:准备等距网格画布






















通过教程来学习一下吧,相信同学们可以做得很好。

Photoshop手工制作优酷最新logo图标,优酷新LOGO图形制作。我们一起来看看怎么制作吧!新旧logo的制作方法可是有很大区别的哦~

PS给小女孩照片调出独特的奶昔色调,营造浪漫唯美感觉,赋予照片童话般的视觉效果。照片中,有着一个小女孩,她抱着一个喵星人,这样的画面,看上去非常的温馨,特别的有童趣,加上滤镜后效果应该会不错。

学习用ps制作写实风格的水果图标素材(猕猴桃)教程主要是讲解猕猴桃水果图标,从一开始的选取素材,制定形状,再到添加图层样式制作最终效果,都会一一在教程里详解,希望大家看完此教程能有所收获。

学习用ps曲线工具给巴厘岛海边拍摄的人文片调色,美化。曲线做为后期中最为常用的工具之一,除了在明暗调整方面,在调色方面也很是常用,简直是ps里的“神器”。在后期中调色,有非常多的方法:曲线、HS

PS给情侣照调出安东尼式小清新画面,治愈青春岁月。《陪安东尼度过漫长岁月》是根据安东尼的同名畅销作品所改编的一部电影。影片讲述了一个男生从20岁到23岁、从大学到工作、从国内到国外的生活片段及内心感悟。整

今天教大家利用photoshop的斗转星移合成技巧,把刘亦菲合成到性感的生化危机女战士身上!

明星ps合成实例:学习把刘亦菲合成到性感女战士身上,斗转星移。设计师通过把刘亦菲人像照片与素材图的完美溶图处理,让刘亦菲瞬间变成生化危机女战士,喜欢明星照片ps合成的朋友们可以好好练习一下哦。合成效果:
黄色调的图片是我们在图片后期调色的时候经常调的一种,今天我们就来学习ps美女黄色图片调色教程:给美女优艾设计网_Photoshop高级教程生活照调出柔美的黄色图片效果,这种柔美的黄色图片色彩让人有一种很温暖的感觉

Photoshop创意合成美女与机器人的场景,机甲战争电影海报。本教程就是简单的图片组合及色彩的调整,和图层模式的使用。

换脸这种是需要一定PS基础的,所以如果你连什么是饱和度,色阶,色相,亮度,对比度,都不明白其含义的,请先从新手教程学起,换脸这种没有固定式的,其实理论就是一切...所以只会死搬硬套的,请转身别的教程. 换脸我是
精彩评论