ps cc教程:做一个立体的UI图标
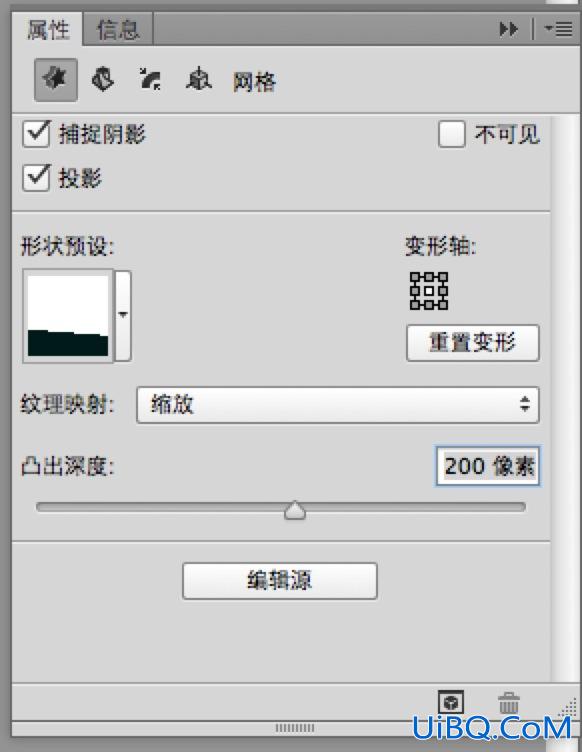
16,凸出设为200

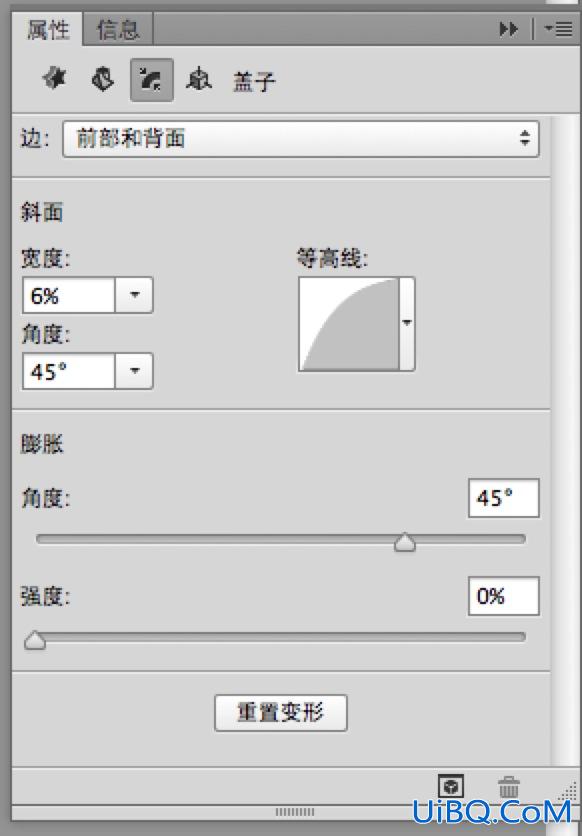
17,选择盖子图标,宽度设为6,等高线选择半圆

18,对红布做相同操作,凸出为400,宽度3,等高线半圆
19,头条:凸出为50,宽优艾设计网_Photoshop技巧度3,等高线保持默认
20,文字纹理:和头条一致
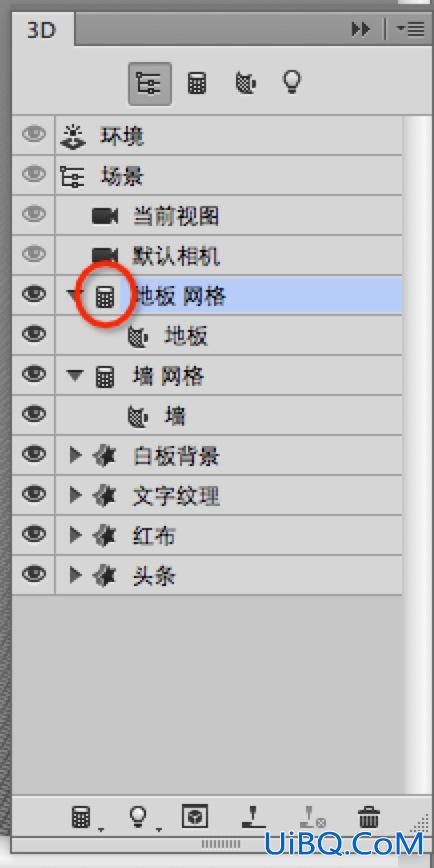
21,双击墙前面的图标,在坐标下,将x的旋转设为90


