ps CS6设计桌面上的创意跑道
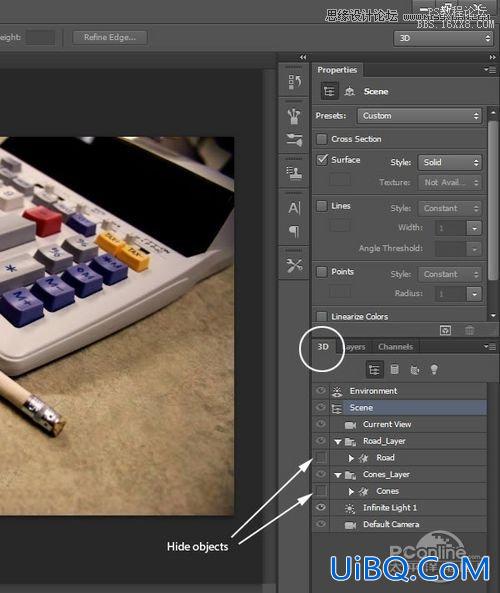
再回去3D面板,隐藏“Road”和“Cones”图层。

图48
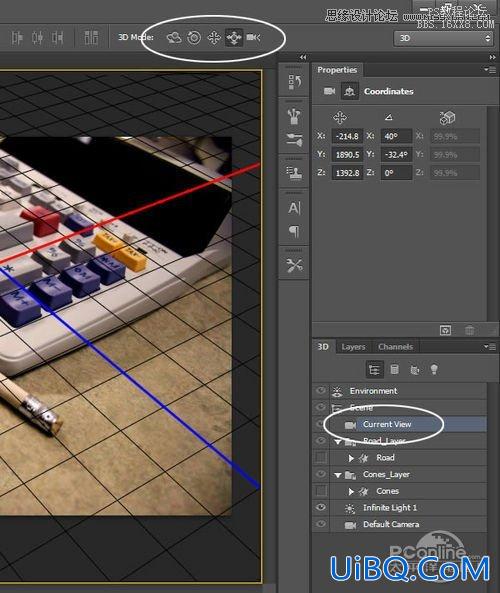
选择当前视觉图层,使用顶部菜单中的3D工具,通过旋转、拖动、滑动、和缩放令路标符合场景的3D透视。同时,可以参考计算器上面的按钮来进行调整,总之调到合心意为止。

图49

图50
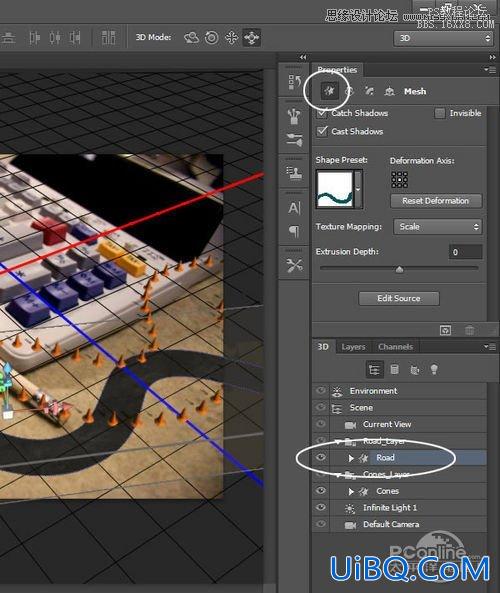
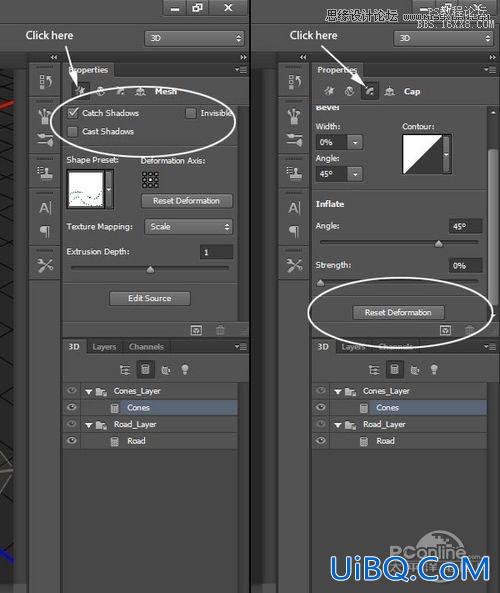
现在将“Road”和“Cones”编辑图层显示出来,选择“Road”编辑项目,并在属性面板如下图点击。

