教程通过图层样式来制作个性化的文字效果,添加图层样式,是Ps中制作图片效果的重要手段之一,经常应用于字体和图片的效果制作,图层样式可以应用于一个文件中除背景以外的任意一个图层,如果要对背景层应用图层样式,需要先对背景层进行解锁,然后再添加样式,方法也很简单,在背景层双击鼠标左键就可以解锁了,我们可以用多种方式来添加图层样式,添加图层样式后的图片或字体会更加美观和吸引人,可以达到非常好的效果,同学们跟着教程来学习制作一下吧,相信你可以制作不同风格的文字,动手练习起来吧。
效果图:

学习PS请到www.16xx8.com
原图:

视频:
操作步骤:
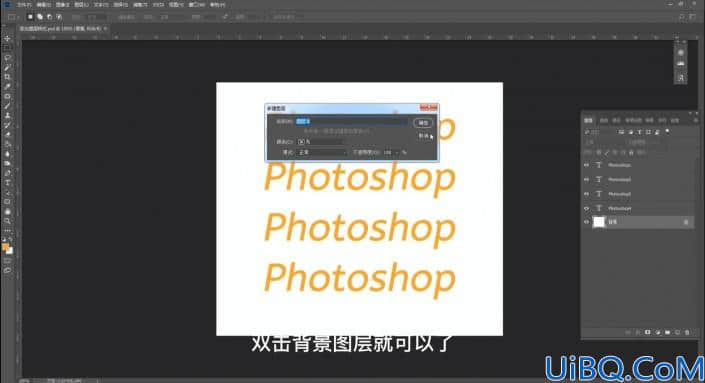
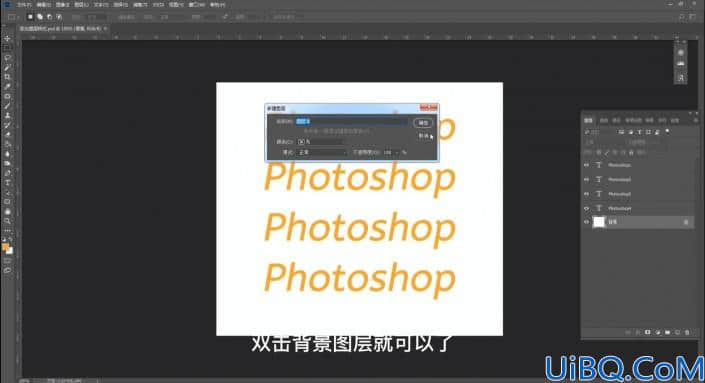
01.给背景图层添加样式——双击背景图层解锁背景图层

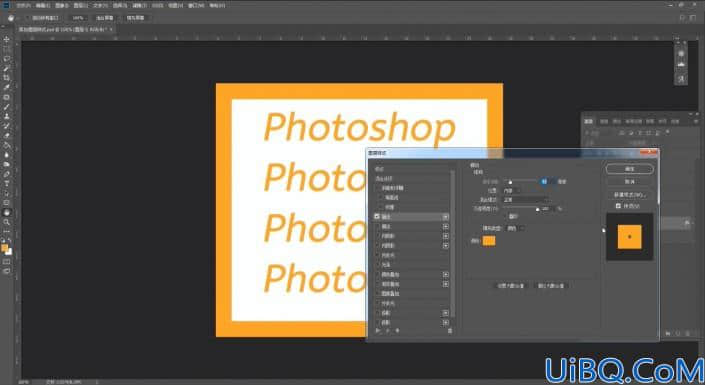
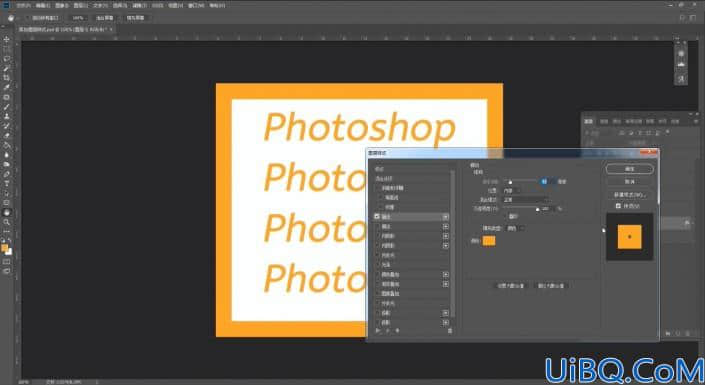
02.给背景图层添加样式——给背景层添加描边效果

