Photoshop表情图标制作教程:学习绘制立体风格的微笑表情,搞笑表情。
3.4 形状绘制总结:
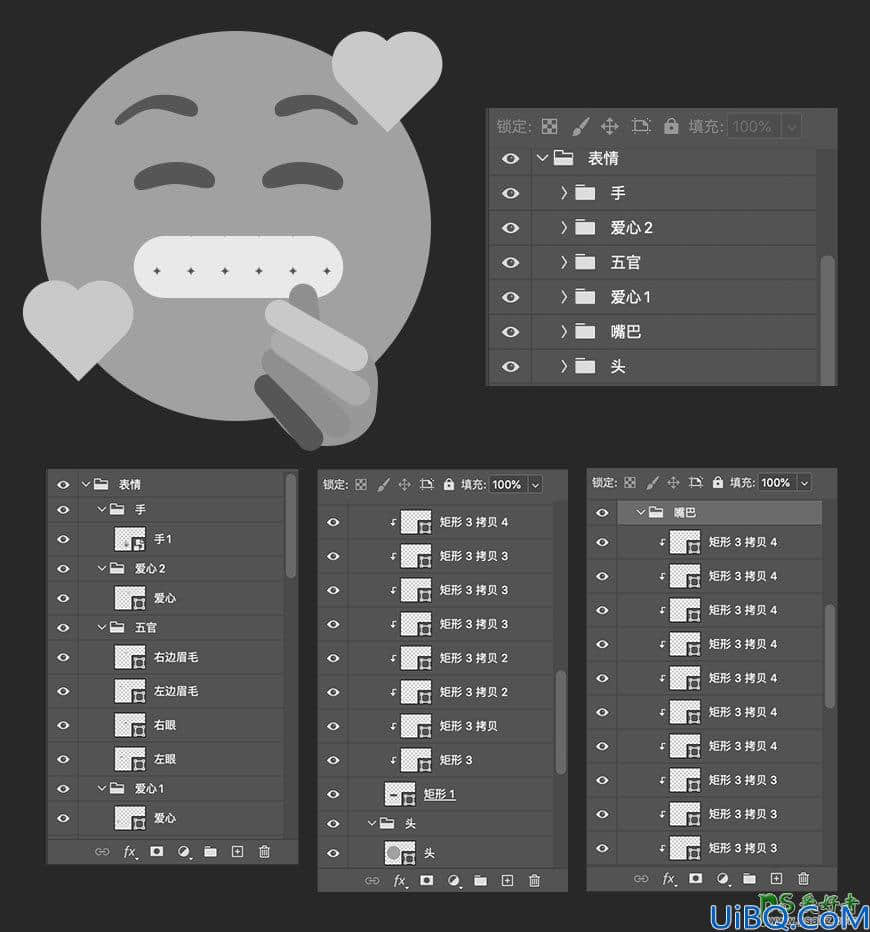
所有形状绘制完后,组合成如图所示的样子。将图层进行编组整理,方便后续的修改。

Step 04 添加光影效果
4.1 头部光影效果
4.1.1 暗部部分效果
脸部是球体,所以暗部的光影是跟制作球体时的光影是类似的。并且,光影不是一层完成的,而是不断的叠加,做成更加真实的光影过度效果。这个表情包的光源来自于右上方,后面所的制作都遵循这个光源方向。
首先,双击【头】图层右下角的小方块,设置球体颜色为#ffd33c。
双击【头】图层,打开【图层样式】面板。首先添加【渐变叠加】,用【径向】模式确认亮暗部的位置,用鼠标直接挪动效果至如图所示的位置。接着叠加两侧【内阴影】,使得暗部更加立体,所有参数如图所示。

4.1.2 亮部部分效果
双击【头】图层,打开【图层样式】面板。使用【渐变叠加】,用【径向】模式制作高光部分,用鼠标直接挪动效果至如图所示的位置,参数如图所示。











 加载中,请稍侯......
加载中,请稍侯......
精彩评论