图51
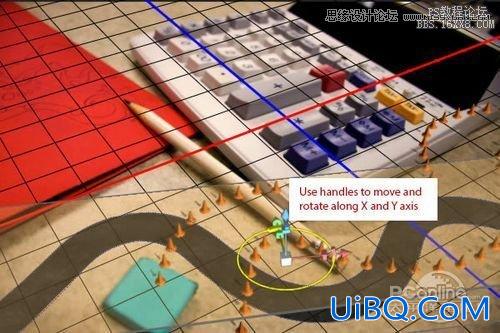
使用小工具手动地移动、旋转到适合的位置。

图52
对于“Cones”编辑项目同样处理。

图53
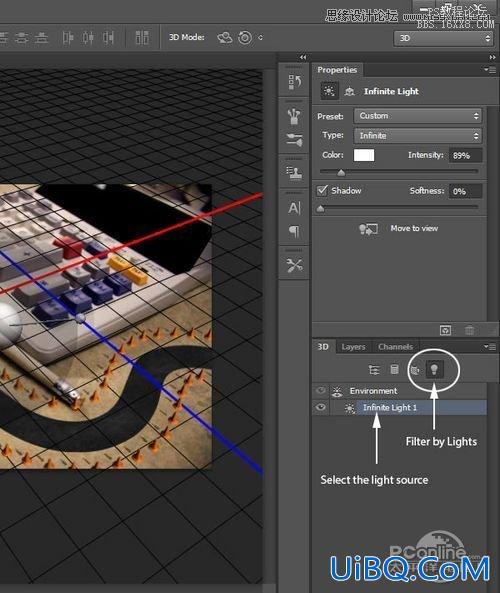
下面就要调整道路的光线。通常3D编辑出来的光线不会完全符合场景的要求。在3D面板中点击光滤镜,选择场景中的一个光线。

图54
按着Shift,点击拖拉场景中的阴影,然后将它放置在与原场景合适的方向。效果如下图所示。

图55
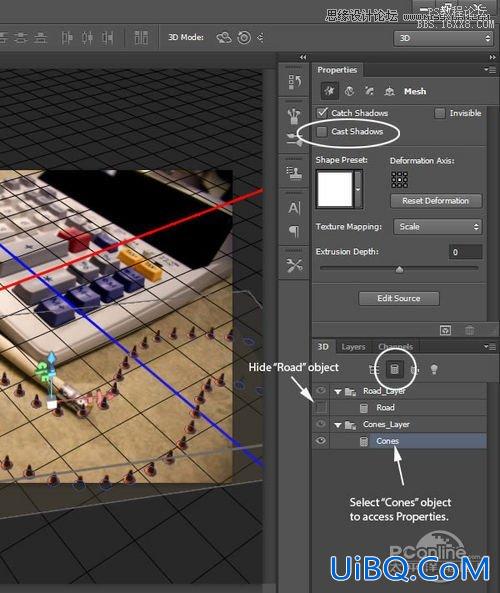
下面需要为路标上色,对于先不用上色的路标,需要分离出来并隐藏。在3D面板中,点击网格图标的过滤,然后隐藏“Road”编辑项目。同时需要确定不要点击“Cones”的透射阴影。

图56
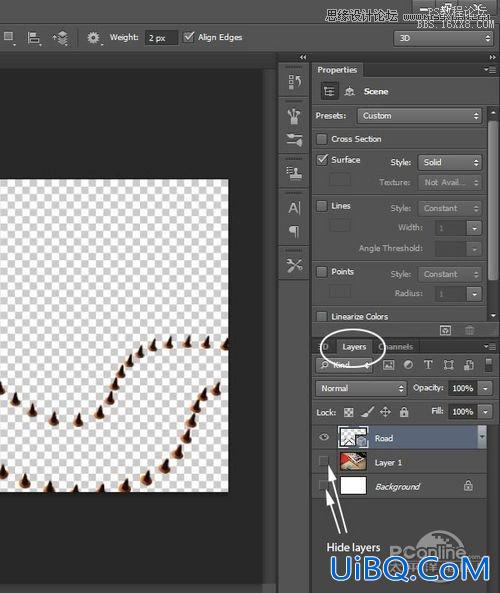
为了将路标着色成透明图层,首先如下图将背景隐藏起来。

图57
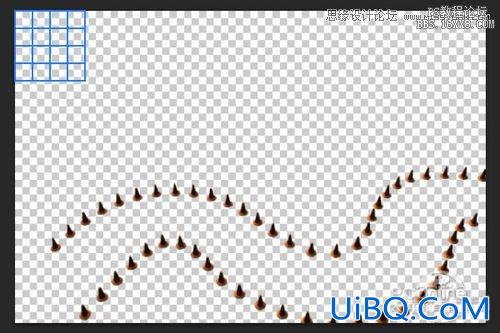
选择“3D>着色(Ctrl+Alt+Shift+R)”,让Photoshop将一些通道着色,然后按回车暂停着色。需要注意的是如果你在图层面板,场景必须已经选上,以便启动渲染。

