PS打造苍桑感网页Header
1.创建一个新的header文件。新建一层,用渐变工具创建一个漂亮的渐变色

2.选择“滤镜”菜单 ,扭曲->波浪。设置如下

3.按Ctrl F两次重复这个滤镜效果

4.创建几个小的不同色彩的圆形-

5.创建一个大的白色的椭圆并应用图层样式设置阴影效果。

6.复制该层,等比例缩小。并填充为深灰色。

7.制作四个小的圆形做按钮。方法:复制两个椭圆(就是复制一个深灰色和白色的椭圆)合并这两个复制层,并按比例缩小

8.创建几个宽度不同的垂直线,并做几个小的绿色圆形做为装饰

9.再使用5.6步的方法制作边色为绿的椭圆

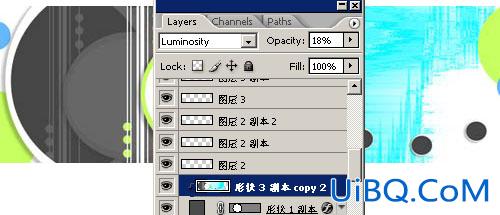
10.复制所有图层合并复制层,移动图层放在深灰色椭圆的上面。Ctrl Alt G制作一个快速蒙板。(另一方法:移动图层放在深灰色椭圆的上面。绿色边框椭圆的下面。并按Ctrl键+深灰色椭圆得到椭圆形的选区给复制层制作蒙板。)设置图层模式为亮度,并设置透明度为18%

11.在这个优艾设计网_PS技巧教程实例白色椭圆中插入一个相关的图片。

12.在这个header中插入公司LOGO及按钮名称。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论