PS 广告合成实例:风驰电掣 今天我们打算做一个关于汽车的平面广告,目的是要突出汽车风驰电掣的感觉。
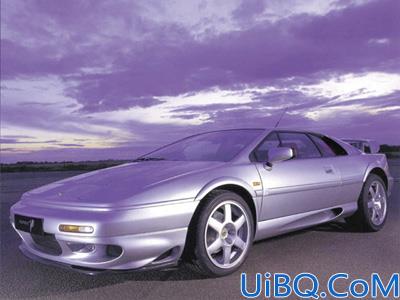
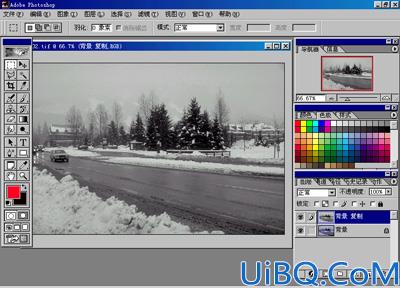
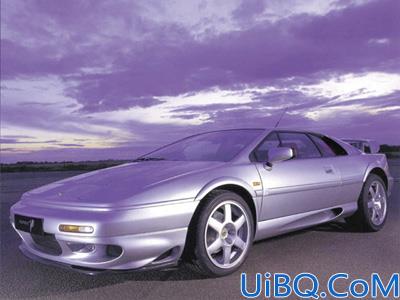
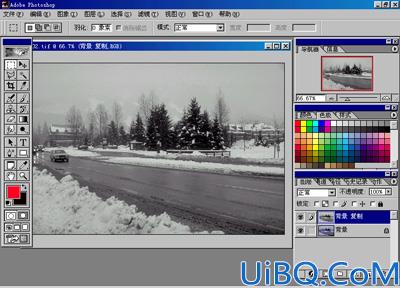
经过一遍海底捞针般的寻找后,我们找到了两张还算基本符合要求的图片,(图01 、图02),
大家不妨想想自己会怎样利用这两张素材图片,
设计工具主要是photoshop,标题、文案等使用coreldraw。
主要步骤:
1、背景的处理;
2、抠出汽车并合成到处理好的背景图象中;
3、制作龙卷风; 4、版面编排。
素材:

图01

图02
1. 背景的处理 1) 打开素材(图01),并复制“背景层”为“背景复制层”。这样做为了避免将源素材破坏,所以复制一个一样的图层进行操作。
2) 执行“图象”/“调整”/“去色”命令,将图层转换为灰度图象。(图03)

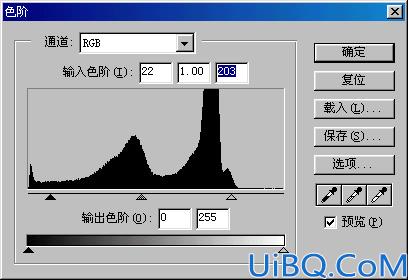
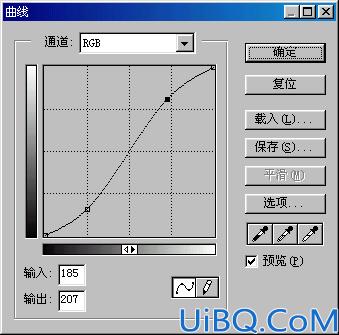
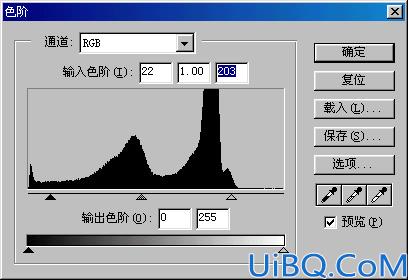
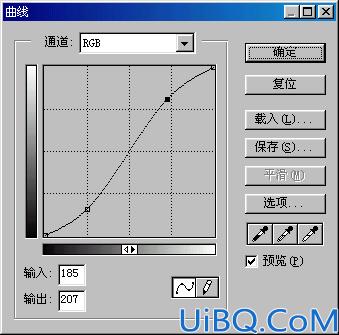
图03 3)执行“图象”/“调整”/“色阶”命令(图04),然后执行“图象”/“调整”/“曲线”命令(图05)

图04

图05 因为源素材色阶分布不均匀,缺乏层次感,这样可让图象中亮部更亮,暗部更暗,增加图象的景深与层次感。
4)执行“图象”/“画布大小”命令,将画布宽度设置为870象素,并将定位选择为右边。(图06)