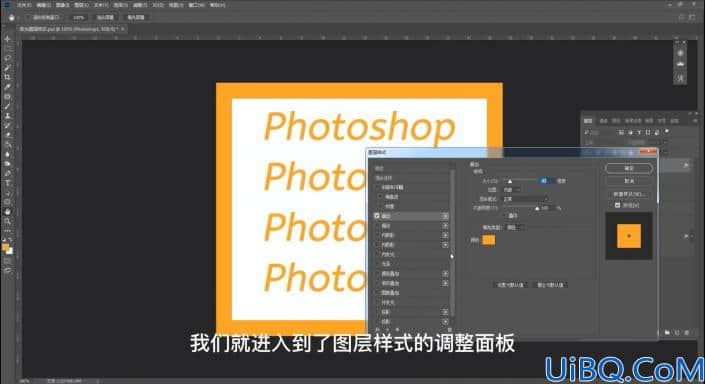
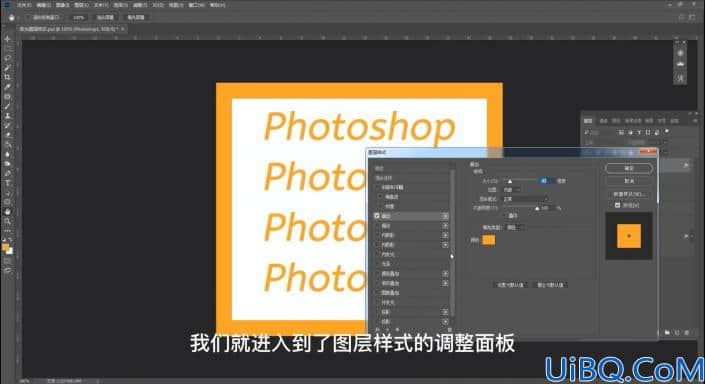
03.第一种方法——用“添加图层样式”按钮添加图层样式

04.进入图层样式调整面板

05.调整参数,设置描边样式并点击确定应用样式

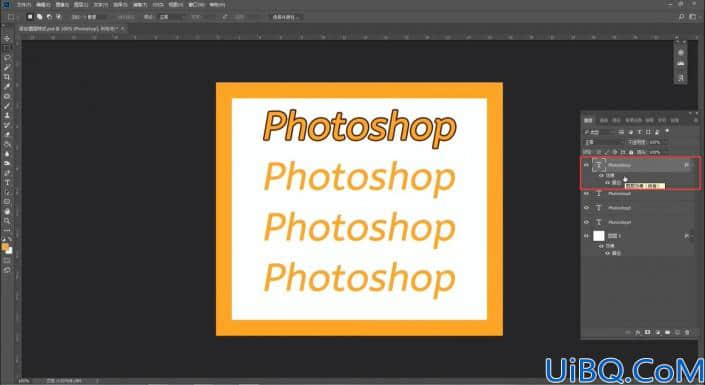
06.第一种方法添加描边样式完成

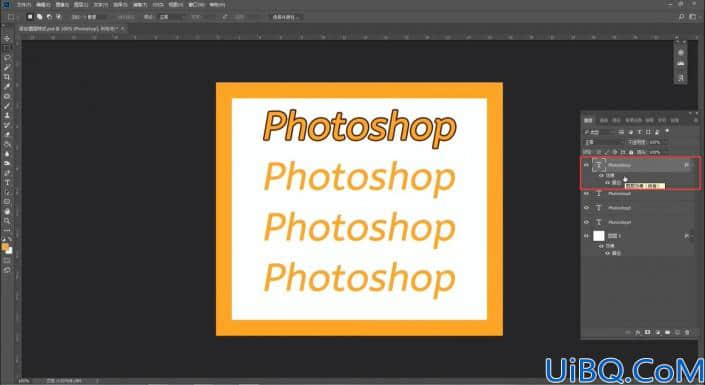
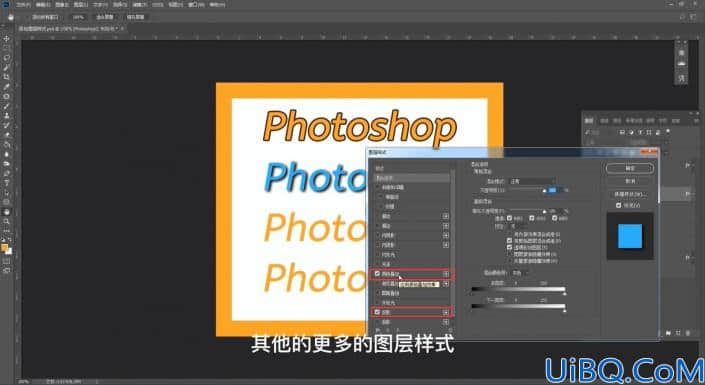
07.第二种方法——双击图层添加图层样式

