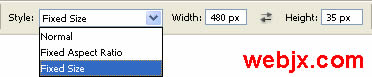
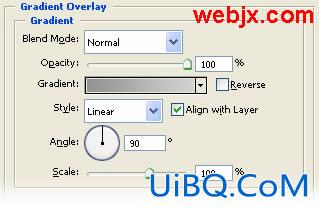
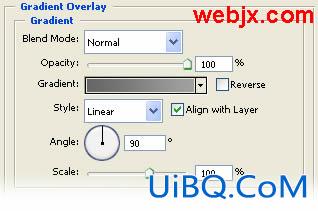
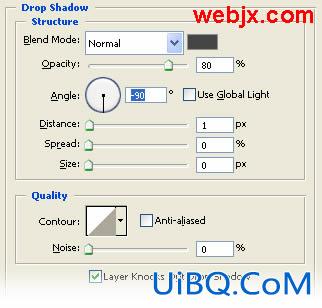
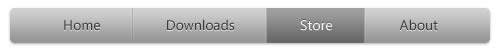
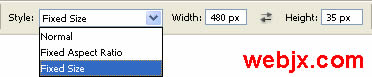
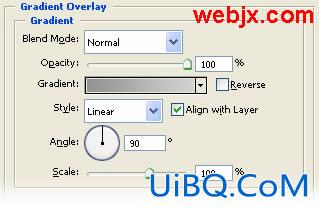
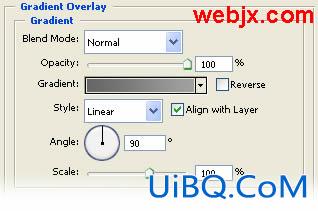
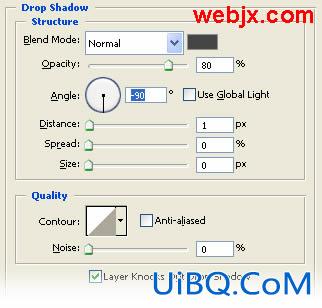
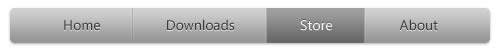
PS轻松制作Apple网站导航条按钮




























上一篇:儿时回忆 PS打造彩色铅笔

12月8-11日我国 ·广州艾格木×规划周5号馆 E01惊喜是意料之外,惊喜是推陈出新,惊喜是精雕细镂,惊喜是雨过天晴的澄空,惊喜是素昧平生的好消息,惊喜是在内卷时代崭露头角的硬核实力,惊喜是2023的广州规划周。由

月照花林皆似霰。——张若虚《春江花月夜》江水曲折绕着花草丛生的原野流淌,月光向树林洒下光辉,好似细密的雪珠在闪烁。我们常常能在潮湿的清晨、迷雾的森林里看到如此诗意的景象。他们的原理是相同的

当一束光线透过胶体,从垂直入射光方向可以观察到胶体里出现的一条光亮的“通路”,这便是丁达尔效应。了解丁达尔效应的原理可以帮助我们更好地用PS做出丁达尔效应。摄影界也叫它“耶稣光”,

去年冬天,不知道大家有没有拍下美丽的雪景。如果错过了不要紧,今天和大家一起学习一下雪景效果的制作。给图片制作逼真的下雪效果优艾设计网_PS自学技巧

这里讲一下在Photoshop软件中给瓶子添加倒影效果的方法。 适用软件:Photoshop CC软件

今天我们来和大家一起学习一篇PS美女照片调色实例教程,少女玉照调色,PS给漂亮的18岁未成年少女照片调出光亮的粉色调,青春少女玉体照调色,本教程介绍紫色调调色的方法。先在Lab颜色下,用曲线调出照片的暖色调,再

教程主要使用Photoshop制作带有斑驳纹理的公章,主要使用路径文字来设计,然后在把效果做旧,感兴趣的朋友让我们一起来学习吧。

无缝拼接的图案做背景通常用于可爱风格的图片装饰,这类图片简单实用,本教程还用到了位移滤镜来处理,大家一起学习一下这个技巧吧。

PS美女调色教程:利用滤镜工具给古风美女加一个下雪的效果,并调出唯美的蓝色。今天教程通过杂色、晶格化、动感模糊及调色命令来完成。

精彩评论