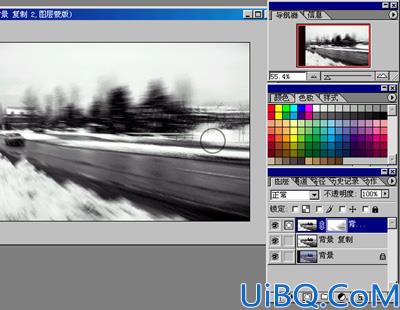
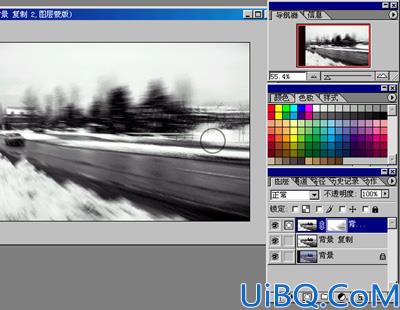
图06 5)将“背景复制”层复制为“背景复制2”层,然后执行“滤镜”/“模糊”/“径向模糊”命令。这样使图象有一种纵升的速度感。(图07)

图07
6)点击图层面板下的“添加图层蒙版”按钮给“背景复制2”层添加图层蒙版,然后选择“喷枪”工具,设置前景色为“r:45,G:44,B:44”,笔刷大小为“100”象素,压力为“20%”。
7)在“背景复制2”层的图层蒙版上用喷枪在近处的马路与房子上进行轻轻的涂抹,然后使用模糊工具在“背景复制2”层上远处的景色也进行涂抹。(图08)
因为图层蒙版上黑色代表不显示,白色代表显示,我们用黑色的喷枪喷过的地方就会被遮住,从而显示出下一层我们未经过“径向模糊”的“背景复制”层。而用模糊工具涂抹的作用是使远处的景色模糊,与近处的景物形成对比,这样图象的景深就被很好的表现出来了。

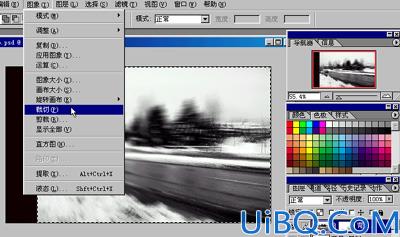
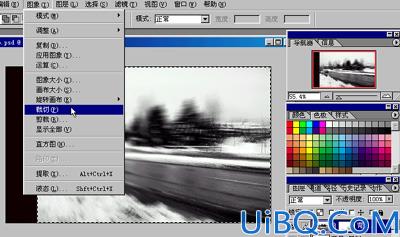
图08 8)按住键盘上的“Ctrl”健,然后点击图层面板上的“背景复制”层,是它成为选区,然后执行“图象”/“裁切”命令,将我们开始执行画布大小命令所多出来的黑色区域给剪掉。

图10
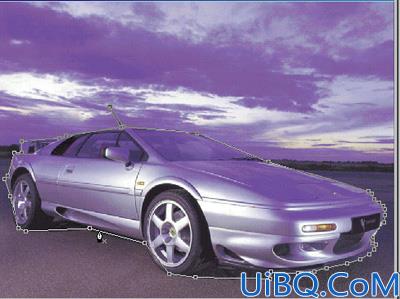
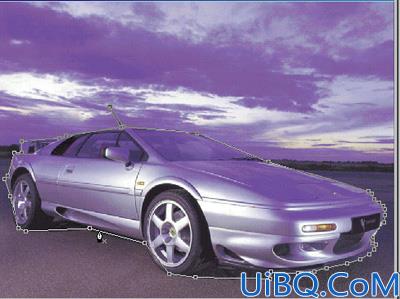
2.将汽车合成到处理好的背景图象中 1)打开素材(图1),然后用“钢笔”(路径)工具将汽车的轮廓给勾出来。(图11)

图11 2)使用“添加瞄点”工具将路径精心修饰,使它与汽车的轮廓相吻合,然后按住“Ctrl”键单击路径面板上我们刚才所描绘的“工作路径”,使路径转换为选区。然后执行“编辑”/“复制”命令。
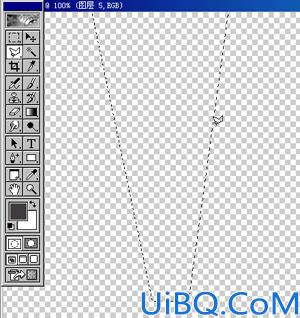
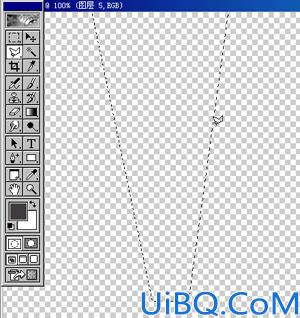
3.制作龙卷风 1)新建一图层,用多边形选择工具画一多边形。(图12)

图12 2)执行“滤镜”/“扭曲”/“切变”(图13)
3)用喷枪稍微修饰一下。

图13
4.版面编排 作品中的标题、文案等我都是在coreldraw中制作好然后再导出在photoshop中合成的,我讨厌photoshop的可控性与编排能力,这方面coreldraw是远胜它N倍。(图14)

图14
完成图
简单的,我们教你,深奥的,你来分享
继续阅读:合成命令图象复制实例工具广告执行然后背景























 加载中,请稍侯......
加载中,请稍侯......
精彩评论