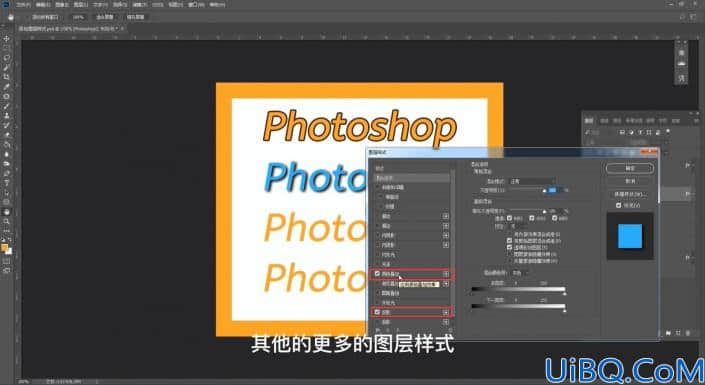
08.进入图层样式编辑界面 设定参数

09.同一图层可以添加多个图层样式

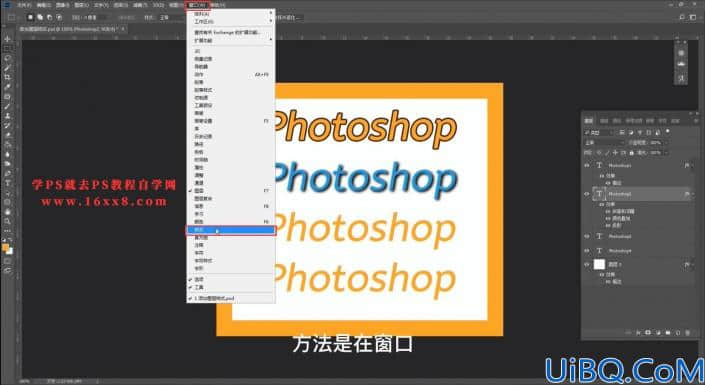
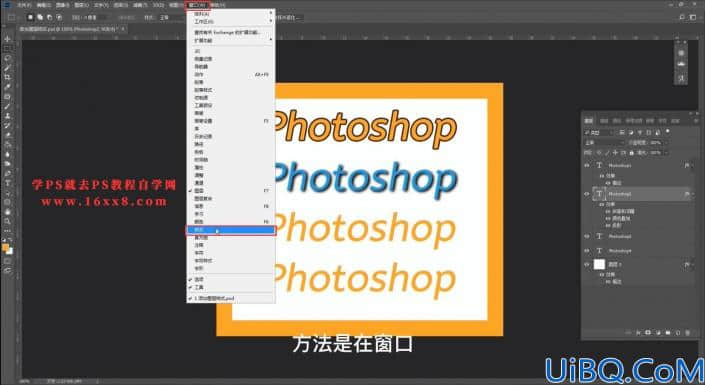
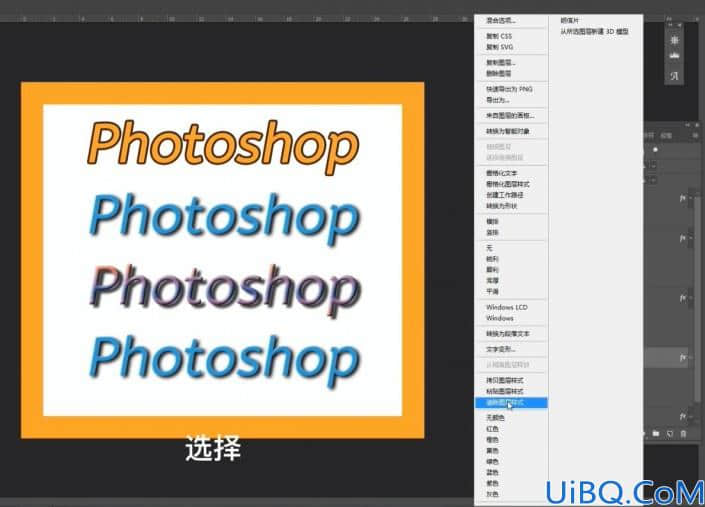
10.第三种方法——选择Photoshop自带图层样式