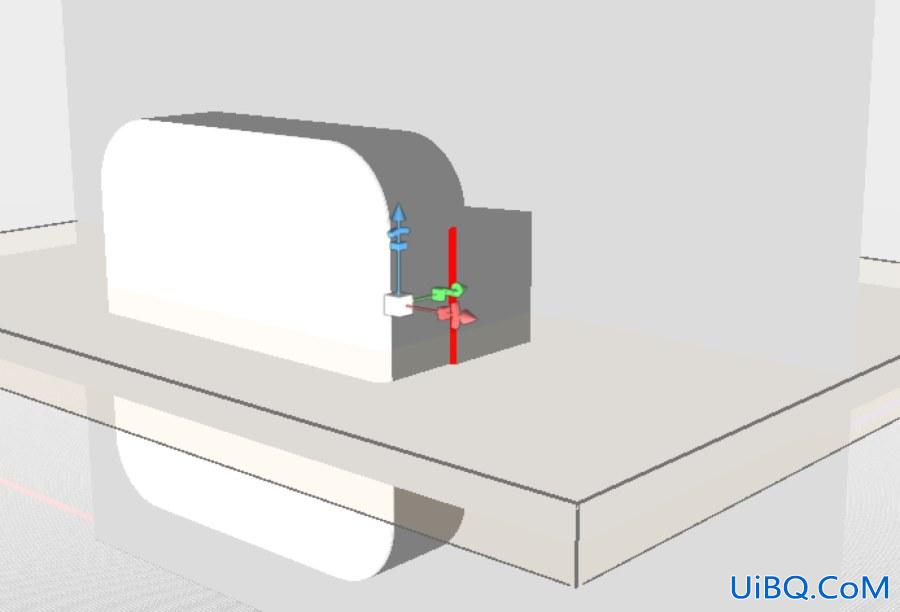
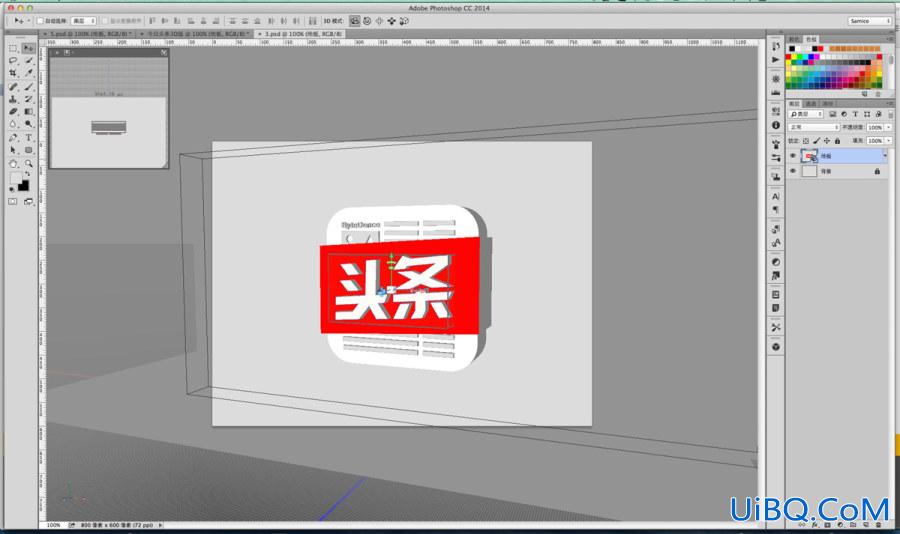
22,选中哪个图层,哪个图层就会有三轴杆,可以移动,旋转和缩放