图58
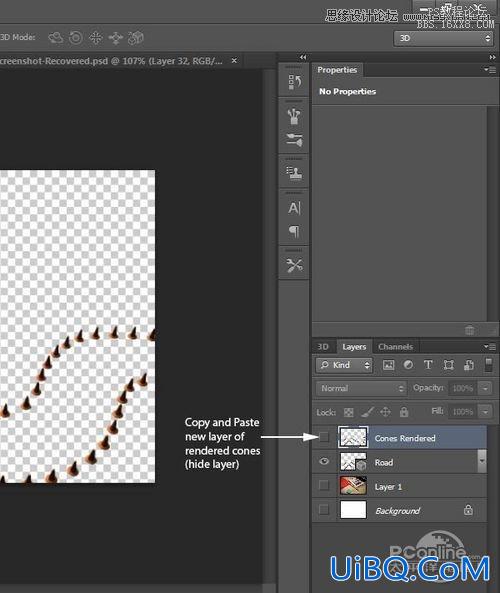
在图层面板(3D图层应该已被选中),按Ctrl+A选择全图,再按Ctrl+C和Ctrl+V复制黏贴渲染的到新图层。将新图层命名为“Cones Rendered”,现在先隐藏这个图层。

图59
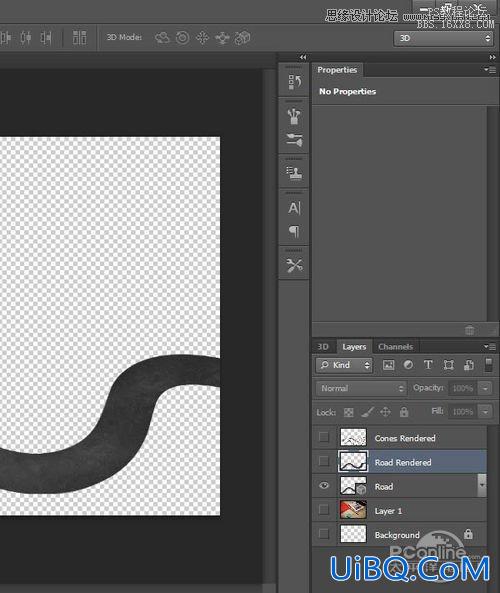
重复“Road”的步骤。

图60
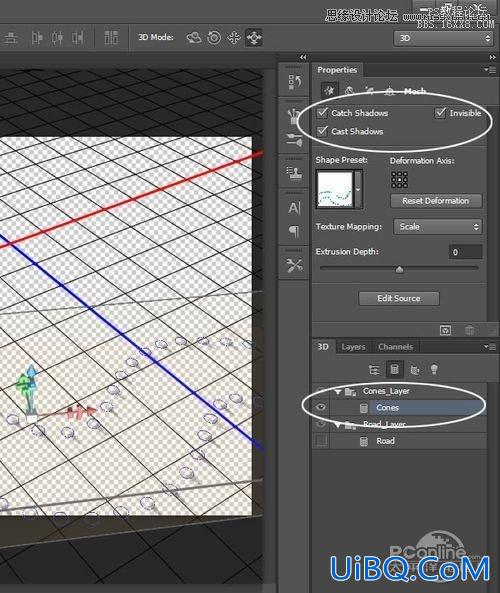
现在车行道和路标都已经渲染好了,下面再对“Cones”增加额外的渲染。将“Cones”显示出来,将“Road”隐藏起来,选中“Cones”,在属性面板的网格选项中,打开透射阴影,打开无形的并关闭透射阴影。

图61
将渲染出来的效果复制到新图层,就像之前的步骤。

图62
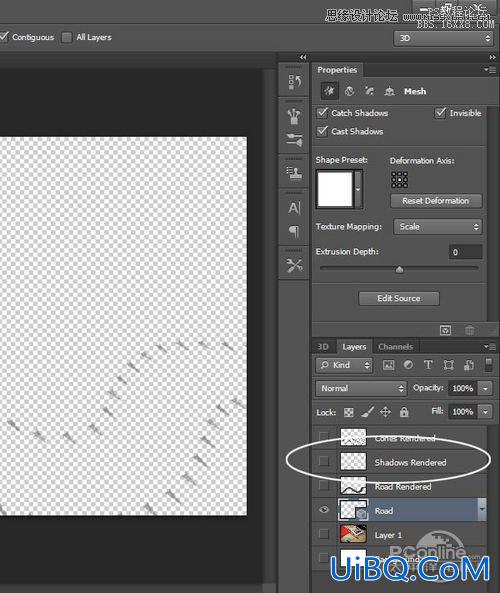
最后的渲染,关闭无形和透射阴影。在盖选项选择复位变形。将会展现在平盘上。