11.打开样式面板

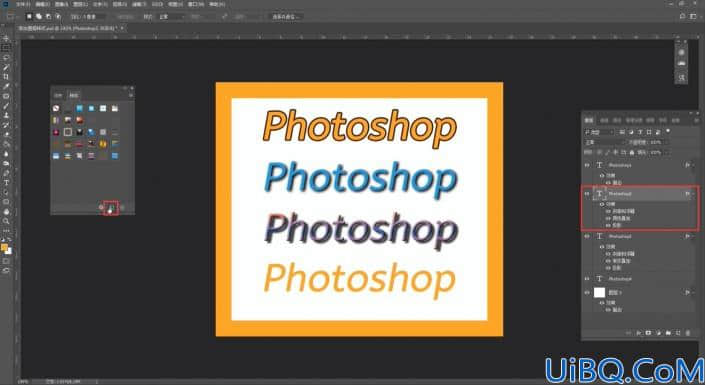
12.单击喜欢的样式进行添加

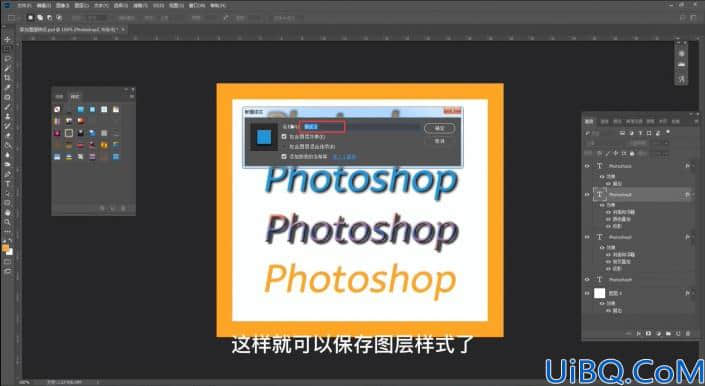
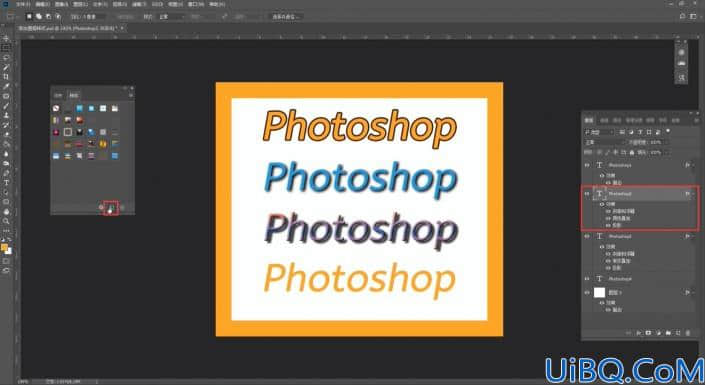
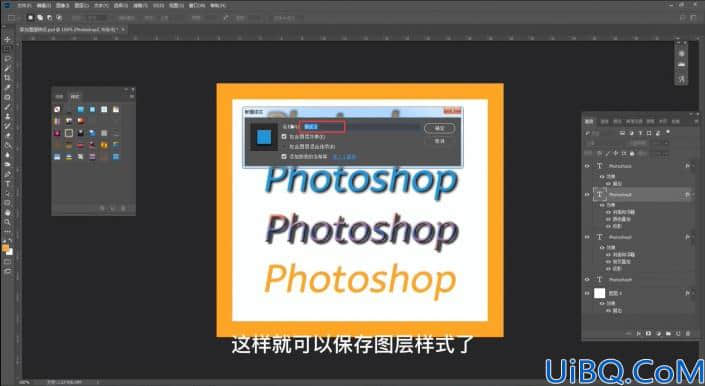
13.保存已有图层样式的方法

