UI教程,ps设计拟物浏览器图标。
继上次《ps鼠绘一个杯子 http://www.uibq.com/photoshop/jiaocheng/2015/136389.html》教程分享之后,获得不少网友支持,同时让自己学到许多,谢谢网友给的滤镜使用小技巧:使用滤镜前,把图层转为智能对象,这样后面可方便更改滤镜参数。
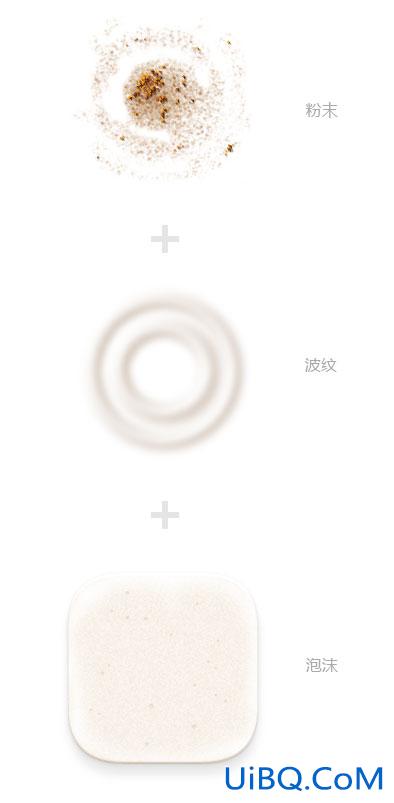
这招贼棒,找到了分享教程之乐,难掩心里的兴奋,继续与大家优艾设计网_Photoshop技巧教程实例分享,一枚手机主题桌面写实图标。有网友问,做拟物图标有什么技巧呢?非得找一技巧的话,那就是多做多想。 本教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤。最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法,万一实现了呢?别忘了源文件下载哦~~链接:http://pan.baidu.com/s/1i3Dv4QL 密码:r5sw
效果:





















 加载中,请稍侯......
加载中,请稍侯......
精彩评论