ps cc教程:做一个立体的UI图标
45,对墙应用相同的材质,然后改变闪亮值50和反射值10。

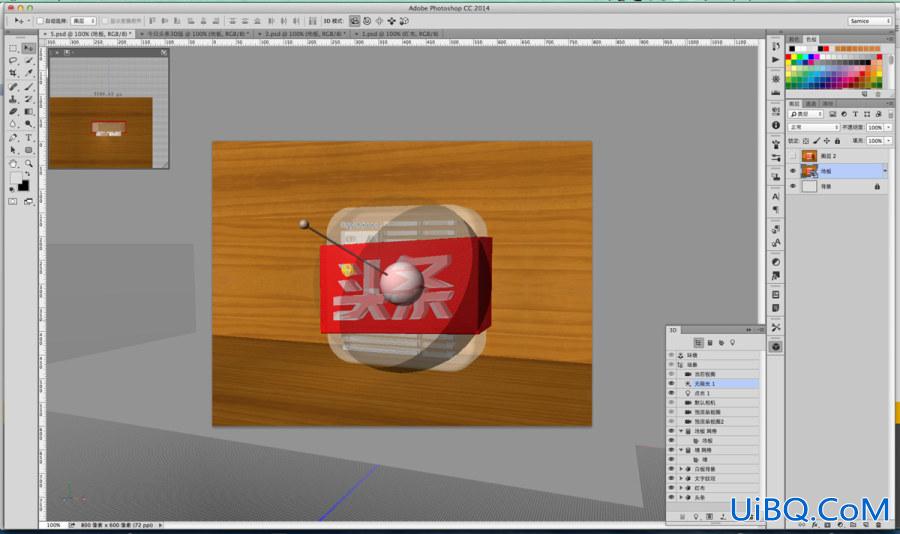
46,点击“无限光1 ”选项,改变角度,如下所示

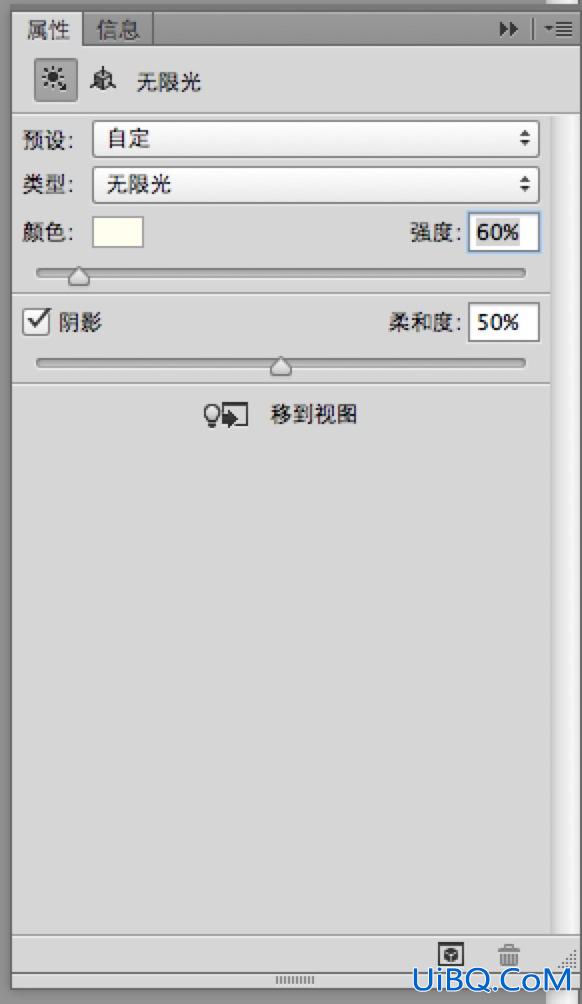
47,双击 优艾设计网_PS海报制作教程无限光1 前面的图标,然后改变其颜色#fefbef,强度60%,50%的柔和度。

48,新建点光

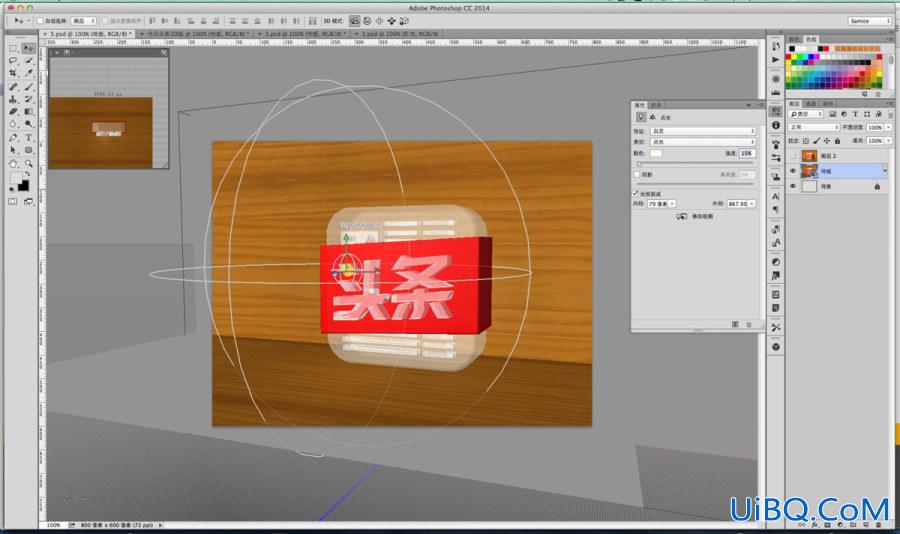
49,改变点光的颜色#fffef8,强度15%,取消勾选“阴影”框。
为了使光线逐渐褪色,让它的进一步扩散,看起来更加自然和逼真,检查点光的光照衰减,并改变内径值至79,外径值868。
位置放在头条前面,使用三轴杆调整位置











 加载中,请稍侯......
加载中,请稍侯......
精彩评论