23,通过三轴控件,调整各个图层的位置,并且缩放调整大小,必要时通过调整当前视图来判断位置,最后调整成你想要的视图,如下

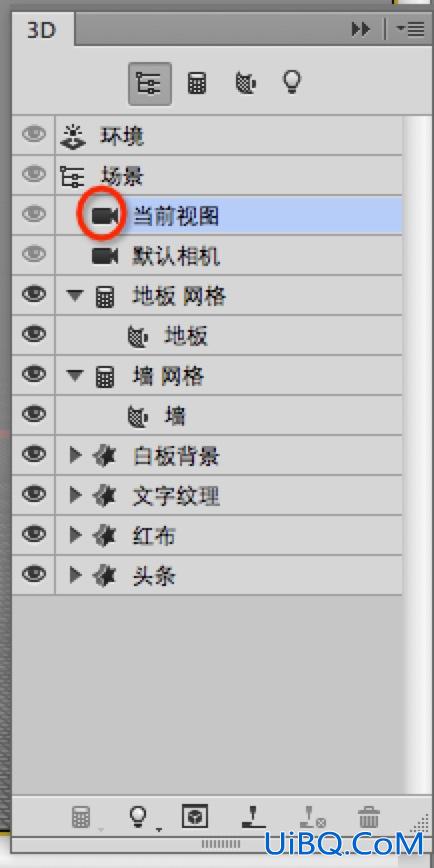
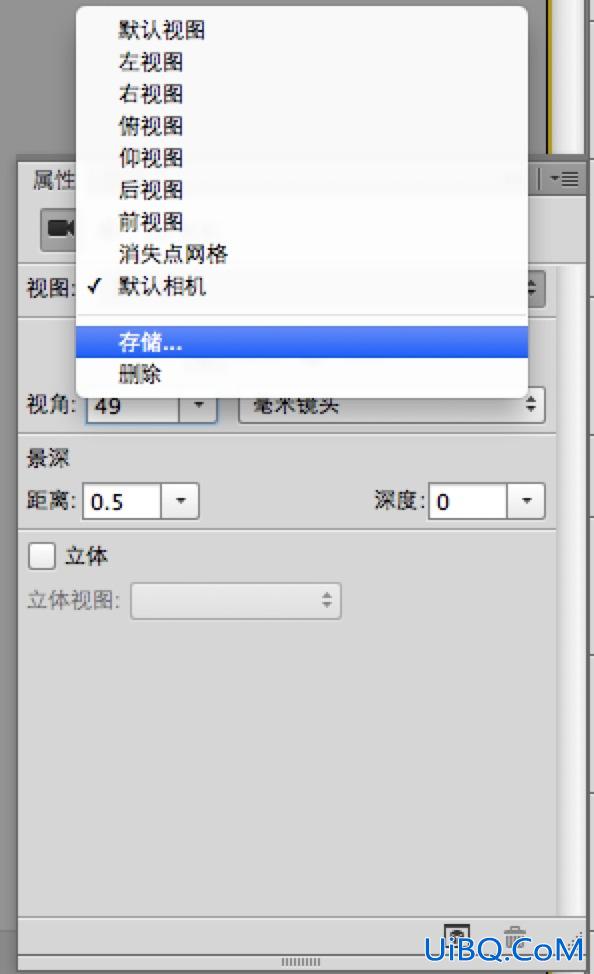
24,双击当前视图前的图标,在视图下,选择储存,命名为 预渲染视图












 加载中,请稍侯......
加载中,请稍侯......
精彩评论