利用PS制作网站底部浮动导航栏
步骤 1 利用圆角矩形工具绘制如下矩形。

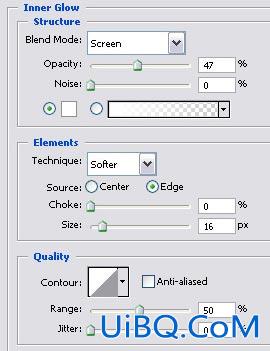
步骤 2 图层 >> 图层样式 >> 内阴影。

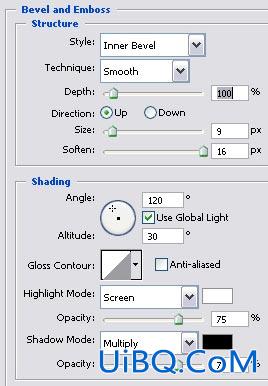
斜面与浮雕:

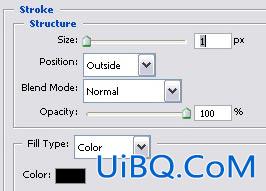
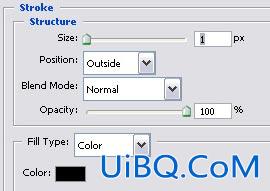
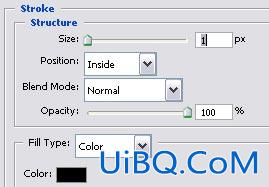
描边:

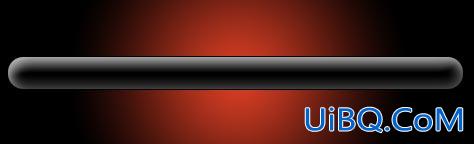
得到如下效果:

步骤 3 在图层面板调节“填充”值到 0%。

步骤 4 复制图层,并去除所有图层样式,选择椭圆工具,并在顶部状态栏选择“从形状中减去”,在如下位置绘制两个圆。

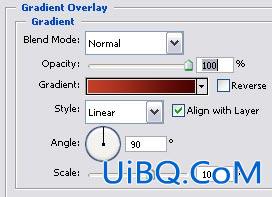
步骤 5 图层 >> 图层样式 >> 渐变叠加。

描边:

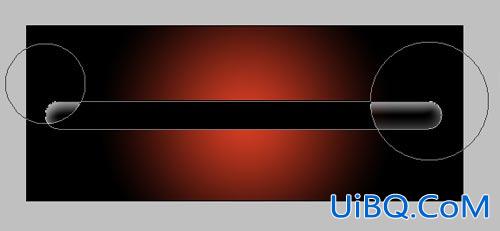
得到如下效果:

步骤 6 复制图层并去除图层样式,选择椭圆工具,并在顶部状态栏选择“从形状中减去”,在如下位置绘制另外两个圆。

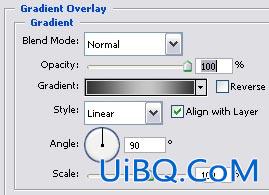
步骤 7 图层 >> 图层样式 >> 渐变叠加。

描边:

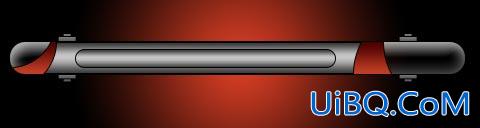
得到如下效果:

步骤 8 在如下位置绘制另一个圆角矩形,并按步骤 7 所述添加图层样式。

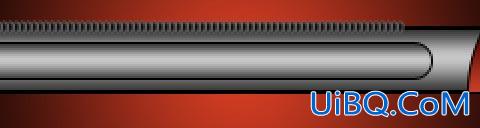
步骤 9 在如下位置创建多个小矩形为导航条添加更多细节,并按步骤 7 所述添加图层样式。

步骤 10 创建一条细线。

步骤 11 创建一个小椭圆,图层 >> 图层样式 >> 描边,大小为1个像素。

步骤 12 复制无数个椭圆层,并按下图所示排列。

步骤 13 按照相同的方法完成另一侧的制作。

步骤 14 为导航栏添加更多细节。

步骤 15 输入导航栏文字。

步骤 16 将整个管子复制两次,进行缩放分别置优艾设计网_PS高级技巧于如下所示位置。

步骤 17 重复上述步骤。

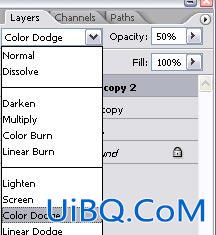
步骤 18 合并所有图层(除背景层),并将图层混合模式改为“颜色减淡”,图层不透明度降为 50%。

大功告成!











 加载中,请稍侯......
加载中,请稍侯......
精彩评论