图63
再一次按Ctrl+ Alt + Shift + R渲染出来然后复制到新图层。

图64
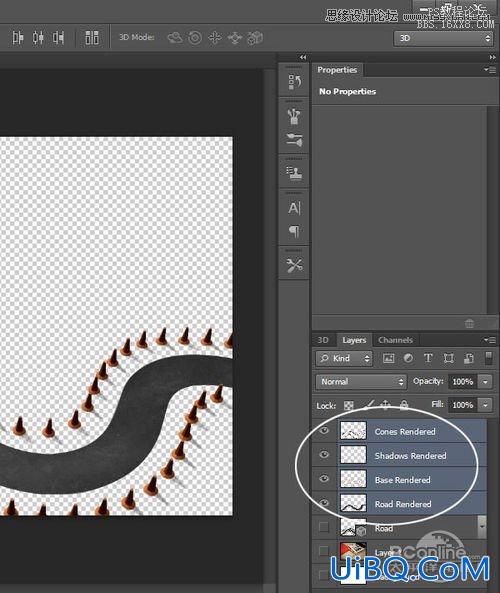
重新命名这三个渲染的文件,隐藏3D图层,然后重新排列3个图层的顺序,让他们正确呈现在画面上。

图65
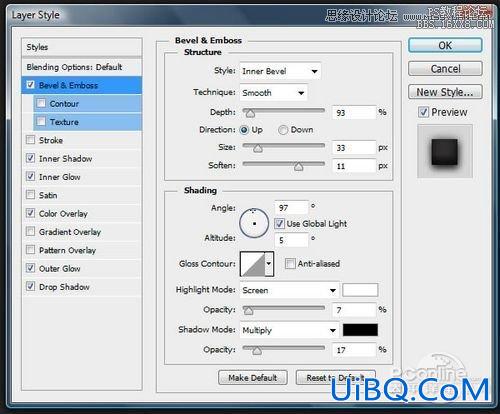
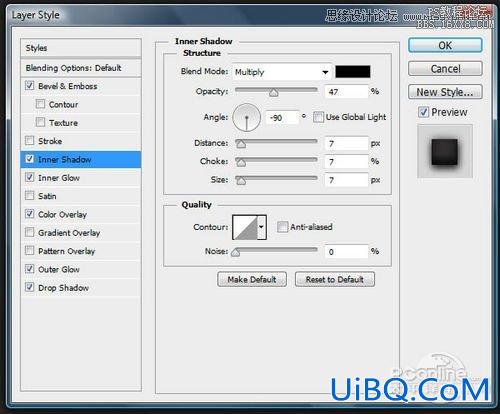
选择“Road Rendered”图层,增加图层样式,然后如下面设置。

图66

图66

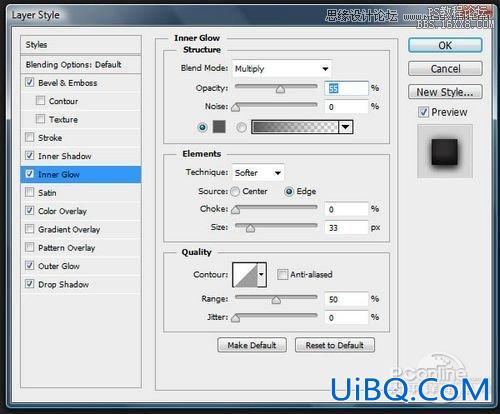
优艾设计网_PS技巧图67

图68

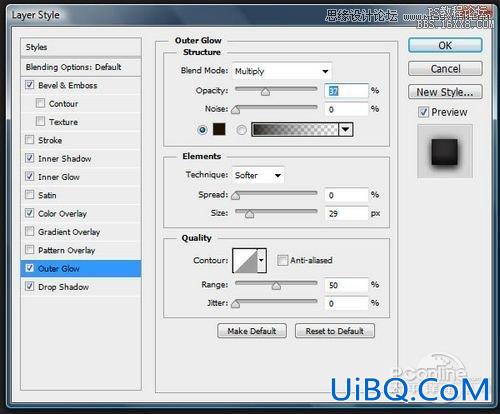
图69

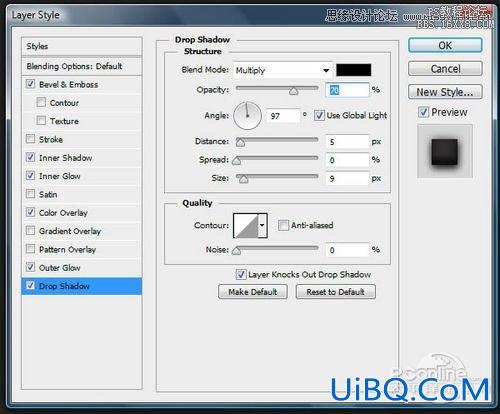
图70










 加载中,请稍侯......
加载中,请稍侯......
精彩评论