ps设计立体iTunes图标教程
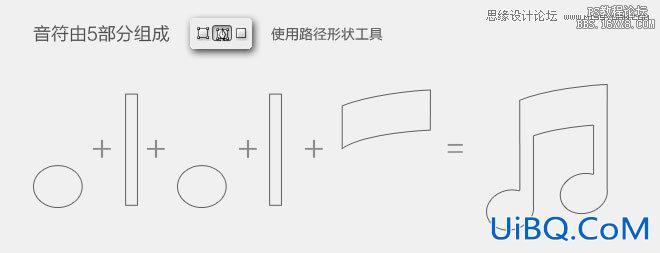
9、接下来,就要开始音符的造型了,音符由5个部分组成,两个倾斜的椭圆,两个竖着的矩形,和一个斜切的矩形,我们用钢笔形状工具来画,最终将5个矩形合并,就形成了音符的造型,步骤如下:

画好分别的5个部分,将所有路径剪切到同一个图层后,合并所有路径即可。

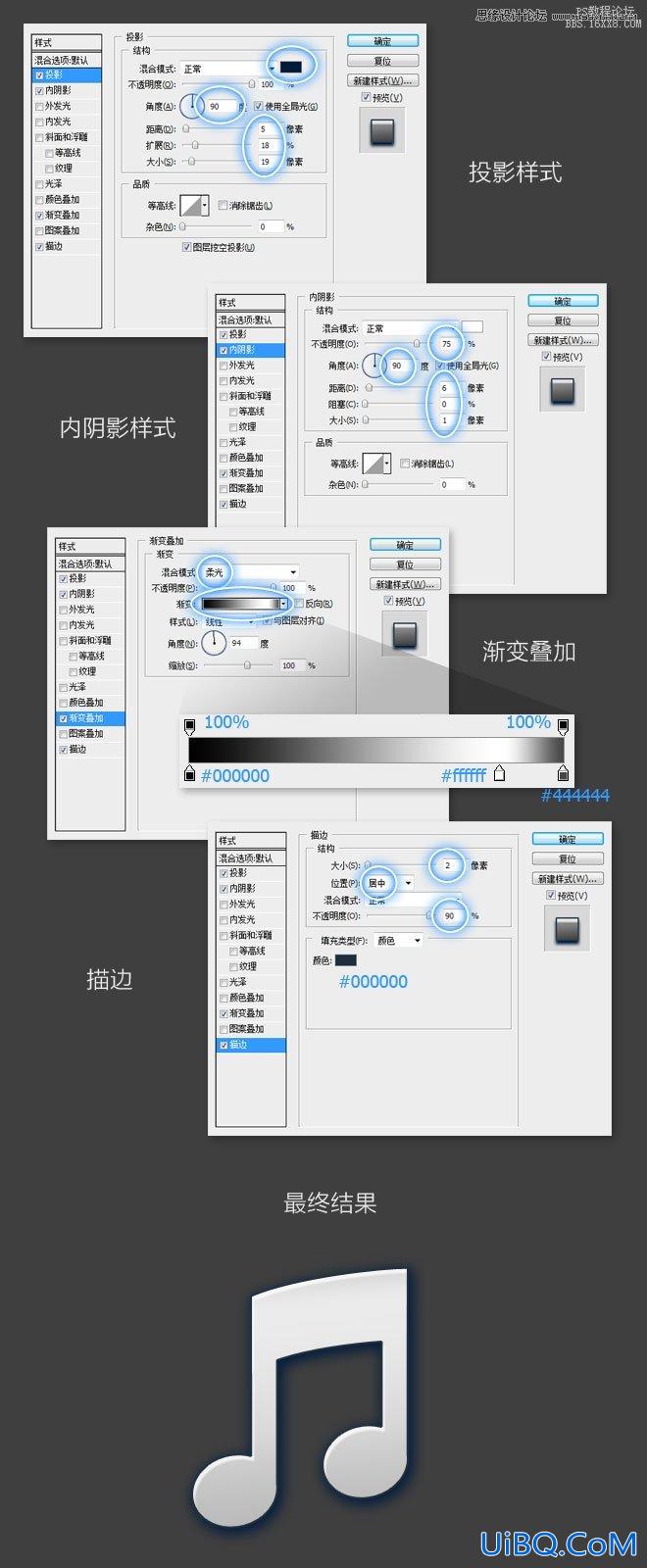
10、给音符增加图层样式,如下图:

11、最后,将音符和圆合并,图标基本完成~效果如下图

等等,好像还少了点什么……哦,对了,纹理,缺少一些体现质感的东西~
12,增加质感。首先,新建优艾设计网_PS技巧教程一个图层,命名为noise,用黑色填充,接着在顶部菜单栏依次选择滤镜->杂色->添加杂色,设置如下:

完成后,将这个图层 移动到outside图层上面,按ctrl+alt+G,将此图层和outside层做遮罩。
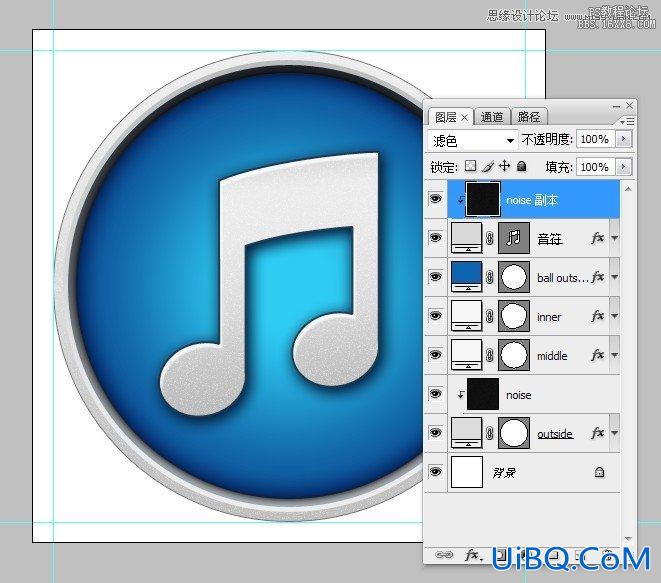
13、将noise图层的图层模式改为“滤色”,这样,外圈的质感就完成了。
14、将noise图层复制一层,移动到音符图层的上面,按ctrl+alt+G,将此图层和音符层做遮罩。同样将noise图层的图层模式改为“滤色”,这样,音符的质感也就完成了,结果如下图:

15、最后还有蓝色球面的高光效果。先添加顶部的高光。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论