ps制作绚丽的CSS导航菜单
今天和大家分享一个用Photoshop制作炫丽的CSS导航菜单的方法,希望对大家有所帮助。
首先打开PS后,新建一个600*200像素的黑色背景文件,接着创建一个矩形600*40像素的矩形选框工具,可以创建特定的大小即改变选框的“固定大小” 。




然后选择选取框工具,新建一图层并创建一个这样的选区并填充为白色(#FFFFFF):


按住CTRL键并用鼠标单击我们之前渐变及描边的那个图层,得到其选区,再按住CTRL+SHIFT+I进行反选,将得到这样的选区:

选择白色区优艾设计网_PS制作实例域图层,按下Delete键,并将不透明度值调为5%,并写好相关栏目,则得到:

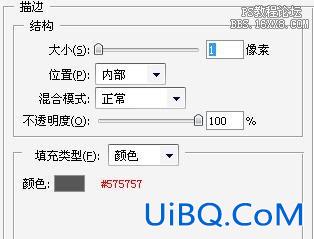
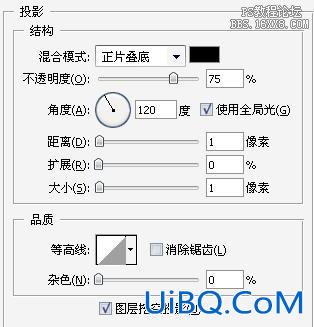
接下来我们选择圆角矩形工具为每个栏目加一个小图标,其半径为5像素,大小不超过32*32像素,并设置好“投影”及“渐变叠加”相关的参数,如下图:


那么现在得到的导航菜单应该是这样子的了。如图:

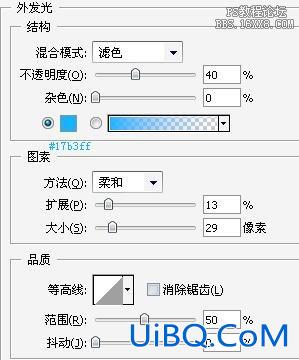
接下来我们添加小图标,并给每个小图标设置好如下图的外发光参数:

那么我们的导航菜单将是这样的了:

为了能够在CSS样式里面更明了一些,我们再在栏目底下加一条横线来突出,选择“钢笔工具”,颜色为#008aff,并为其设置好“外发光”参数,如图:


那么最后的效果就是这样的了:











 加载中,请稍侯......
加载中,请稍侯......
精彩评论