14.命名图层样式

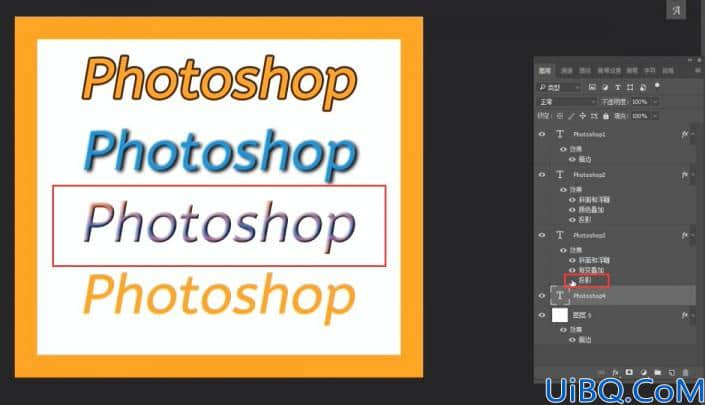
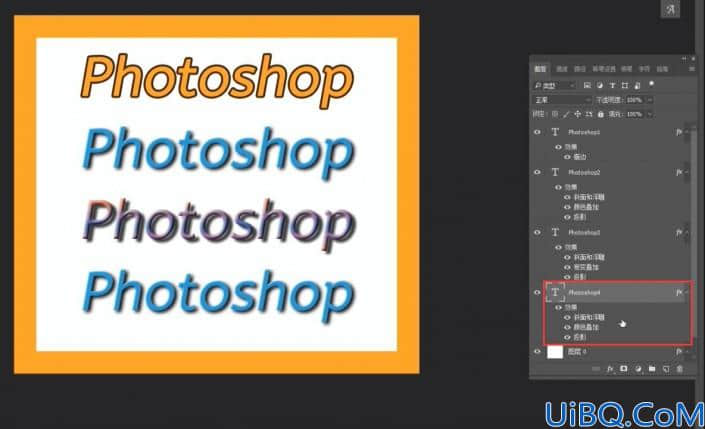
15.第四种方法——复制图层样式:按住Alt键同时拖动“效果”到目标图层复制全部图层样式

16.按住Alt键同时拖动一个效果到目标图层复制这个图层样式

、
17.完成复制

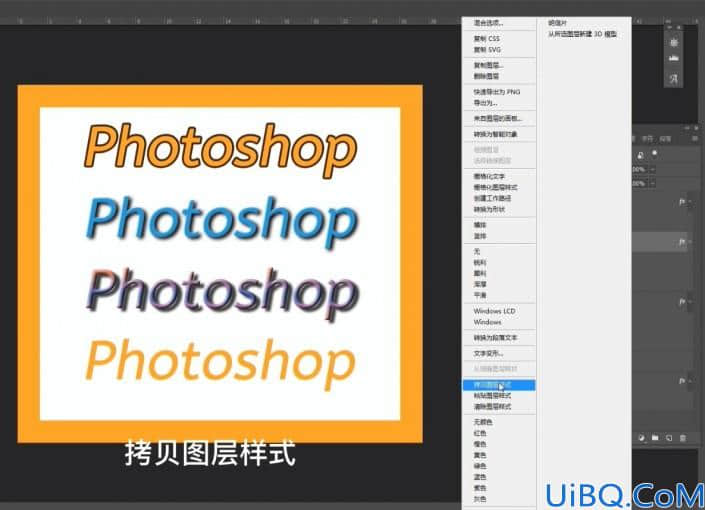
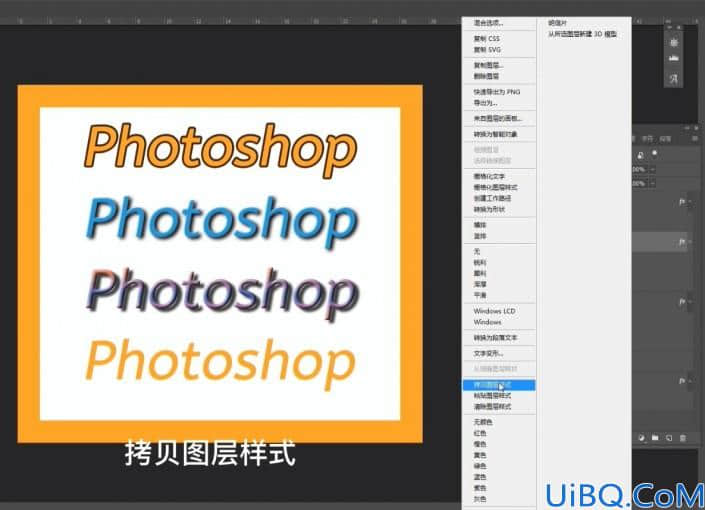
18.另一种复制方法:在图层上点击右键选择“拷贝图层样式”

