ps设计半透明的网站商品介绍页
第7步:
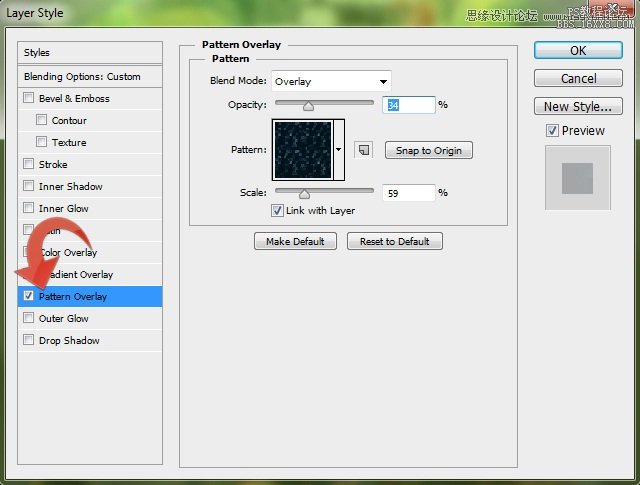
现在,点击“层”>“图层样式”>“图案叠加,”这将使你的定价表看起来像起透明的玻璃。

步骤8:
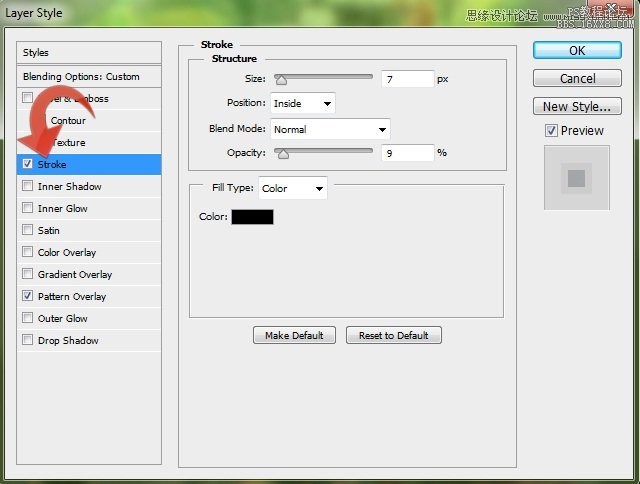
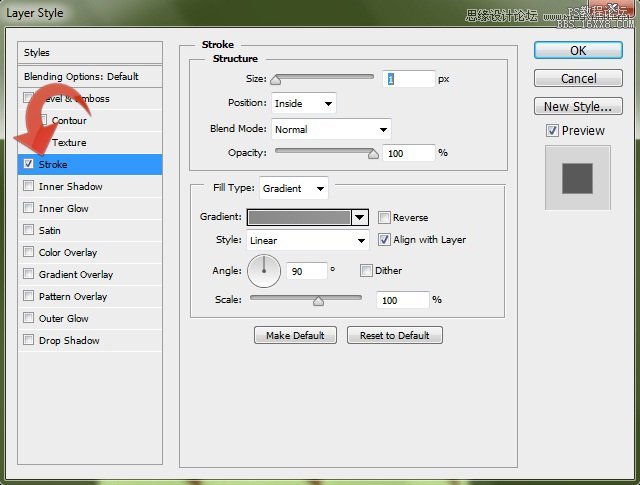
点击“层”>“图层样式”>“描边”,按照如下设置(不要告诉我你英文看不懂,他的界面跟中文版的一样,照着弄就好了)

步骤9:
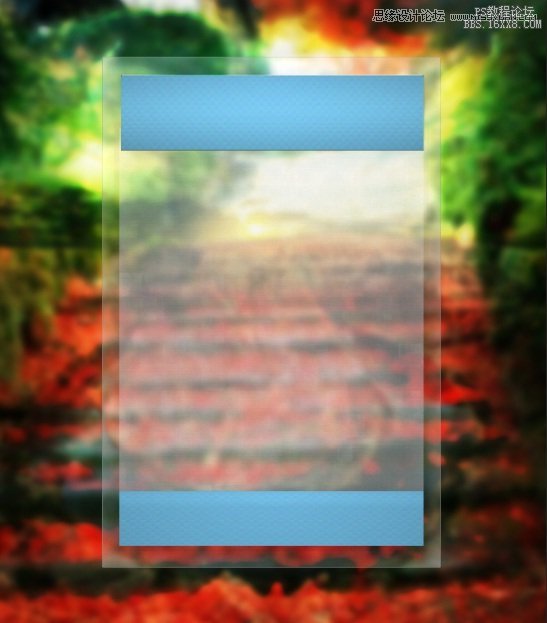
现在我们将开始构建标题区,所以选择矩形选框工具和选择的一部分矩形。然后,填充颜色# 83 b8cc。

