ps cs6设计个人作品网页模板教程
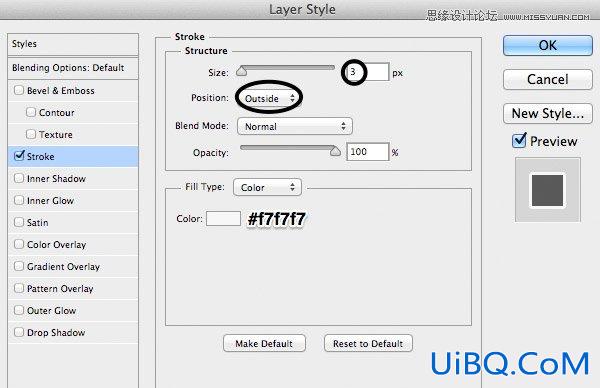
为圆形图层添加样式,参数如下:


Step 22
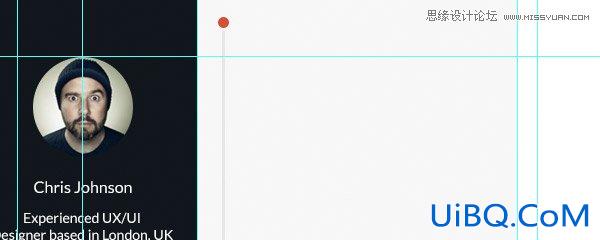
前景色改成#11171c,打字,随喜,按照作者的例子也行。大小14pt,加粗,位置:距圆形和顶部都是20px。
恩,到这个时候你可能注意到整个设计的节奏感了,如何去平衡页面的各个元素非常重要,这也是这个教程的目的。

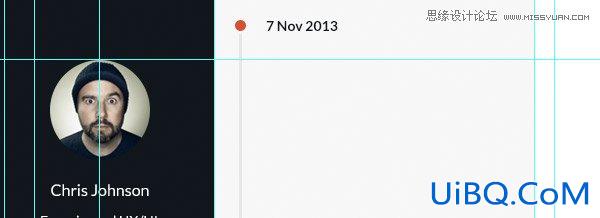
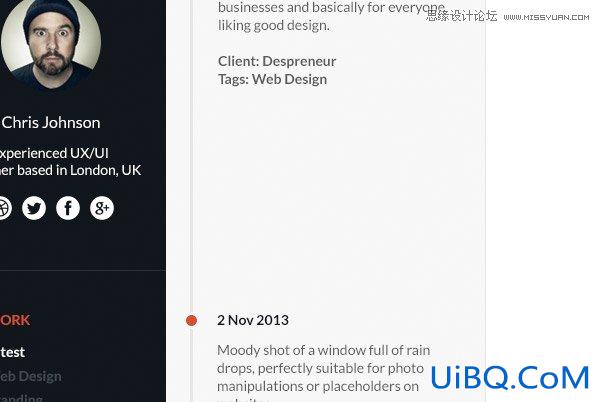
Step 23
前景色改成#5e5e5e,颜色的减淡使页面有层次感,阅读更加容易。
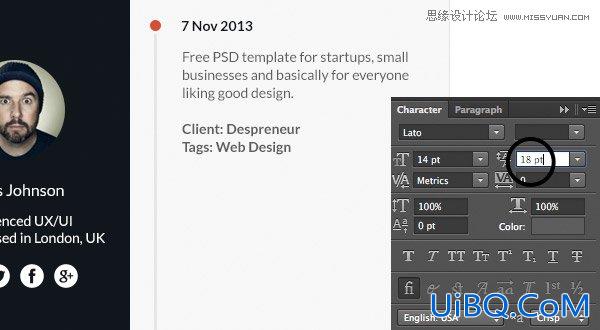
文字改成正常,不加粗,打出简介的内容,间距18pt。
回车两次,介绍客户,贴上标签,加粗文字,以便突出,间距同上,如图:

Step 24
复制圆形,重复步骤,圆形的位置取决于后面内容的篇幅。

Step 25
最后一个区域了,回到作品图层组
创建610x400px大小的矩形,颜色可以先搁下,位置:紧贴第六条参考线与第八条,距顶部20px

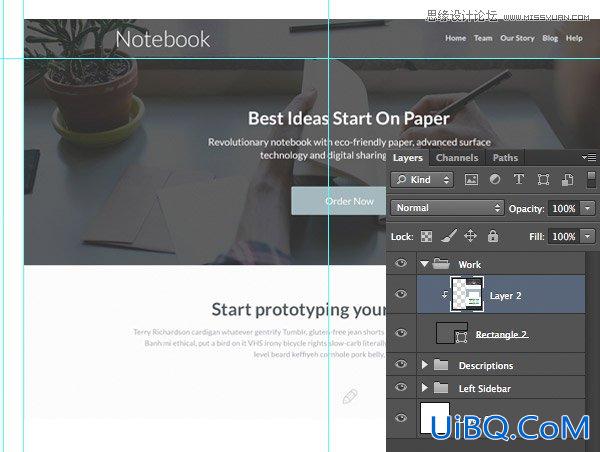
Step 26
将素材的笔记本PSD拖进来,同样转成矩形的剪切模板,调整到合适大小优艾设计网_PS技巧教程。

Step 27










 加载中,请稍侯......
加载中,请稍侯......
精彩评论