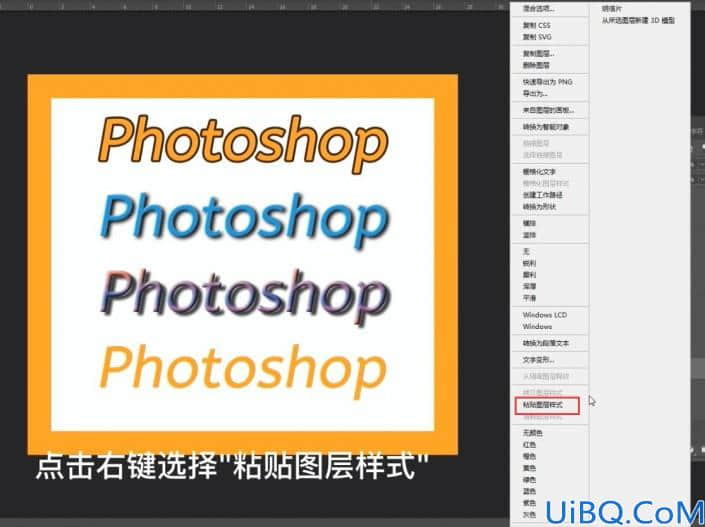
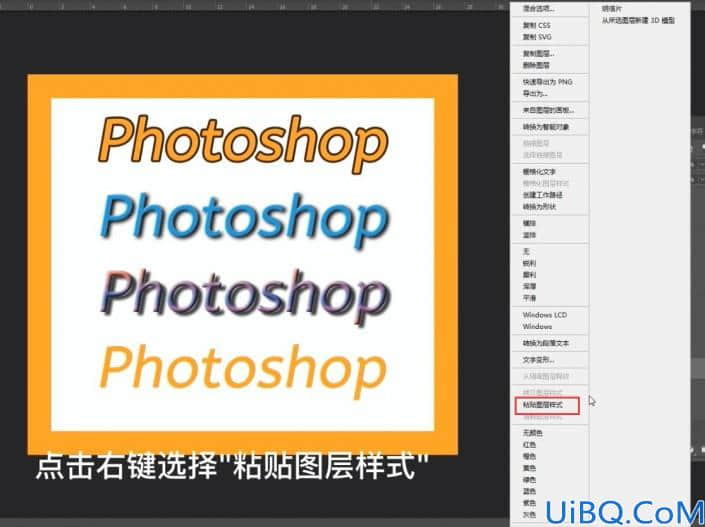
19.到目标图层点击右键选择“粘贴图层样式”