第十步:
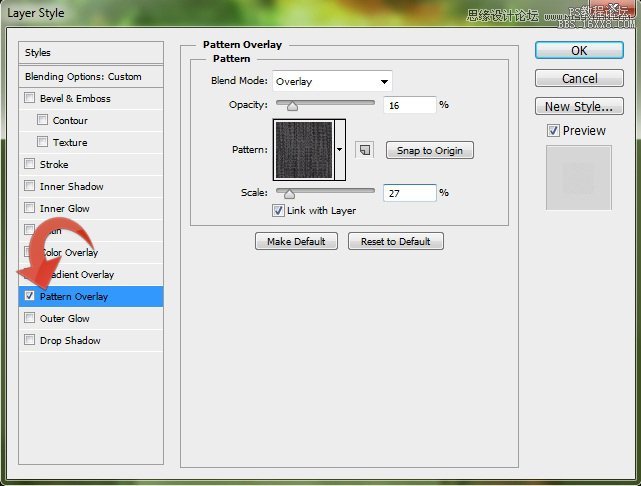
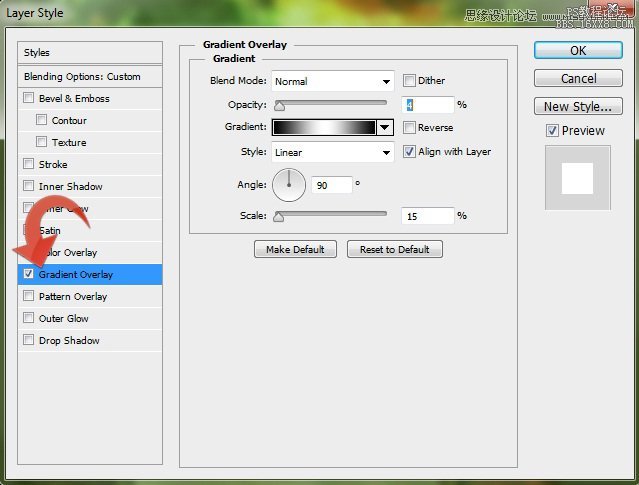
让我们添加一些模式和梯度矩形,我们刚刚创建的。使用以下设置:


第11步:
重复相同的过程和创建一个相同的矩形在底部。

第12步:
现在我们需要画横幅,选择钢笔工具并创建如下所示的形状。点击路径并单击“选择。“然后,填充颜色# c72424。

第13步:
创建一个新图层,选择一个小圆刷,并使用它两边的横幅稍微更深的颜色。

步骤14优艾设计网_Photoshop技巧教程:
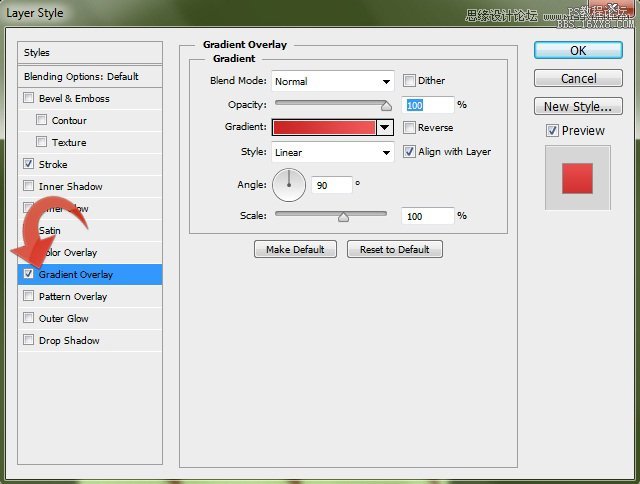
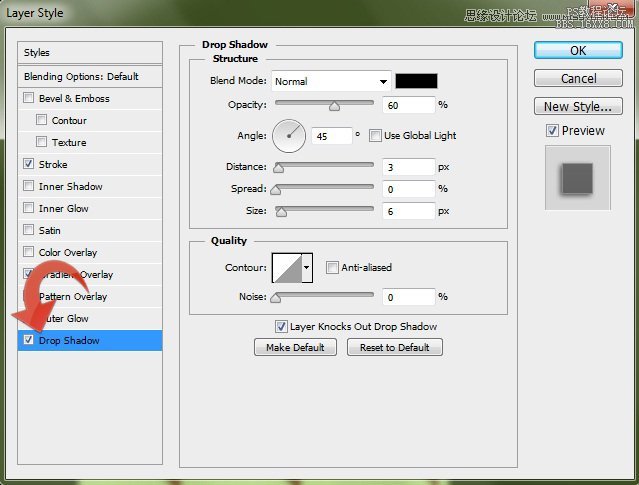
现在,让我们添加一些样式。添加下面的图层样式使用下面提供的设置。













 加载中,请稍侯......
加载中,请稍侯......
精彩评论