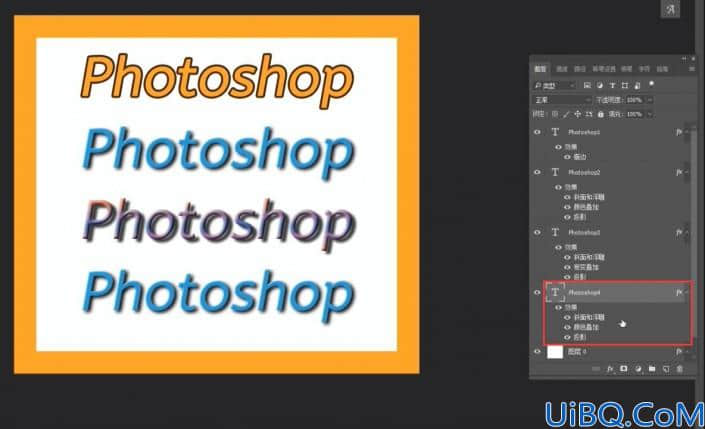
20.完成复制所有图层样式命令

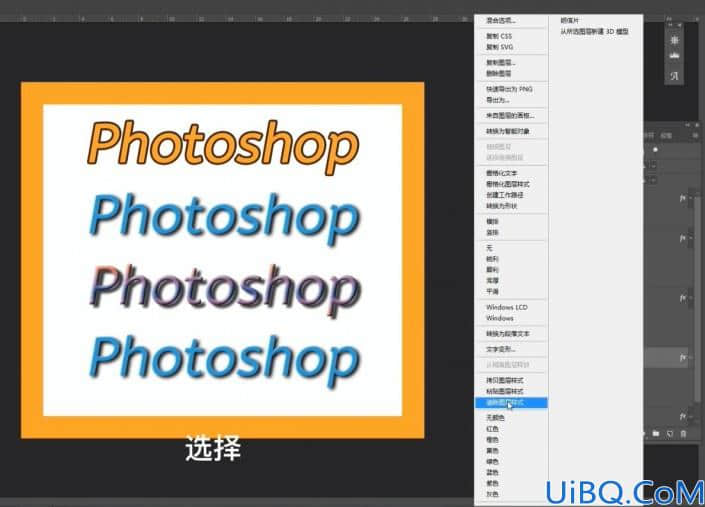
21.在图层上点击右键,选择清除图层样式

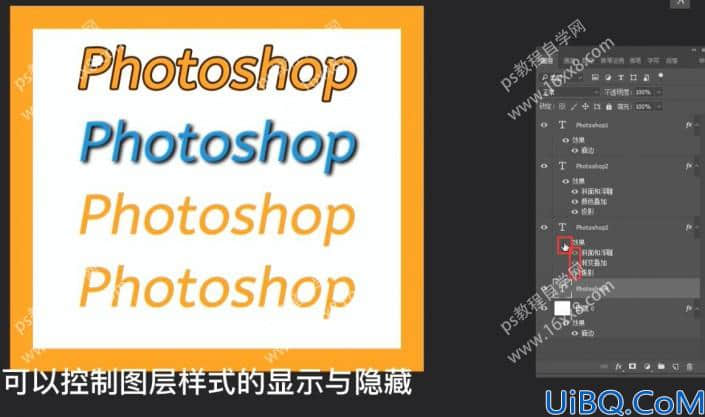
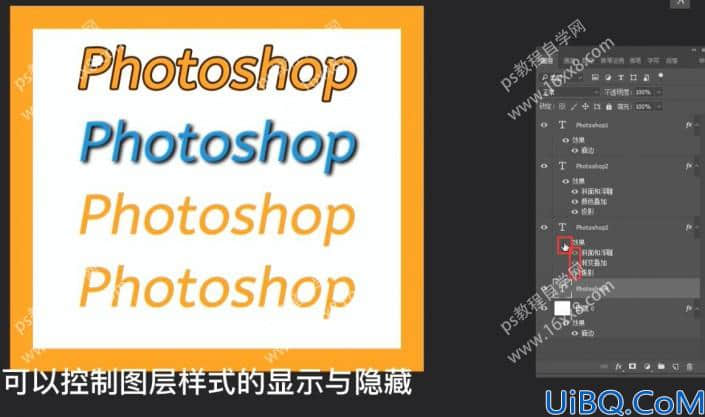
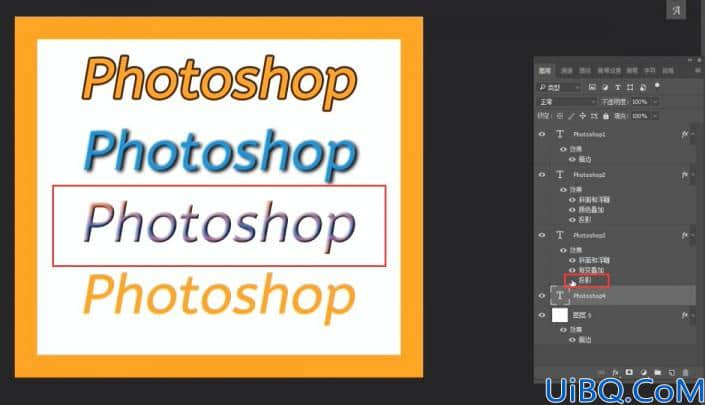
22.点击图层样式前面的小眼睛可以隐藏图层样式

23.关闭投影样式前面的小眼睛的效果

完成:

学习PS请到www.16xx8.com
用图层样式简单制作的文字特效

同学们可以应用图层样式,发挥创意,做出更加炫酷美观的效果,一起来学习制作一下吧,学习PS就是要练习,加强自己对PS各种操作的印象,做到熟能生巧。
继续阅读:ps教程自学网图层样式工具详解工具运用文字制作






































 加载中,请稍侯......
加载中,请稍侯......
精彩评论